
Slidebars Dev Page
<script></script>
<script></script>
asdasd
adasd
asdads
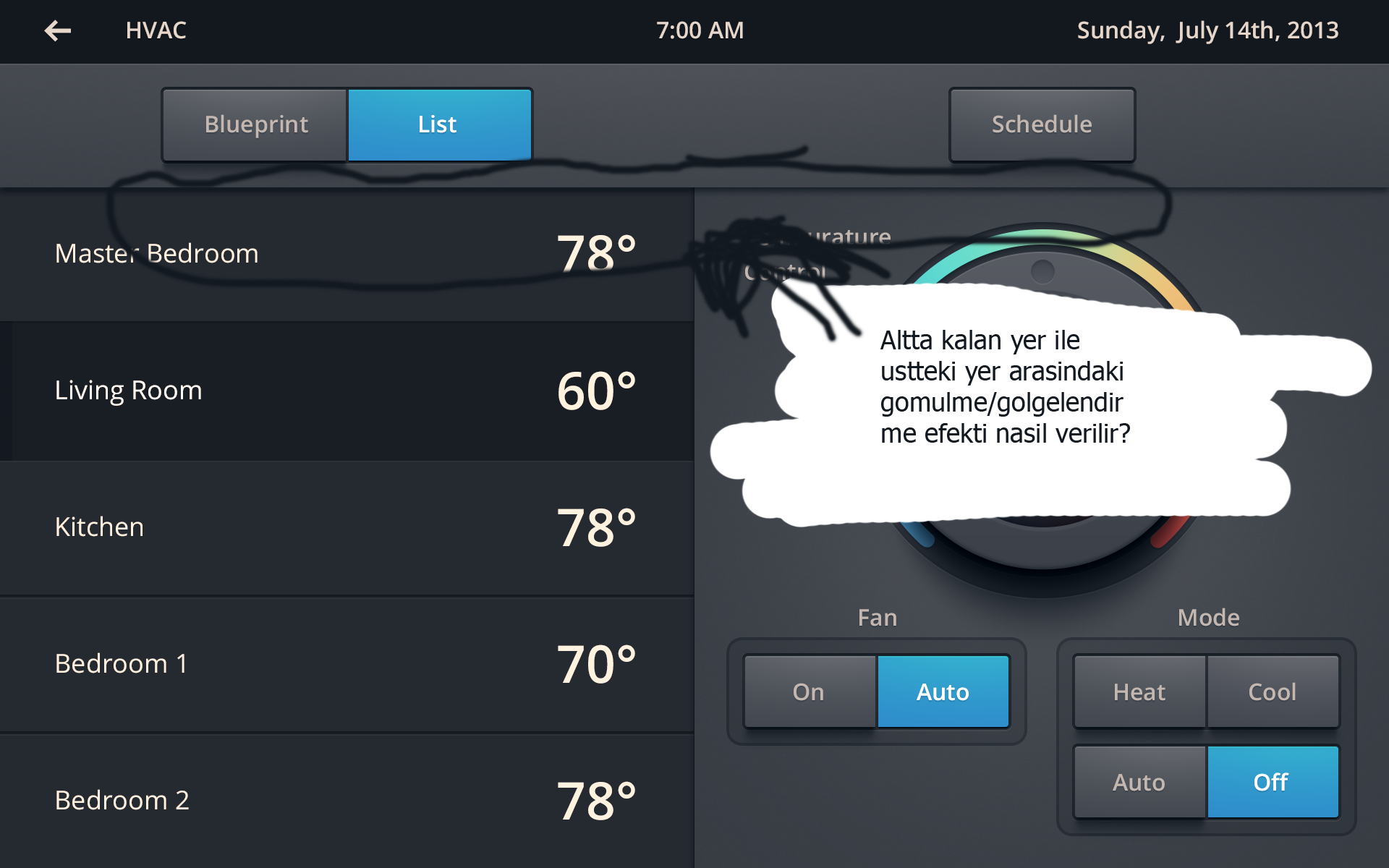
Slidebar with id 'slidebar-1' on the left side and reveal style.
<script></script>
<script></script>
<script></script>
<script></script>
/* Top Section */
.top-section {
background-image: url("../img/top-and-footer.png");
background-repeat: repeat;
background-color: #13181f;
height: 50px;
color: #e7d6ca;
}
/* End Of Top Section */
.top-divider {
height: 2px;
background-image: url("../img/top-footer-divider.png");
background-repeat: repeat;
background-color: #5c5e64;
}
/* Top-Middle Section */
.top-middle {
background-image: url("../img/top-middle.png");
background-repeat: repeat;
background-color: #41454c;
height: 100px;
}
/* End Of Top-Middle Section */
/* Middle Section */
.middle {
}
.rooms {
background-image: url("../img/rooms.png");
background-repeat: repeat;
background-color: #252a31;
border-right: 2px solid #12181f;
height: 458px;
}
.dimmer {
background-image: url("../img/dimmer.png");
background-repeat: repeat;
background-color: #3a3f46;
height: 458px;
}
/* End Of Middle Section */
.footer-divider {
height: 2px;
background-image: url("../img/top-footer-divider.png");
background-repeat: repeat;
background-color: #5c5e64;
}
/* Footer-Nav Section */
.footer-nav {
background-image: url("../img/top-and-footer.png");
background-repeat: repeat;
background-color: #13181f;
height: 50px;
color: #e7d6ca;
}
/* End Of Footer-Nav Section */




