Daha önce öğrendiğimiz CSS gölge satırlarını bugün detaylandırıyoruz. Çıkış noktamız yine box-shadow, fakat bu sefer gölgelerde bile boyutlandırma işlemi yapacağız.

Bahsettiğim gibi ilk gölgelendirme yazımda (görüntülemek için tıklayın) temel teknikleri konuşmuştuk. Sonrasında box-shadow kod birimi ile çoklu border sistemini öğrenmiştik. Aslına bakarsanız gölgelendirme üzerine birçok yazımız mevcut. Makalenin en altındaki ilgili konular alanına göz atabilirsiniz.
Şimdi yavaş yavaş başlayalım.
Bu makalenin orjinal burada, Nicolas Gallagher tarafından hazırlanmıştır.
Bütün divlere ortak bir stil atamak için golge-efekti isimli bir class oluşturduk. İlk olarak aşağıdaki CSS kodlarını dosyanıza ekleyin.
.golge-efekti {
position:relative;
background-color:#dedede;
padding:20px 0 30px;
font:14px/1.5 Arial, sans-serif;
width:200px;
padding:1em;
color:#666;
text-shadow: 0px 1px 3px #fff;
text-align:center;
margin:50px auto;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.golge-efekti:before,
.golge-efekti:after {
content:"";
position:absolute;
z-index:-2;
}
.golge-efekti p {
font-size:16px;
font-weight:bold;
}
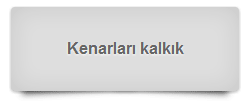
Kalkık kenarlı obje için gölge

CSS
/* Kalkık köşeler */
.kalkik {
-moz-border-radius:4px;
border-radius:4px;
}
.kalkik:before,
.kalkik:after {
bottom:15px;
left:10px;
width:50%;
height:20%;
max-width:300px;
max-height:100px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.kalkik:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}
HTML
Kenarları kalkık
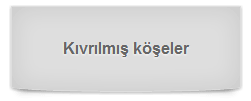
Kıvrılmış kenarlı obje için bölge

CSS
/* Kıvrılmış köşeler */
.kivrilmis {
border:1px solid #dedede;
-moz-border-radius:0 0 120px 120px / 0 0 6px 6px;
border-radius:0 0 120px 120px / 0 0 6px 6px;
}
.kivrilmis:before,
.kivrilmis:after {
bottom:12px;
left:10px;
width:50%;
height:55%;
max-width:200px;
max-height:100px;
-webkit-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-moz-box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
box-shadow:0 8px 12px rgba(0, 0, 0, 0.5);
-webkit-transform:skew(-8deg) rotate(-3deg);
-moz-transform:skew(-8deg) rotate(-3deg);
-ms-transform:skew(-8deg) rotate(-3deg);
-o-transform:skew(-8deg) rotate(-3deg);
transform:skew(-8deg) rotate(-3deg);
}
.kivrilmis:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
HTML
Kıvrılmış köşeler