-
Üyelik
01.12.2014
-
Yaş/Cinsiyet
38 / E
-
Meslek
öğretmen
-
Konum
Rize
-
Ad Soyad
Y** Ö**
-
Mesajlar
1015
-
Beğeniler
60 / 212
-
Ticaret
16, (%100)
Arkadaşlar bir eğitimde denk geldim bir tane card oluşturuyor sonra içine img ekliyor ondan sonra yanına yazı eklemek için card-block klasını kullanıyor.
Card-block klası ne işe yarar tam olarak?
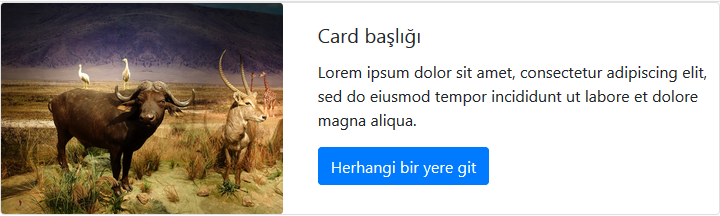
örnek kullanım görselin yanında açıklaması çıkıyor.

Minecraft Efsanaler Arasında
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
.
https://discord.gg/S6mByw8
-
Üyelik
01.12.2014
-
Yaş/Cinsiyet
38 / E
-
Meslek
öğretmen
-
Konum
Rize
-
Ad Soyad
Y** Ö**
-
Mesajlar
1015
-
Beğeniler
60 / 212
-
Ticaret
16, (%100)
Erowen hocam fotonun yanına yazmak için ne yapmak gerekiyor? Senin yaptıgın şekilde altına yazılıyor benim yolladıgım kodlar ile yanına açıklama ekleyebiliyorsun.
https://discord.gg/S6mByw8
-
Üyelik
01.12.2014
-
Yaş/Cinsiyet
38 / E
-
Meslek
öğretmen
-
Konum
Rize
-
Ad Soyad
Y** Ö**
-
Mesajlar
1015
-
Beğeniler
60 / 212
-
Ticaret
16, (%100)
burdaki w-50 nedir?
class="card-img-bottom" burda nerden bottom diyoruz aşagıdan başlatıyoruz?
Erowen
https://discord.gg/S6mByw8
 Erowen
https://www.erdiucar.com
Kullanıcı
Erowen
https://www.erdiucar.com
Kullanıcı
-
Üyelik
05.04.2017
-
Yaş/Cinsiyet
38 / E
-
Meslek
Yazılım Geliştirici
-
Konum
İzmir
-
Ad Soyad
E** U**
-
Mesajlar
21
-
Beğeniler
7 / 1
-
Ticaret
0, (%0)
card-img-bottom olmasa da olur. Onu sadece card-img yapsan yeter. Düzelttim şimdi kodda. "w" yatayda boyut ayarlamaya yarıyor. seçenekler şunlar: "w-25 w-50 w-75 w-100".
https://www.erdiucar.com
-
Üyelik
01.12.2014
-
Yaş/Cinsiyet
38 / E
-
Meslek
öğretmen
-
Konum
Rize
-
Ad Soyad
Y** Ö**
-
Mesajlar
1015
-
Beğeniler
60 / 212
-
Ticaret
16, (%100)
Erowen hocam internetten güncel yararlandıgın bir kaynak var mı ? Bunların güncel kullanımı vs gibi ....Bu arada çok teşekkür ederim sabırla tüm sorularımı cevapladıgın için gerçekten benim için degerli cevaplardı ve çok işime yaradı
https://discord.gg/S6mByw8
-
Üyelik
01.12.2014
-
Yaş/Cinsiyet
38 / E
-
Meslek
öğretmen
-
Konum
Rize
-
Ad Soyad
Y** Ö**
-
Mesajlar
1015
-
Beğeniler
60 / 212
-
Ticaret
16, (%100)
Erowen hocam işte deneme amaçlı şöyle bir demo tema yaptım
http://devreyap.com
https://discord.gg/S6mByw8
 Erowen
https://www.erdiucar.com
Kullanıcı
Erowen
https://www.erdiucar.com
Kullanıcı
-
Üyelik
05.04.2017
-
Yaş/Cinsiyet
38 / E
-
Meslek
Yazılım Geliştirici
-
Konum
İzmir
-
Ad Soyad
E** U**
-
Mesajlar
21
-
Beğeniler
7 / 1
-
Ticaret
0, (%0)
Hoş olmuş. Tabi çok daha güzel hale getirebilirsin Bootstrap sayesinde ;)
https://www.erdiucar.com