/*
Plugin Name: Sosyal Paylaşım
Plugin URI: /sosyal-paylasim
Description: Konu içerisine ekleyeceğiniz kısa kod ile ilgili konuyu sosyal
medya hesaplarında paylaşmanızı sağlar.
Version: 1.0
Author: MRK
License: GNU
*/
?>
add_action('admin_menu', 'sosyal_paylasim_menu');
function sosyal_paylasim_menu(){
add_menu_page('Sosyal Paylaşım','Sosyal Paylaşım', 'manage_options', 'sosyal-paylasim', 'sosyal_paylasim_yonetim');
}
function sosyal_paylasim_yonetim(){
?>
Eklentiyi Çalıştırmak İçin Aşağıdaki Etiketi Sayfaya Yapıştırınız.
}
?>
<script></script>
<script></script>
<script>
function tiklama() {
var newWindow = window.open('https://www.facebook.com/sharer.php?u= echo $url1 ?>');
if (newWindow.focus) {
newWindow.focus();
}
}
function tiklama2() {
var newWindow = window.open('http://twitter.com/share?url= $url2 = 'http://'.$_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'];
echo $url2 ?>');
if (newWindow.focus) {
newWindow.focus();
}
}
function tiklama3() {
var newWindow = window.open('https://api.whatsapp.com/send?text= $url3 = 'http://'.$_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'];
echo $url3 ?>');
if (newWindow.focus) {
newWindow.focus();
}
}
function tiklama4() {
var newWindow = window.open('http://www.linkedin.com/shareArticle?mini=true&url= $url4 = 'http://'.$_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'];
echo $url4 ?>');
if (newWindow.focus) {
newWindow.focus();
}
}
function tiklama5() {
var newWindow = window.open('https://www.pinterest.com/pin/create/button/?url= $url5 = 'http://'.$_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI'];
echo $url5 ?>');
if (newWindow.focus) {
newWindow.focus();
}
}
</script>
add_shortcode('butonum', 'buton');
function buton() {
{
extract( shortcode_atts( array(
'fbicon' => '',
'twicon' => '',
'whatsappicon' => '',
'linkedinicon' => '',
'pinteresticon' => '',
), $atts ) );
return "



 ";
";
}
}
function paylasma($content){
$yazimiz = buton() ;
return $yazimiz;
}
?>
Eklentim çalışıyor bundan yana sıkıntı yok fakat çalışırken diğer eklentilerle çakışma yapıyor ve post düzenleme sayfalarında görselleri çıkartmıyor. Hemen şöyle göstereyim normalde eklenti bu şekilde çalışıyor ve tıklayınca aktif:

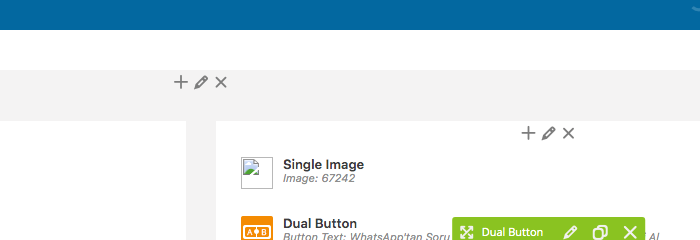
Fakat ben admin panelinde bir postu düzenlerken post görseli bu şekilde görünüyor:

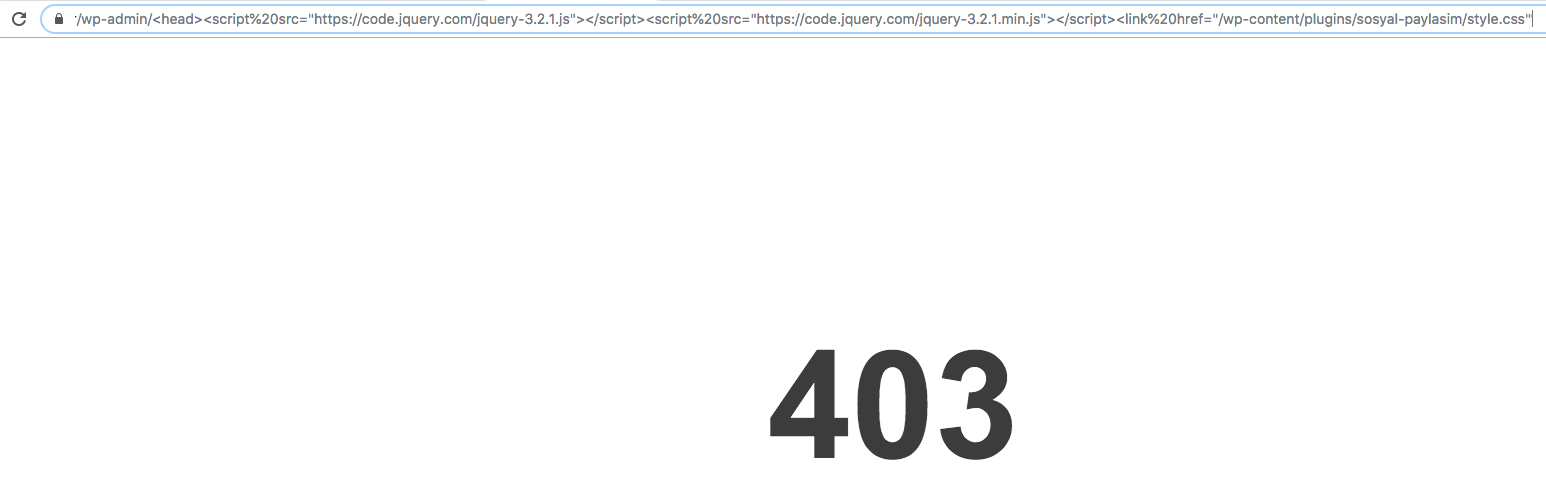
Görseli yeni sekmede açıp URL'ini kontrol ettiğim zamansa karşıma bu çıkıyor:

Yani tagları arasına yazdığım kodları doğal olarak HTML olduğu için bozuyor ve URL'den çekmeye çalışıyor. HTML kısmını return ile yazdığım zaman bu sorun düzeliyor fakat bu defa da konu içinde eklenti çalışmıyor :) echo ile yazdığım zamanda da devam ediyor. tagları arasındaki kısmı bir türlü PHP'ye geçiremedim.


