
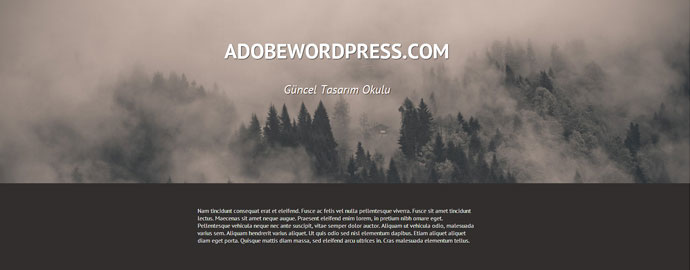
Bugün CSS ile etkileyici bir header(üst gövde) tasarımı yapacağız. Kaydırma çubuğuyla birlikte hareket eden arkaplan görüntüleri günümüzde çok popüler. Ne kadar kompleks gözükse de CSS’in background tanımlamaları sayesinde sadece birkaç satır kod yazarak tasarımımızı oluşturacağız.

Nasıl yapılır?
Tekniğin temeli arkaplan görüntüsünü sabitlememizi sağlayan background-attachment:fixed tanımlamasından oluşuyor. Bu tanımlama sayesinde fixed pozisyonuna sahip olmayan bir division elemanını tarayıcı önünde sabitmiş gibi gösteriyoruz. CSS ve HTML kodlarımızın üzerinden devam edelim :
CSS Kodları
CSS kodlarımızın temeli .slogan ve .wrapper tanımlamasından ibaret. Fakat biraz süslemek için h1 ve p gibi tanımlamalar da yapalım. Örnekte olduğu gibi bir tasarım için arkaplan rengi belirtelim. Beraberinde padding ve margin değerlerini 0‘a eşitleyelim.
body {
margin:0;
background:#312e2d;
}
Daha sonra header elemanımız için boyutlandırma ve arkaplan tanımlaması yapalım. Aşağıdaki arkaplan web sayfamızdaki “Mükemmel Wallpaper Arşivi ~ En İyiler” konusundan alıntıdır.
header {
display:block;
background-image: url('http://i.imgur.com/buPyzBe.jpg');
background-size:cover;
background-position:top center;
background-attachment:fixed;
min-height:400px;
z-index:1;
margin-bottom:4em;
}
Ve son olarak biraz süsleme yapalım.
.slogan {
position:relative;
color:#FFF;
text-align:center;
width:750px;
padding: 200px 0;
display:block;
margin: 0 auto;
z-index: 5;
}
.slogan h1 {
font:bold 3.5em sans-serif;
text-transform:uppercase;
padding:28px 0 10px 0;
}
.slogan p {
font:italic 2em sans-serif;
width:100%;
}
.wrapper {
color:white;
width:750px;
display:block;
margin: 0 auto;
}
HTML Kodları
Aşağıdaki HTML kodlarını içerisine eklemelisiniz. İlk olarak header elemanımızı ekleyelim.
adobewordpress.com
Güncel Tasarım Okulu
Şimdi de Wrapper’ı, yani genel çerçevemizi ekleyelim.
METİNLER BURAYA
Üstteki “METİNLER BURAYA” alanı için elinizin altında uzun metin yoksa buyrun :
Nam tincidunt consequat erat et eleifend. Fusce ac felis vel nulla pellentesque viverra. Fusce sit amet tincidunt lectus. Maecenas sit amet neque augue. Praesent eleifend enim lorem, in pretium nibh ornare eget. Pellentesque vehicula neque nec ante suscipit, vitae semper dolor auctor. Aliquam ut vehicula odio, malesuada varius sem. Aliquam hendrerit varius aliquet. Ut quis odio sed nisl elementum dapibus. Etiam aliquet aliquet diam eget porta. Quisque mattis diam massa, sed eleifend arcu ultrices in. Cras malesuada elementum tellus.
Ut commodo, elit vel bibendum consectetur, sapien enim vehicula ipsum, eget accumsan leo risus egestas justo. Fusce lobortis sagittis libero at ornare. Donec ligula odio, porttitor id quam in, sodales luctus turpis. Mauris lorem lacus, posuere quis volutpat nec, ornare quis est. Vivamus id est risus. Nunc nec auctor risus. Pellentesque metus nibh, molestie nec ullamcorper ac, placerat ut velit.
Phasellus sagittis nisi vitae metus laoreet, eu aliquet tortor tincidunt. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nam luctus risus in condimentum laoreet. In feugiat augue in aliquam gravida. Sed molestie turpis est, eget porta elit ornare vitae. Vivamus a venenatis dui. Aliquam faucibus leo quis urna iaculis, ac rutrum odio interdum. Vestibulum at neque fermentum, eleifend sem vel, molestie est. Pellentesque euismod nec nulla et molestie.
Quisque commodo velit vel mollis semper. Nam quis metus malesuada, sollicitudin eros at, varius mauris. Mauris sagittis vestibulum mauris, sed tempus lectus aliquam ut. Nam non risus libero. Phasellus pretium ac dui id consequat. Donec aliquet in tortor non malesuada. Nullam tempor massa id orci tincidunt, in placerat nunc gravida. Vestibulum varius blandit nibh vel pretium. Nullam dui odio, porttitor ut neque sed, imperdiet placerat tortor. Maecenas interdum rhoncus lectus non convallis. Suspendisse malesuada nunc id lorem sodales, hendrerit vulputate quam accumsan. Nullam convallis massa eget faucibus sollicitudin. Mauris ullamcorper justo sit amet dolor fringilla aliquet. Integer quis posuere dui. Nullam gravida velit cursus turpis pulvinar luctus. In viverra nisl leo, vitae suscipit massa sagittis convallis.
Vivamus ut lacus sagittis, auctor ante a, porta quam. Aliquam erat volutpat. Phasellus ut eros dictum, viverra nulla vitae, feugiat nibh. In scelerisque nisi diam, scelerisque varius purus blandit vitae. Donec quam orci, semper vel porta et, viverra at odio. Aenean nunc ipsum, fermentum et libero nec, consequat condimentum ligula. Duis lobortis nisl ac viverra hendrerit. In at iaculis tortor. Ut bibendum id nibh eget cursus. Nulla vestibulum vel nisl sit amet tincidunt. In vel libero magna.
Sed erat augue, malesuada et elit quis, cursus pharetra turpis. Nulla laoreet sem ac porta vehicula. Aenean sodales arcu purus, id bibendum leo tempor et. Nulla non velit posuere, euismod sem a, rutrum quam. Donec vulputate laoreet vestibulum. Fusce in condimentum enim, ac vulputate ipsum. Morbi erat odio, vestibulum tempor semper sed, rhoncus vitae massa. Cras in odio vel ipsum faucibus pretium a et nisi. Nulla convallis vestibulum dapibus. Sed scelerisque ante vel pretium suscipit.
Integer sed lorem aliquet, ornare sem non, cursus odio. Quisque eget urna mattis, aliquam enim id, blandit est. In pharetra neque facilisis fermentum iaculis. Maecenas non sem porttitor, molestie felis a, facilisis odio. Nullam blandit consequat eleifend. Praesent pretium, diam ut facilisis aliquam, nisl sem dictum nisi, vel ultricies nisl neque eu massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse erat velit, convallis eu blandit eu, malesuada quis erat. Duis tempor dolor id ante hendrerit, nec varius elit suscipit. Etiam non sodales libero.
Cras vel augue neque. Donec a mollis turpis, non rhoncus libero. Aenean aliquam, magna eu imperdiet fringilla, libero ante luctus elit, ut adipiscing urna ante nec diam. Maecenas suscipit fermentum dui eget commodo. Duis adipiscing risus eu ipsum tristique ultricies. Pellentesque diam nibh, gravida vel fringilla ac, mattis ut metus. Suspendisse sem felis, laoreet ac sem ac, facilisis dignissim quam.
Proin et sapien vel nisl lobortis tempor non eget metus. Nunc ipsum ante, scelerisque sit amet vulputate sit amet, mattis ut mauris. Duis ut tincidunt velit. Morbi quis turpis sed velit fermentum laoreet ac vitae ipsum. In pharetra eros eu lacus viverra ullamcorper. Donec mattis tellus sit amet leo venenatis aliquet. Vivamus sollicitudin enim eu quam mattis porttitor. Pellentesque a nulla sed erat ullamcorper tempus. Vestibulum orci purus, auctor at neque eget, suscipit dignissim dolor. Cras facilisis, tortor vitae pulvinar scelerisque, erat purus rutrum neque, et auctor nisl dolor nec lorem. Aenean fermentum scelerisque turpis, ac cursus orci tempor nec. Cras malesuada, augue in porttitor feugiat, diam massa ultrices magna, sed lacinia justo lorem non nunc. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Curabitur vulputate tempus eros non vestibulum. Morbi hendrerit commodo arcu sit amet dignissim. Nulla ut vestibulum arcu. Donec egestas feugiat leo, sed condimentum nulla porta et. Suspendisse potenti. Praesent sodales gravida interdum. Aenean at ipsum enim. Cras non nisl tempor arcu egestas consectetur. Suspendisse in velit commodo, facilisis leo vel, tincidunt risus. Proin non ligula nec purus ultricies ullamcorper. Nullam sagittis faucibus ante, sit amet vehicula felis fringilla quis. Curabitur ac faucibus justo. Ut hendrerit mauris vitae velit hendrerit, sed aliquam diam laoreet. Maecenas commodo quis urna iaculis sodales. Pellentesque et rutrum elit, et commodo orci. Quisque tempor lorem in suscipit interdum.
Kapanış
Bu tarz tasarımları konu aldığımız makalelere başlık atarken çok zorlanıyoruz. “Covered header” olarak anılan bu tasarım tipi onlarca ayrı isim ile de tanımlanmakta. Hal böyleyken makale girişlerine kocaman “Örneği Görüntüle” buttonu koymaktan kaçınmıyoruz. Çünkü başlıktan bir mana çıkarmak, çoğunlukla örneği önizlemeden daha fazla zaman alabiliyor.
Bir sonraki makalemizde görüşmek üzere, hoşçakalın.
Kaynak : http://www.adobewordpress.com/css-ile-fixed-header




