-
Üyelik
30.06.2016
-
Yaş/Cinsiyet
50 / E
-
Meslek
Yazılım
-
Konum
İstanbul Anadolu
-
Ad Soyad
Y** T**
-
Mesajlar
977
-
Beğeniler
33 / 388
-
Ticaret
45, (%100)
Linkinizi verirseniz daha sağlıklı cevaplar alırsınız..
-
Üyelik
30.06.2016
-
Yaş/Cinsiyet
50 / E
-
Meslek
Yazılım
-
Konum
İstanbul Anadolu
-
Ad Soyad
Y** T**
-
Mesajlar
977
-
Beğeniler
33 / 388
-
Ticaret
45, (%100)
Şimdi hocam fixed fonksiyonu eğer menünüz sitenizin en üstünde yer alıyorsa bir nebze işe yarar, fakat gördüğüm kadarıyla menünün üstünde top bar da var, bu durumda en sağlıklısı jquery kullanmanız, google da "jquery sticky" diye aratırsanız isteğiniz için döküman bulabileceğinize inanıyorum..
1 kişi bu mesajı beğendi.
 wpuzman
WordPress Developer
Kullanıcı
wpuzman
WordPress Developer
Kullanıcı
-
Üyelik
13.01.2017
-
Yaş/Cinsiyet
32 / E
-
Meslek
Yazılım
-
Konum
Trabzon
-
Ad Soyad
B** M**
-
Mesajlar
2773
-
Beğeniler
293 / 949
-
Ticaret
33, (%100)
Merhaba. Önce style.css dosyasına aşağıdaki kodu ekleyin:
.kaydirma {
z-index: 100;
position: fixed;
}
Daha sonra header.php dosyasında tagının hemen üstüne aşağıdaki kodu ekleyin:
<script>
$(document).ready(function() {
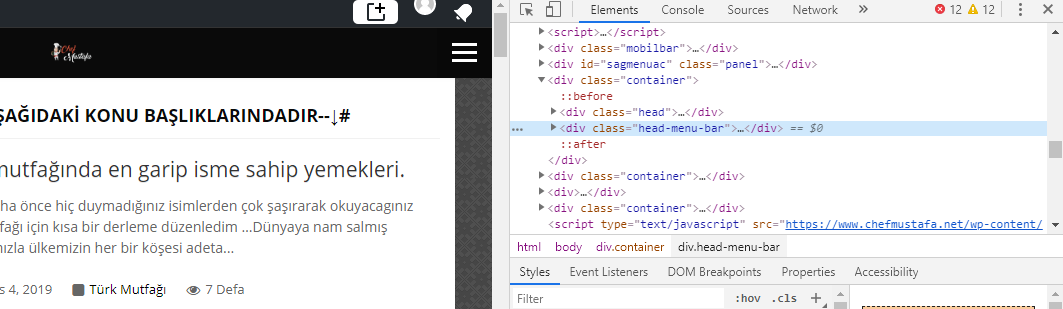
var stickyNavTop = $('.head-menu-bar').offset().top;
var stickyNav = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyNavTop) {
$('.head-menu-bar, .mobilbar').addClass('kaydirma');
} else {
$('.head-menu-bar, .mobilbar').removeClass('kaydirma');
}
};
stickyNav();
$(window).scroll(function() {
stickyNav();
});
});
</script>
2 kişi bu mesajı beğendi.
 wpuzman
WordPress Developer
Kullanıcı
wpuzman
WordPress Developer
Kullanıcı
-
Üyelik
13.01.2017
-
Yaş/Cinsiyet
32 / E
-
Meslek
Yazılım
-
Konum
Trabzon
-
Ad Soyad
B** M**
-
Mesajlar
2773
-
Beğeniler
293 / 949
-
Ticaret
33, (%100)
Ben deneyince oluyor. İlginç. Özelden team verin bakayım bi.
1 kişi bu mesajı beğendi.