Herkese iyi akşamlar. Bir eklenti arıyorum (eklentisiz daha iyi olurdu ama sorun değil) tam olarak işlevi şu şekilde olacak:
"Kategoriye atadığım resmi o kategoride yayınladığım yazıların öne çıkan görseli olarak gösterecek"
Sanırım gayet anlaşılır bir açıklama oldu. Yardımcı olacak arkadaşlara şimdiden teşekkür ederim.
- Üyelik 14.01.2014
- Yaş/Cinsiyet 46 / E
- Meslek Öğretmen
- Konum Ankara
- Ad Soyad K** U**
- Mesajlar 526
- Beğeniler 231 / 69
- Ticaret 1, (%100)
- Üyelik 16.06.2017
- Yaş/Cinsiyet 24 / E
- Meslek Bilgisayar mühendisi öğrencisi
- Konum Ankara
- Ad Soyad S** Y**
- Mesajlar 3826
- Beğeniler 2399 / 1874
- Ticaret 97, (%100)
Auto Post Thumbnail
Bu eklenti yazıya otomatik resim ekliyor kategoriye ekliyor mu bilemiyorum bir deneyin isterseniz.
Bu eklenti yazıya otomatik resim ekliyor kategoriye ekliyor mu bilemiyorum bir deneyin isterseniz.
- Üyelik 14.01.2014
- Yaş/Cinsiyet 46 / E
- Meslek Öğretmen
- Konum Ankara
- Ad Soyad K** U**
- Mesajlar 526
- Beğeniler 231 / 69
- Ticaret 1, (%100)
ASametYildirim Hocam anladığım kadarıyla bu benim istediğimi yapmıyor. İlginiz için teşekkür ederim.
- Üyelik 04.05.2013
- Yaş/Cinsiyet 38 / E
- Meslek CoaXSEO
- Konum İstanbul Avrupa
- Ad Soyad M** P**
- Mesajlar 1049
- Beğeniler 216 / 667
- Ticaret 8, (%88)
Mantık olarak Sayfa dolaşımı gibi düşünürsek yani Anasayfa/Kategori/Konu
Singl.php ye bu alanın olduğu yere kod yerleştirirsen ve kategorilere de resim tayin edersen olacaktır.
Singl.php ye bu alanın olduğu yere kod yerleştirirsen ve kategorilere de resim tayin edersen olacaktır.
- Üyelik 04.10.2014
- Yaş/Cinsiyet 31 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
Şimdi adım adım ilerleyelim. Tabi bu işlemleri yapmadan önce sitenizin yedeğini almayı unutmayınız.
1. Adım
Öncelikle kategorilere resim ekleyebilmek için şöyle bir kod yazıyoruz.
Bu kodu "category-image.php" olarak kaydedip tema dosyasına ekliyoruz.
2. Adım
Oluşturduğumuz bu dosyayı functions.php'ye işliyoruz.
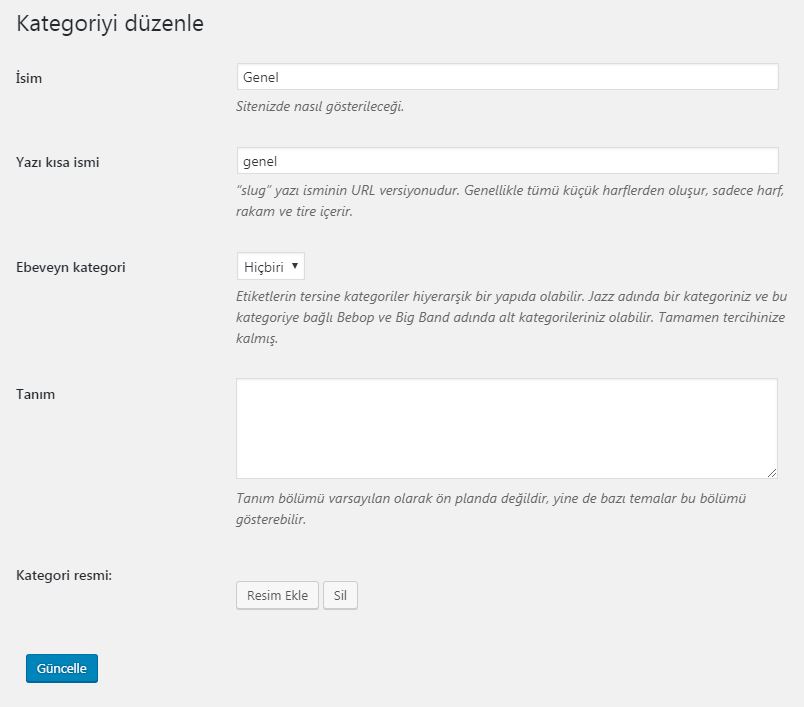
Bu adımdan sonra kategori sayfalarında resim ekleme ve silme alanı çıkacak.
Bu kısımda istediğimiz resmi ekleyip güncelle diyoruz.
3. Adım
Şimdi sıra eklemiş olduğumuz kategori resimlerini göstermeye geldi.
Mevcut featured image kodunu bulup bununla değiştirdikten sonra artık kategoriye hangi resmi atamışsanız o görünecektir.
1. Adım
Öncelikle kategorilere resim ekleyebilmek için şöyle bir kod yazıyoruz.
if ( ! class_exists( 'CT_TAX_META' ) ) {
class CT_TAX_META {
public function __construct() {
//
}
/*
* Initialize the class and start calling our hooks and filters
* @since 1.0.0
*/
public function init() {
add_action( 'category_add_form_fields', array ( $this, 'add_category_image' ), 10, 2 );
add_action( 'created_category', array ( $this, 'save_category_image' ), 10, 2 );
add_action( 'category_edit_form_fields', array ( $this, 'update_category_image' ), 10, 2 );
add_action( 'edited_category', array ( $this, 'updated_category_image' ), 10, 2 );
add_action( 'admin_footer', array ( $this, 'add_script' ) );
}
/*
* Add a form field in the new category page
* @since 1.0.0
*/
public function add_category_image ( $taxonomy ) { ?>
}
/*
* Save the form field
* @since 1.0.0
*/
public function save_category_image ( $term_id, $tt_id ) {
if( isset( $_POST['category-image-id'] ) && '' !== $_POST['category-image-id'] ){
$image = $_POST['category-image-id'];
add_term_meta( $term_id, 'category-image-id', $image, true );
}
}
/*
* Edit the form field
* @since 1.0.0
*/
public function update_category_image ( $term, $taxonomy ) { ?>
term_id, 'category-image-id', true ); ?>
}
/*
* Update the form field value
* @since 1.0.0
*/
public function updated_category_image ( $term_id, $tt_id ) {
if( isset( $_POST['category-image-id'] ) && '' !== $_POST['category-image-id'] ){
$image = $_POST['category-image-id'];
update_term_meta ( $term_id, 'category-image-id', $image );
} else {
update_term_meta ( $term_id, 'category-image-id', '' );
}
}
/*
* Add script
* @since 1.0.0
*/
public function add_script() { ?>
<script>
jQuery(document).ready( function($) {
function ct_media_upload(button_class) {
$('body').on('click', button_class, function(e) {
var button_id = '#'+$(this).attr('id');
var send_attachment_bkp = wp.media.editor.send.attachment;
var button = $(button_id);
_custom_media = true;
wp.media.editor.send.attachment = function(props, attachment){
if ( _custom_media ) {
$('#category-image-id').val(attachment.id);
$('#category-image-wrapper').html('![]() ');
');
$('#category-image-wrapper .custom_media_image').attr('src',attachment.sizes.thumbnail.url).css('display','block');
} else {
return _orig_send_attachment.apply( button_id, [props, attachment] );
}
}
wp.media.editor.open(button);
return false;
});
}
ct_media_upload('.ct_tax_media_button.button');
$('body').on('click','.ct_tax_media_remove',function(){
$('#category-image-id').val('');
$('#category-image-wrapper').html('![]() ');
');
});
// Thanks: http://stackoverflow.com/questions/15281995/wordpress-create-category-ajax-response
$(document).ajaxComplete(function(event, xhr, settings) {
var queryStringArr = settings.data.split('&');
if( $.inArray('action=add-tag', queryStringArr) !== -1 ){
var xml = xhr.responseXML;
$response = $(xml).find('term_id').text();
if($response!=""){
// Clear the thumb image
$('#category-image-wrapper').html('');
}
}
});
});
</script>
}
$CT_TAX_META = new CT_TAX_META();
$CT_TAX_META -> init();
}
?>
Bu kodu "category-image.php" olarak kaydedip tema dosyasına ekliyoruz.
2. Adım
Oluşturduğumuz bu dosyayı functions.php'ye işliyoruz.
require get_template_directory() . '/category-image.php';
Bu adımdan sonra kategori sayfalarında resim ekleme ve silme alanı çıkacak.

Bu kısımda istediğimiz resmi ekleyip güncelle diyoruz.
3. Adım
Şimdi sıra eklemiş olduğumuz kategori resimlerini göstermeye geldi.
$category = get_the_category();
$cat_id = $category[0]->cat_ID;
$image_id = get_term_meta ( $cat_id, 'category-image-id', true);
$image = wp_get_attachment_image_src( get_term_meta( $cat_id, 'category-image-id', true), 'medium');
echo '!['. $category[0]->name .']('.$image[0].') ';
';
?>
Mevcut featured image kodunu bulup bununla değiştirdikten sonra artık kategoriye hangi resmi atamışsanız o görünecektir.
- Üyelik 04.10.2014
- Yaş/Cinsiyet 31 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)





