
Yeni Sürüm Eklenmiştir!
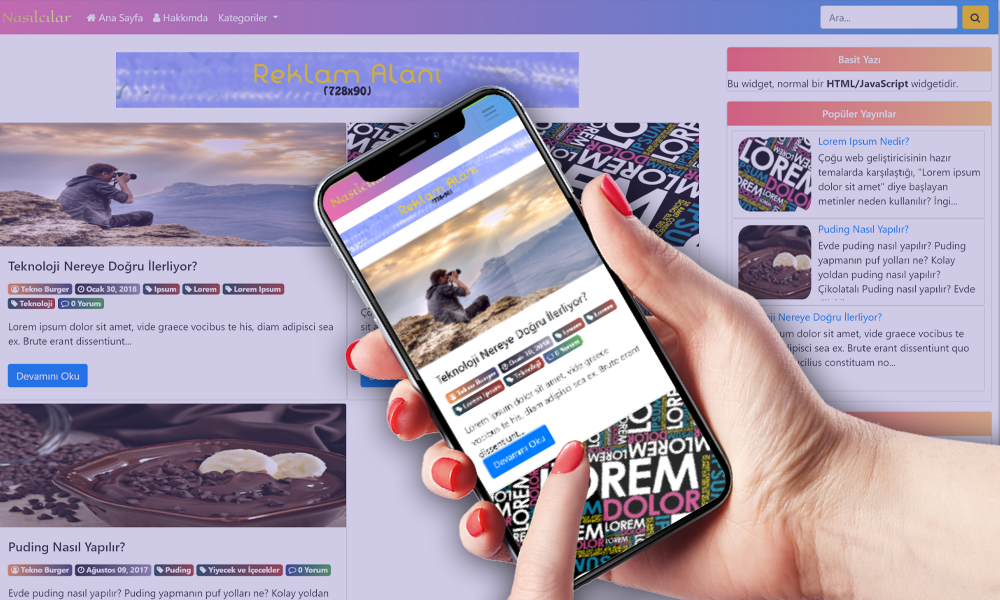
Merhaba değerli WM Aracı üyeleri. Bugün sizlerle 2 gündür geliştirmekte olduğum "Renkli" adındaki Blogger temasını paylaşıyorum. Üstelik sizlere özel, tema tamamen ücretsiz ve herhangi bir ekstra link yok. Çok geçmeden temanın özelliklerini vereyim:
Teknik Özellikler
- Bootstrap (4.0.0) kullanıldı.
- Jquery kullanıldı.
- Font Awesome kullanıldı.
- Google Fonts (Eagle Lake, Russo One fonları) kullanıldı.
- Bootstrap ile beraber Popper.js kullanıldı.
Diğer Özellikler
- Sade tasarım.
- Responsive (Mobil Uyumlu) tasarım.
- Renkli, canlı tasarım.
- Hazır (728x90) reklam alanı.
- Şık yukarı çık butonu.
- SEO uyumlu tasarım.
- Yapısal Veri hatası yok.
Yeni Sürüm ile Gelen Güncellemeler
- Resme ve başlığa tıklandığında artık yazıya gidiyor.
- Yorum sorunu düzeltildi.
- BONUS! Artık widgetlerin yanında özel ikonlar var.
DEMO: http://nasilcilar.blogspot.com.tr
İNDİR (v2): https://goo.gl/61RKmu
İNDİR (v1): https://goo.gl/d1fcnn
ÖNEMLİ!
Temayı kullanmaya başlamadan önce bazı yerleri değiştirmeniz gereklidir. Bunlar SEO ve sosyal medya açısından önemlidir.
1.) Öncelikle Blogger'dan temayı düzenleme sekmesine gelin ve CTRL + F ile aşağıdakini aratın:
Sarı renk ile beliren kısımların arasında bulunan "Nasıl yapılır bilgileri ile doğru bir blog." açıklamasının yerine kendi bloğunuzun açıklamasını girin.
2.) Yine temayı düzenleme ekranında şunu bulun:
Hemen üstünde bulunan "nasil, nasilcilar, nasılcılar, nasıl yapılır?, nasıl?" yerine kendi bloğunuzun anahtar kelimelerini yazın.
3.) Temanızda aşağıdaki aramayı yapın ve sarıyla belirginleşen yerdeki "kullanici_adi" yerine kendi Twitter kullanıcı adınızı girin. Aynı işlemi sarı olan yerin altındaki satır içinde uygulayın:
4.) Temanızda aşağıdaki aramayı yapın ve sarı ile belirginleşen yerin yanındaki linkin yerine kendi logonuzun adresini girin.
Sarıyla belirginleşen satırın altında bulunan satırdaki "300" yerine logonun genişliğini, onunda altındaki satırdaki "100" yerine de logonun yüksekliğini yazın.






