İncele :http://ustaderslik.com/ornek/owl%20carousel/
Örnek :
UstaDerslik
<script></script>
<script></script>
<script>
$(function(){
$("#slider").owlCarousel({
navigation :false,//ileri geri butonları açıp kapatmak için
slideSpeed :500,//sürükle bırak animasyon süresi
paginationSpeed :500,//butonlarla ileri geri animasyon süresi
singleItem:true,//büyük boyutlu slideri aktif etmek için.
autoHeight : true //otomatik yüksek alması için.
});
$("#slider2").owlCarousel({
autoPlay:1500, //otomatik yenilenmesi için
items :6,//başlangıç item sayısı
itemsDesktop : [1199,4],//boyut değişirse 1199px altı ise boyut 4 item olsun
itemsDesktopSmall : [979,2]//979 altı ise 2 tane olsun
});
})
</script>

























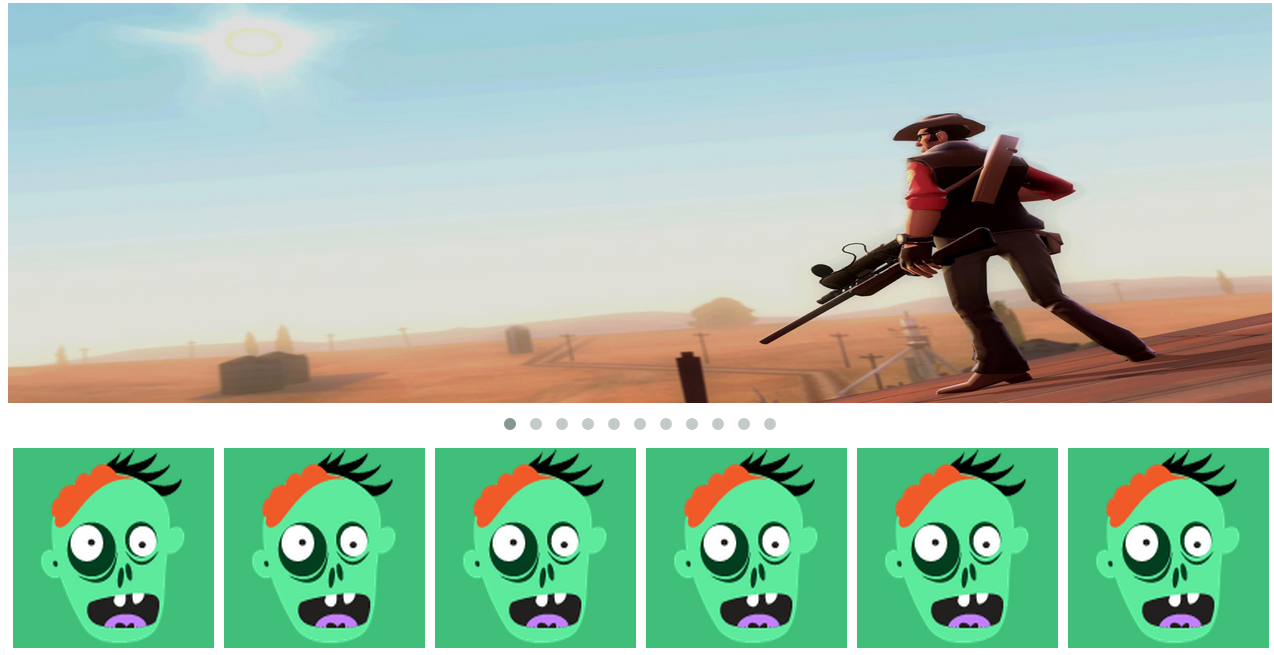
Görüntüsü :

Kaynak :http://ustaderslik.com/konu/Jquery_Dokunmatik_Kaydırmalı_Responsive_Slider_-_Owl_Carousel





