Idntheme adresinden bir tema indirdim fakat yorum kısmı disqus entegreli ben disqus kullanmak istemiyorum blogger'in kendi orjinal yorum sistemini kullanmak istiyorum.
Uzun süre uğraşmama rağmen beceremedim bu konuda bana yardımcı olurmusunuz.

Blogger'in Kendi Yorum Sistemini Nasıl Kullana Bilirim |
11 Mesajlar | 1.865 Okunma | ||
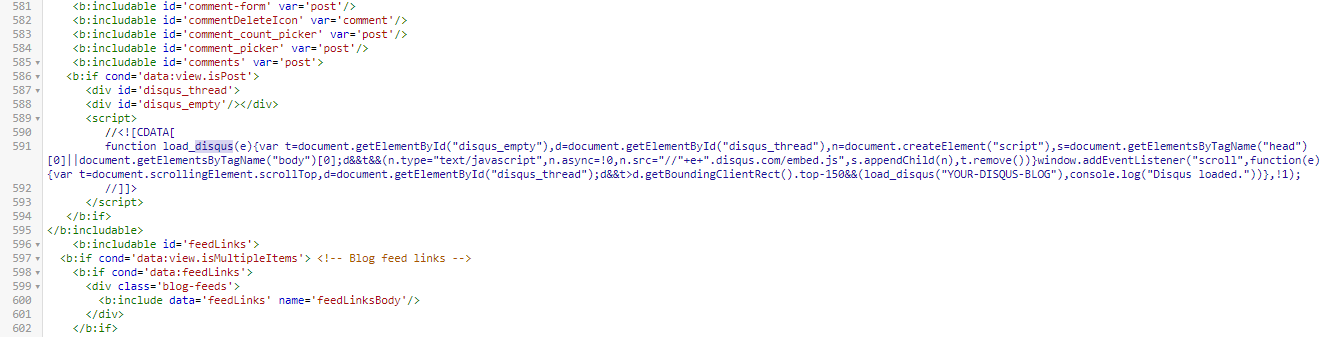
<script>
// function load_disqus(e){var t=document.getElementById("disqus_empty"),d=document.getElementById("disqus_thread"),n=document.createElement("script"),s=document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0];d&&t&&(n.type="text/javascript",n.async=!0,n.src="//"+e+".disqus.com/embed.js",s.appendChild(n),t.remove())}window.addEventListener("scroll",function(e){var t=document.scrollingElement.scrollTop,d=document.getElementById("disqus_thread");d&&t>d.getBoundingClientRect().top-150&&(load_disqus("YOUR-DISQUS-BLOG"),console.log("Disqus loaded."))},!1);
//]]>
</script>

![]()
<script>
// function load_disqus(e){var t=document.getElementById("disqus_empty"),d=document.getElementById("disqus_thread"),n=document.createElement("script"),s=document.getElementsByTagName("head")[0]||document.getElementsByTagName("body")[0];d&&t&&(n.type="text/javascript",n.async=!0,n.src="//"+e+".disqus.com/embed.js",s.appendChild(n),t.remove())}window.addEventListener("scroll",function(e){var t=document.scrollingElement.scrollTop,d=document.getElementById("disqus_thread");d&&t>d.getBoundingClientRect().top-150&&(load_disqus("YOUR-DISQUS-BLOG"),console.log("Disqus loaded."))},!1);
//]]>
</script>
biraz erken sevindim galiba vermiş oldugunuz kodlar ile değişiklik yaptım
sonuç bu https://prnt.sc/uigqij daha sonra google'dan biraz araştırma yaptım bu sonuçu elde ettim fakat bu kodlarda da hata var galiba yorum yapma kısmı gözükmüyor https://prnt.sc/uigsnp