Eklenti Yapımcısı: Matt Rogowski
Türkçe Çeviri: antidetron
Eklenti Güvenli mi ?: Güvenli
Eklenti Versiyonu: 0.0.3
Test Durumu: Denemiştir-sorunsuz
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.8.x
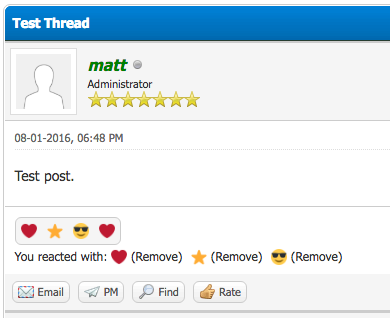
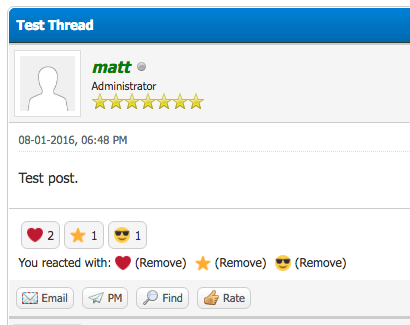
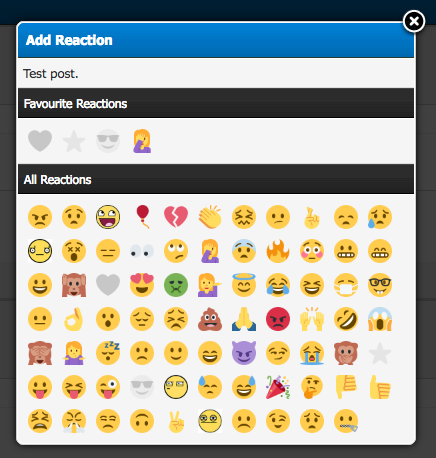
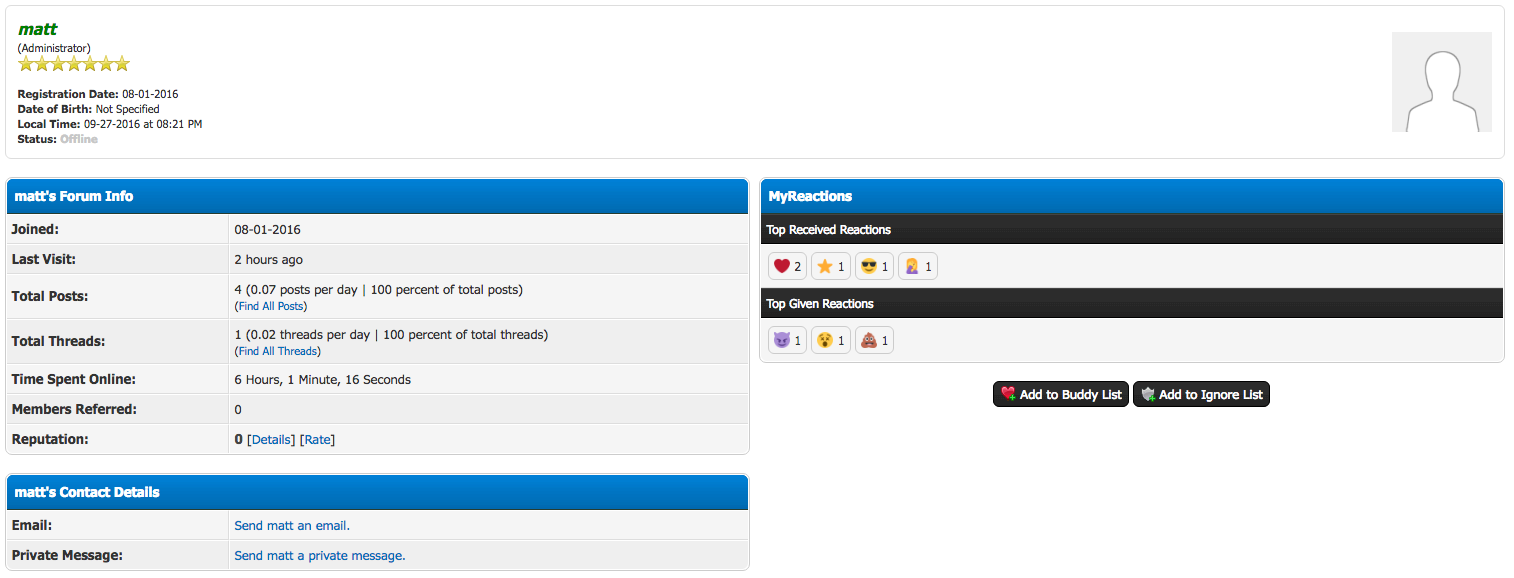
Eklenti Açıklaması: Bu eklenti ile mesajlara çeşitli ifadelerde bulunabilir, duygu ve düşüncelerinizi yansıtabilirsiniz.
İndirme Linki: http://s2.dosya.tc/server3/7rthrk/Ifadelerim_MyReactions__Eklentisi.rar.html
Eklenti Nasıl Yüklenir?
1- "Yükleme Dosyaları" isimli klasördeki tüm dosyaları FTP anadizinine gönderiniz.
2- Admin Panelinden Plugin Yönetimine giriniz ve Eklentiyi Kur & Aktifleştir butonuna tıklayınız.
Eklentiyi yüklemeden önce aşağıdaki kodu temanızın global.css dosyasının içine atınız.
.myreactions {
display: none;
width: 400px;
text-align: left;
background: #fff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
-o-box-shadow: 0 0 10px #000;
-ms-box-shadow: 0 0 10px #000;
box-shadow: 0 0 10px #000;
}
.myreactions a.close-myreactions {
position: absolute;
top: -12.5px;
right: -12.5px;
display: block;
width: 30px;
height: 30px;
text-indent: -9999px;
background: url(images/close.png) no-repeat 0 0;
}
.myreactions-spinner {
display: none;
width: 64px;
height: 64px;
position: fixed;
top: 50%;
left: 50%;
margin-right: -32px;
margin-top: -32px;
background: url(images/spinner_big.gif) no-repeat center center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
}
.myreactions-container {
padding: 10px;
border-top: 1px solid #ccc;
}
.myreactions-container.myreactions-profile-container {
padding: 0;
border: 0;
}
.myreactions-reactions, .myreactions-reaction {
background: #f5f5f5;
border: 1px solid #ccc;
display: inline-block;
border-radius: 6px;
}
.myreactions-reaction {
display: inline-block;
margin: 2px;
padding: 5px;
float: left;
}
.myreactions-reactions {
float: left;
margin-right: 5px;
}
.myreactions-reaction span {
float: right;
margin-left: 5px;
}
.myreactions-reactions img {
margin: 5px;
float: left;
display: inline-block;
}
/* Add Reaction */
.reaction-add {
display: none;
margin: 0;
float: left;
cursor: pointer;
}
.reaction-add span {
display: none;
}
.myreactions-reaction + .reaction-add {
margin: 2px;
}
.myreactions-container:hover .reaction-add, .reaction-add.reaction-add-force, .reaction-add.reaction-add-force span {
display: inline-block;
}
/* Reacted */
.myreactions-container .myreactions-reacted img {
position: relative;
}
.myreactions-container .myreactions-reacted img + span {
cursor: pointer;
display: inline-block;
margin-right: 5px;
}
/* Reaction Modal */
.myreactions-react img {
width: 24px;
height: 24px;
padding: 5px;
}
.reaction-add, .myreactions-react img {
cursor: pointer;
}
.myreactions-react img.disabled {
cursor: not-allowed;
opacity: 0.25;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/* Reaction image sizes */
.myreactions-container.reactions-16 img {
width: 16px;
height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reaction span, .myreactions-container.reactions-16 .myreactions-reacted {
font-size: 12px;
line-height: 16px;
}
.myreactions-container.reactions-16 .myreactions-reactions .reaction-add + span {
font-size: 12px;
line-height: 26px;
}
.myreactions-container.reactions-16 .myreactions-reacted img {
top: 4px;
}
.myreactions-container.reactions-20 img {
width: 20px;
height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reaction span, .myreactions-container.reactions-20 .myreactions-reacted {
font-size: 13px;
line-height: 20px;
}
.myreactions-container.reactions-20 .myreactions-reactions .reaction-add + span {
font-size: 13px;
line-height: 30px;
}
.myreactions-container.reactions-20 .myreactions-reacted img {
top: 6px;
}
.myreactions-container.reactions-24 img {
width: 24px;
height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reaction span, .myreactions-container.reactions-24 .myreactions-reacted {
font-size: 14px;
line-height: 24px;
}
.myreactions-container.reactions-24 .myreactions-reactions .reaction-add + span {
font-size: 14px;
line-height: 34px;
}
.myreactions-container.reactions-24 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-28 img {
width: 28px;
height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reaction span, .myreactions-container.reactions-28 .myreactions-reacted {
font-size: 15px;
line-height: 28px;
}
.myreactions-container.reactions-28 .myreactions-reactions .reaction-add + span {
font-size: 15px;
line-height: 38px;
}
.myreactions-container.reactions-28 .myreactions-reacted img {
top: 7px;
}
.myreactions-container.reactions-32 img {
width: 32px;
height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reaction span, .myreactions-container.reactions-32 .myreactions-reacted {
font-size: 16px;
line-height: 32px;
}
.myreactions-container.reactions-32 .myreactions-reactions .reaction-add + span {
font-size: 16px;
line-height: 42px;
}
.myreactions-container.reactions-32 .myreactions-reacted img {
top: 8px;
}
Eklentiden Önizlemeler: (Resimler Eklentinin Orijinal Diline Göredir.)