-
Üyelik
04.11.2013
-
Yaş/Cinsiyet
32 / E
-
Meslek
öğrenci
-
Konum
Mersin
-
Ad Soyad
O** T**
-
Mesajlar
1304
-
Beğeniler
204 / 205
-
Ticaret
23, (%100)
xwebmaster adlı üyeden alıntı
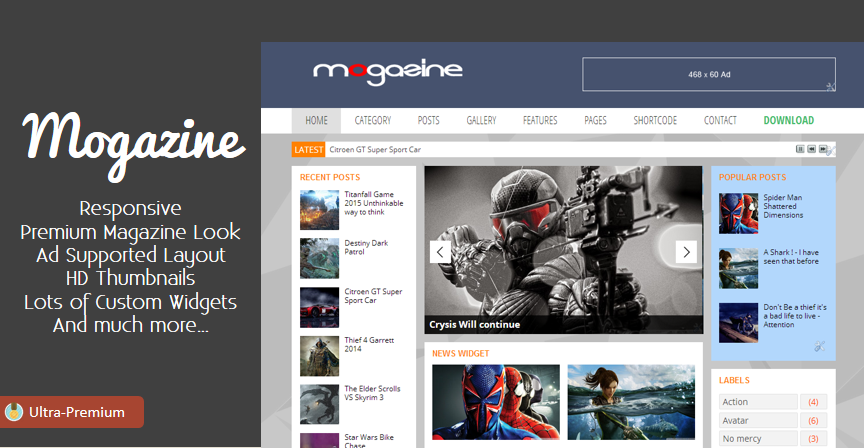
Arkadaşlar temayı bu bloguma yükledim :
http://hilearsivleri.blogspot.com gördüğünüz gibi resimdekinden eser yok herşey birbirine karışmış bunu düzeltmemiz için bu demo sitesindeki html/javascript kodları diye tabir edilen kodları blogger bölümünde >> şablon kısmında yer alan pencerelere kopyala+yapıştır yapmammız lazım bunun içinse demo sahibinin veya tema sahibinin o kodları vermesi lazım yoksa blogumuza uyumlamak zorunda kalırız yani onun yerine gider yeni tema tasarlarım hemen hemen aynı iş + birazcık html birazcık da kodlama mantığı bilmek lazım birde ne isteğimizi bilmemiz lazım kısaca indirip kurduğumuzda demodaki görüntüyü elde edemiyoruz ne yazıkki.
Bu tarz blogger temalarda herzaman mantık aynidir kardeş şöyleki: demoda yazan portal başlıklarini alırsın bloggerda html ayarlarinda ctr f ile ararsin yani anahtar kelimeyi orayi bulur kendine göre duzeltirsin onun yerine sen ne yazmak istiyorsan yazarsin ha oda mi değil 2. bir yöntemi vardir bunlarin kucuk kodlari olur onu da demoya gelirsin ögeyi denetle dersin cok azicik kod bilgin varsa anlarsin ne gerekli tahminlerime göre kod bu olmsi lazim kirmizi renkli yere anatar kelimen gerekiyor bu da değilse html yerinde böyle bir bölüm vardir orada yine anahtar kelimen yerini değişeceksin yani anlayacagin bu tarz temalar hep feed anatar kelime ile çalışır umarım işini görur
<script>
var numposts = 4;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 170;
var img_thumb_height = 94;
var img_thumb_width = 100;
</script>
<script>Action?alt=json-in-script&callback=labelthumbs"></script>
[url=https://www.hizliresim.com/8gm823r][img]https://i.hizliresim.com/8gm823r.gif[/img][/url]
-
Üyelik
04.11.2013
-
Yaş/Cinsiyet
32 / E
-
Meslek
öğrenci
-
Konum
Mersin
-
Ad Soyad
O** T**
-
Mesajlar
1304
-
Beğeniler
204 / 205
-
Ticaret
23, (%100)
xwebmaster adlı üyeden alıntı
Aynen hocam ama bir türlü o keyword'u bulamadım orada çıkması için seçtiğim etiketi girmem lazım dediğiniz kodu deniyecğim sabahın 5'inde cevap verdiğiniz için teşekkürler :D
rica ederim hocam zamaninda çok ugraştığım bir konu yardimci olmak istedim :D
[url=https://www.hizliresim.com/8gm823r][img]https://i.hizliresim.com/8gm823r.gif[/img][/url]