Not # Ufak çaplı bir kitap yapmıştım. Anlatım tamamen bana aittir. Tasarımı biz yapıyoruz vs. gibi ifadeleri hiç kâle almayın :)
Not 2 # Aslında aşağıdaki anlatımlara neredeyse hiç gerek yok. Siteyi bildikten sonra gerisi gayet basit fakat eğer aranızda çok çok yeni arkadaşlar varsa aşağıdakilerde lazım olabilir.
Örnek Appyet ile yapılan uygulamalar:
https://play.google.com/store/apps/details?id=com.teknolojimag&hl=tr
https://play.google.com/store/apps/details?id=com.appyet&hl=tr
Giriş: Uygulamamızın Özellikleri Neler?

Kullanacağımız aplikasyon, yapacağımız uygulamaya bir sürü özellik katıyor. Bunlardan en iyisi bildirim özelliği. Bu özellik rss akışını takip ediyor ve siteye yeni bir makale eklendiğinde kullanıcılara bildirim geliyor. Ayarlar kısmından bildirimin nasıl olacağı seçilebiliyor (ses, titreşim, flaş).
Aynı zamanda uygulamanın tema desteği de var. Kullanıcılar uygulamanızı flat veya koyu tema ile kullanabilirler. SYNC’yi ise kendiniz aplikasyon panelinden ayarlayabilirsiniz. Açılışta otomatik olarak güncellemenizi tavsiye ederim ki her girildiğinde sitenizdeki yeni makaleler görüntülensin.
Son olarak aplikasyonumuz Admob ile reklam koymamıza da izin veriyor. Bunları daha sonra detaylı bir şekilde anlatacağım.
Bölüm 1: App.Yet Arayüzünü Tanıyalım
Kullanacağımız aplikasyonun adı App.Yet. İndirmenize veya kurmanıza gerek yok. Hiçbir kodlama bilmeden bile App.Yet ile uygulamalar geliştirebilir Google Play’de hiçbir telif hakkına girmeden yayınlayabilirsiniz. Şimdi ilk uygulamamızı oluşturalım.
Adım 1 - http://appyet.com‘a giriyoruz.

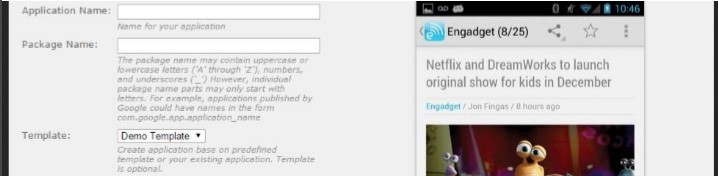
Adım 2 - Daha önce kayıt olmadıysak «Sign Up» kısmından kayıt oluyoruz. Kayıt olur olmaz karşımıza uygulama oluşturma paneli çıkıyor.

Application Name: Uygulamamızın adını yazıyoruz.
Package Name: Uygulamamızın paket adını yazıyoruz. Her uygulamanın paket adresi farklıdır. Paket adı com.uygulama.yayıncı şeklinde olmalıdır. Örneğin DenemeHaber.com domainli bir sitemize uygulama yapacaksak com.deneme.haber paket adını verirsek daha sağlıklı olur.
Template: Daha önce geliştirdiğimiz uygulamanın şablonunu bu kısımdan ekleyebiliyoruz fakat ilk uygulamamız olduğu için dokunmadan devam edelim.

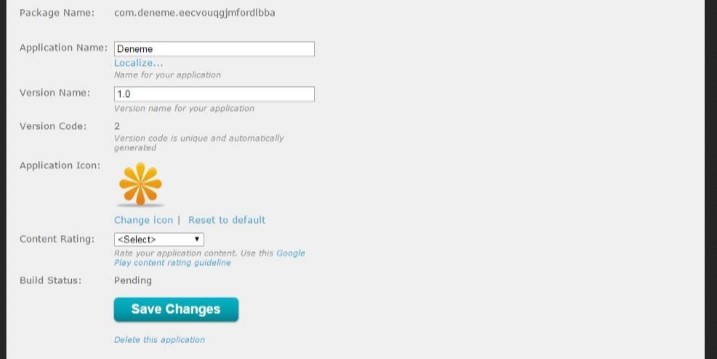
Gelen ekrandan versiyonumuzu, uygulamamızın simgesini ve içerik kısıtlamasını ayarlayabiliyoruz. Eğer uygulamamız +18 içerik içermiyorsa Content Rating kısmını Everyone yapmanızı tavsiye ederim.
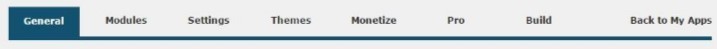
Burdaki ayarlamaları yapıp kaydettikten sonra üst menüyü inceleyelim

General: Uygulamamızın adı, versiyonu ve simgesi gibi temel düzenlemeleri yapabileceğimiz bölümdür.
Modules: Uygulamamızdaki sol menüdeki araçları ve modülleri içeren bölümdür. Bu kısımdan sitenizi, sosyal ağlarınızı ekleyebilirsiniz veya indirme yöneticisi, sync, ayarlar gibi modülleri düzenleyebilirsiniz.
Settings: Uygulamanın iç ayarlarını yapabildiğimiz bölümdür. Burdan SYNC ayarlarını, uygulamaya entegre edeceğimiz yardım veya crash dönütlerinin yapılacağı e-posta adresini, varsayılan temayı düzenleyebiliriz.
Themes: Temaları devre dışı bırakıp etkinleştirebiliyoruz.
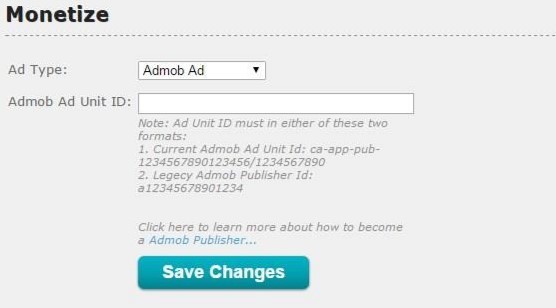
Monetize: Uygulamamıza Admob ekleyip para kazanabileceğimiz bölüm.
Pro: Daha fazla özelliği açabileceğimiz bölüm. Yılda 49$’a uygulamamızı yükseltebiliyoruz.
Build: Uygulamamızı APK şeklinde dışarıya aktardığımız bölümdür. Uygulamamızın APK dosyası 1-2 dakikada e-posta adresimize gelir.
Adım 3 – Gereken modülleri çıkartalım ve ekleyelim.
Uygulamanız için önce bir modül listesi gerekmekte. Bu listeyi kendinize göre ayarlayın, sosyal ağlarınızı ekleyin, kategorilerinizi ekleyin.

Yandaki fotoğrafta bir örnek mevcut. Kullanıcılarınıza daha iyi bir uygulama deneyimi sunmak istiyorsanız erişebilirliği ön planda tutmalısınız. Örneğin bir haber sitenize uygulama yapıyorsanız en çok hit alan kategorileri de menüye dahil etmenizi öneririm. Eğer bir indirme siteniz varsa indirme modülünü de aktif edin ki indirmeler daha kolay takip edilebilsin.
Son olarak sosyal ağlarınızı ve RSS akışınızı da listeye dahil etmeyi unutmayın. RSS akışı bildirim konusunda çok önemlidir. Sakın gözden kaçırmayın.
Listemizi hazırladıktan sonra Modules bölümünden yeni modül ekleyeceğiz. Şimdi modülleri tanıyalım.
Feed RSS: RSS’leri takip edebilceğiniz bir modüldür. RSS’ye güncelleme geldiğinde cihaza bildirim gelir.
Feed Query: Veritabanı güncellemelerini bildirim ile takip edebileceğiniz modüldür. Web: Sitenizi, Twitter hesabınızı ve kategorilerinizi bu bölümden ekleyebilirsiniz.
Tapatalk Forum: Forumunuz varsa Tapatalk adresini ekleyebilirsiniz.
Feed Facebook/Blogger/Flickr/Instagram/Pinterest/Tumblr/Weibo/Wordpress: Burdaki sosyal ağları uygulamanıza ekleyebilirsiniz. Yine bildirim özelliği mevcuttur.

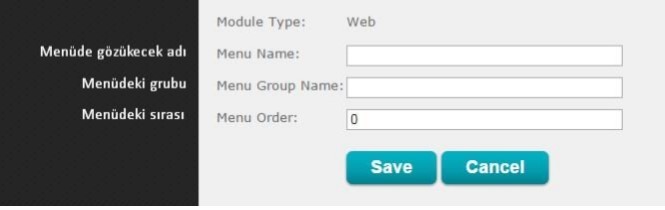
Öncelikle sitemizin ana sayfasını eklemek için Web modülünden kullanıyoruz. Şimdi çıkan modül oluşturma ekranını inceleyelim.

Gerekli şekilde doldurduktan sonra Save’e basıp kaydediyoruz. Gelen ekranda editör kullanarak bir site oluşturabilirsiniz veya Type’i Web Link yapıp direk sitenizi ekleyebilirsiniz.
Open Link in kısmına geçelim. Burada uygulamanın siteyi nasıl açacağını seçeceğiz. Existing Window with In-App Browser uygulama içi tarayıcıdan direk açıyor. New Window with In-App Browser uygulama içinde yeni bir sekme ile açıyor. System Default Browser ise uygulamadan çıkıp Android cihazın kendi tarayıcısı ile açıyor. Tercihimiz tabii ki de Existing Window with In-App Browser olmalıdır.
Show Ad ise ekleyeceğimiz Admob reklamlarının gözükmesini sağlıyor.
----------------------------------------------------------------------------------------
Diğer kategorileri ve Twitter, Google Plus linklerini bu şekilde ekliyebiliyoruz. Şimdi RSS eklemeye geçelim
Modules menüsünden Feed RSS’yi seçiyoruz ve menüdeki adını ve grubunu düzenliyoruz. Gelen ekranı inceleyelim.
RSS/Atom Feed Url: Sitemizin RSS adresini ekliyoruz.
Article Number Limit: Makale sınırını seçiyoruz
DisQus Comment: DisQus eklentisi kullanıyorsak, yorum özelliğini aktif etmek seçebiliriz.
View Image on Touch: Resimlerin detaylı görüntüleme özelliğini aktif etmek için seçebiliriz.
Minimum Image Width/Height: Resim boyutunu seçiyoruz.
Text RTL: Eğer sitemiz Arapça ise sağdan sola yazı tipini aktif eder.
Show View Website: Bir RSS yazısına girdiğimizde «Sitede görüntüle» butonu aktif olsun istiyorsak tik koyuyoruz.
Open in Default Browser: Eğer «Sistem tarayıcısı ile aç» butonu aktif olsun istiyorsak tik koyuyoruz.
Show Translate: Menüde çeviri özelliğini aktif eder.
Show Copy Link: Menüde kopyalama özelliğini aktif eder.
Show Publisher: RSS ile yayıncıyı göstermek istiyorsak aktif ediyoruz.
Encoding: Sitemizin kodlama biçimini seçiyoruz.
Extra HTML Header: Üst kısa extra bir resim veya yazı ekleyeceksek HTML ile ekliyoruz. Tüm bunları ayarladıktan sonra Save’e basıp kaydediyoruz ve RSS aboneliği ekleniyor.
Facebook sayfamızı eklemek içinde yapacağımız tek farklı işlem sayfamızın id’sini öğrenmek. Facebook Numberic Id Finder ile Facebook adresimizi yapıştırıp Lookup butonuna basıyoruz ve id karşımıza geliyor.
Adım 4 – Uygulamamızın genel ayarlarını yapalım.
Bunun için üst menüden Settings modülünü açalım. Şimdi bu modülü inceleyelim.
String Resources: Dil ile ayarlamaları yapabilirsiniz.
Display Language: Uygulamanızın dilini seçebilirsiniz. Tavsiyem otomatik yerine Türkçe yapmanız.
Splash Screen: Uygulamanıza girişte resim eklemek istiyorsanız bu bölümü kullanabilirsiniz. Aktif edip logonuzu yükleyin ve arka planı seçin. Splash ekranınız hazır.
Default Theme: Varsayılan temayı değiştirebilirsiniz. Sync Interval: SYNC’nin kaç saatte bir gerçekleşeceğiniz seçebilirsiniz.
Sync on startup: Başlangıçta otomatik SYNC gerçekleşeceğini seçebilirsiniz. Tavsiyemdir, seçiniz.
Article/Image/Download Wifi Only: Sadece wifi ile açılan bölümlerdir. Seçmemeniz daha iyi olur.
Show Notification: Bildirim özelliğidir.
Auto cleanup read: Okunan mesajları ne kadar günde temizleneceğini seçebilirsiniz.
Auto cleanup unread: Okumayan mesajları ne kadar günde temizleyeceğini seçebilirsiniz.
Feedback Email: Geri dönüş e-postası.
Help Link: Menüde yardım linki
Google Analytics: Google ile uygulama istatisliklerine erişmenize sağlar.
Left Menu Type: Menünün ne taraftan kayacağını seçebilirsiniz. Tüm bunları ayarladıktan sonra Save’den kaydedebilirsiniz.
Adım 5 – AdMob ile reklam eklemek.
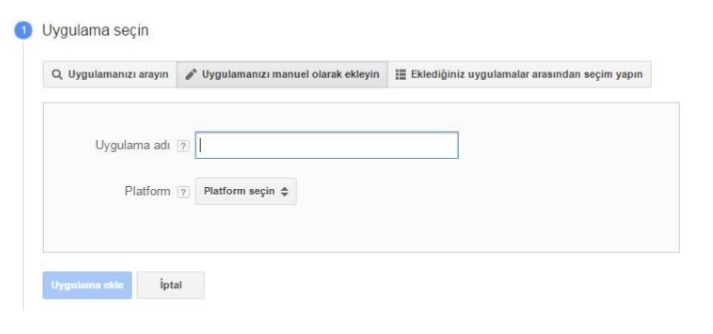
https://apps.admob.com adresine Gmail hesabımız ile kayıt oluyoruz. Daha sonra «Yeni uygulamadan para kazan» butonuna basıyoruz

Uygulamanızı manuel olarak ekleyin bölümünden uygulama adını yazıp platformu Android olarak seçiyoruz.
Reklam birimini Banner seçiyoruz ve birim adı giriyoruz. Daha sonra reklam birim kimliği’ni kopyalıyoruz ve App.Yet’deki Monetize menüsünden Admob Ad tipini seçip Kodumuzu yapıştırıyoruz. Artık reklamımız hazır. Tık başına ücretinizi Google Admob dan alabilirsiniz.

Adım 6 – Uygulamayı Yayınlamak
Bütün işlemlerimiz bitti. Build menüsünden uygulamayı Build ediyoruz ve e posta adresimize gelen APK’yi indiriyoruz. Daha sonra uygulamayı kullanmak için Google Play Developer Console kullanmamız gerekiyor.
Google Play Developer Console’a Gitmek İçin: https://play.google.com/apps/publish
25 $ ödeyerek bir geliştirici hesabı açıyoruz ve artık uygulamamız marketteki yerini almak için hazır!
Uygulama Google Play’e Nasıl Yüklenir Anlatım: https://gelecegiyazanlar.turkcell.com.tr/konu/android/egitim/android-201/google-playeuygulama-yukleme-ve-guncelleme
Ve tüm işlemler bitti. Artık uygulamanızdan para kazanabilirsiniz.
Bu anlatımı tamamen sizlere yardımcı olmak için yaptım. Umarım yardımcı olabilmişimdir.




