CSS Margin boşluk ayarı |
8 Mesajlar | 1.517 Okunma | ||
Toplam 8 mesaj ve 1.517 görüntüleme
- Üyelik 17.01.2016
- Yaş/Cinsiyet 29 / E
- Meslek .
- Konum Diğer
- Ad Soyad R** A**
- Mesajlar 389
- Beğeniler 191 / 51
- Ticaret 2, (%100)
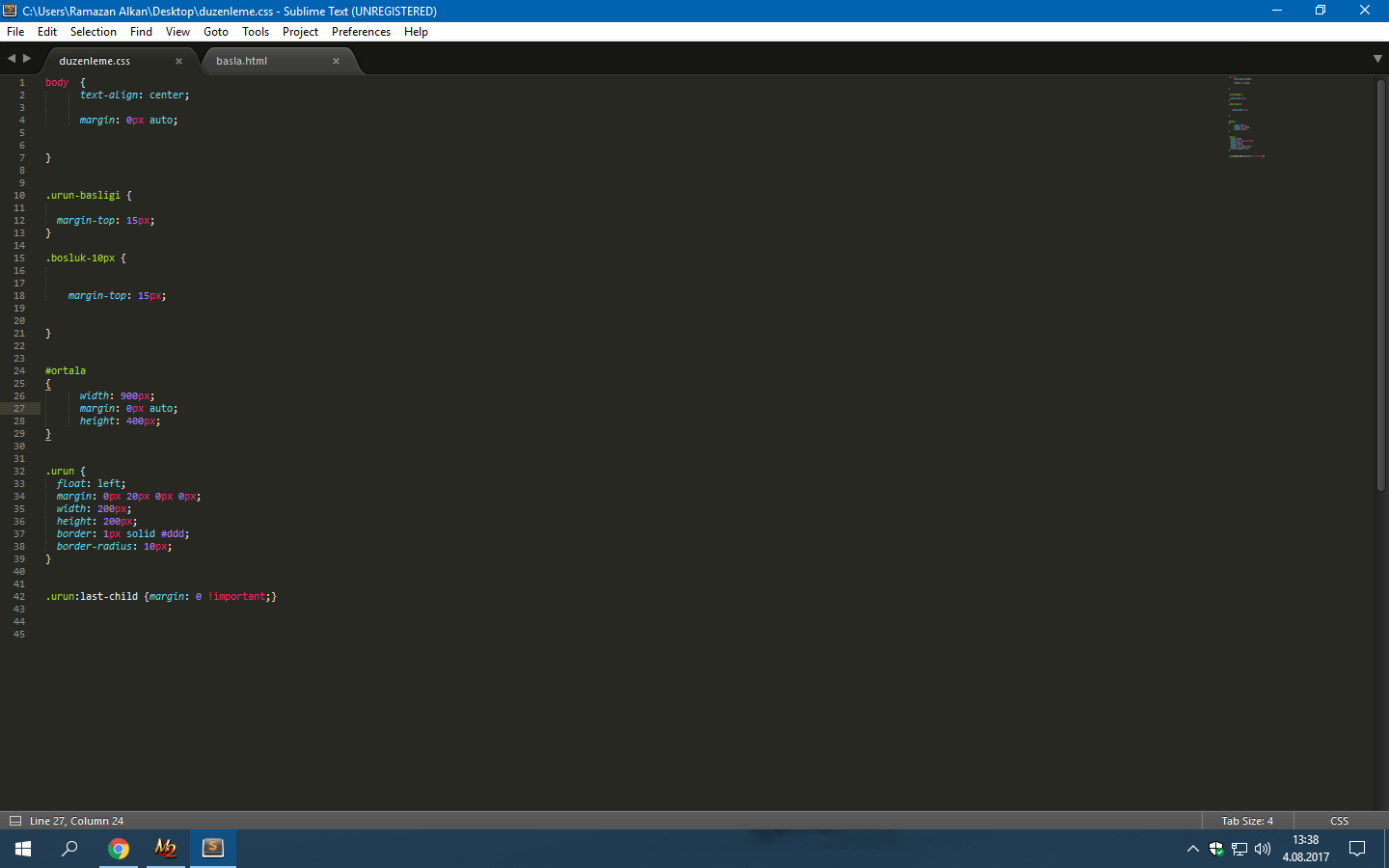
Merhaba, css de divleri float: left; komutu ile yan yana sıraladım margin: 0px 20px 0px 0px; bu komutu kullanarakta divler arasında boşluk bıraktırdım ancak şöyle bir sıkıntı var ben yan yana 4 tane div olmasını istiyorum en sondaki divdede boşluk bırakmıcak bunu nasıl ayarlayabilirim? aralında 20px boşluk bırakarak gidiyor ama 4. divden sonra boşluk bırakmayacak yardım lütfen!
- Üyelik 24.06.2011
- Yaş/Cinsiyet 35 / E
- Meslek Front End Developer
- Konum İstanbul Avrupa
- Ad Soyad F** Ş**
- Mesajlar 2932
- Beğeniler 745 / 744
- Ticaret 60, (%100)
.sinif:last-child {margin: 0 !important;}
- Üyelik 17.01.2016
- Yaş/Cinsiyet 29 / E
- Meslek .
- Konum Diğer
- Ad Soyad R** A**
- Mesajlar 389
- Beğeniler 191 / 51
- Ticaret 2, (%100)
Hocam sağolun :) kurtardınız beni deniyorum hemen
- Üyelik 17.01.2016
- Yaş/Cinsiyet 29 / E
- Meslek .
- Konum Diğer
- Ad Soyad R** A**
- Mesajlar 389
- Beğeniler 191 / 51
- Ticaret 2, (%100)
- Üyelik 24.06.2011
- Yaş/Cinsiyet 35 / E
- Meslek Front End Developer
- Konum İstanbul Avrupa
- Ad Soyad F** Ş**
- Mesajlar 2932
- Beğeniler 745 / 744
- Ticaret 60, (%100)
JSFiddle üzerinden kodları paylaşırsanız bakayım.
- Üyelik 17.01.2016
- Yaş/Cinsiyet 29 / E
- Meslek .
- Konum Diğer
- Ad Soyad R** A**
- Mesajlar 389
- Beğeniler 191 / 51
- Ticaret 2, (%100)
FerdiŞahin hocam jsfiddle kullanmayı bilmiyorum :(

- Üyelik 24.06.2011
- Yaş/Cinsiyet 35 / E
- Meslek Front End Developer
- Konum İstanbul Avrupa
- Ad Soyad F** Ş**
- Mesajlar 2932
- Beğeniler 745 / 744
- Ticaret 60, (%100)
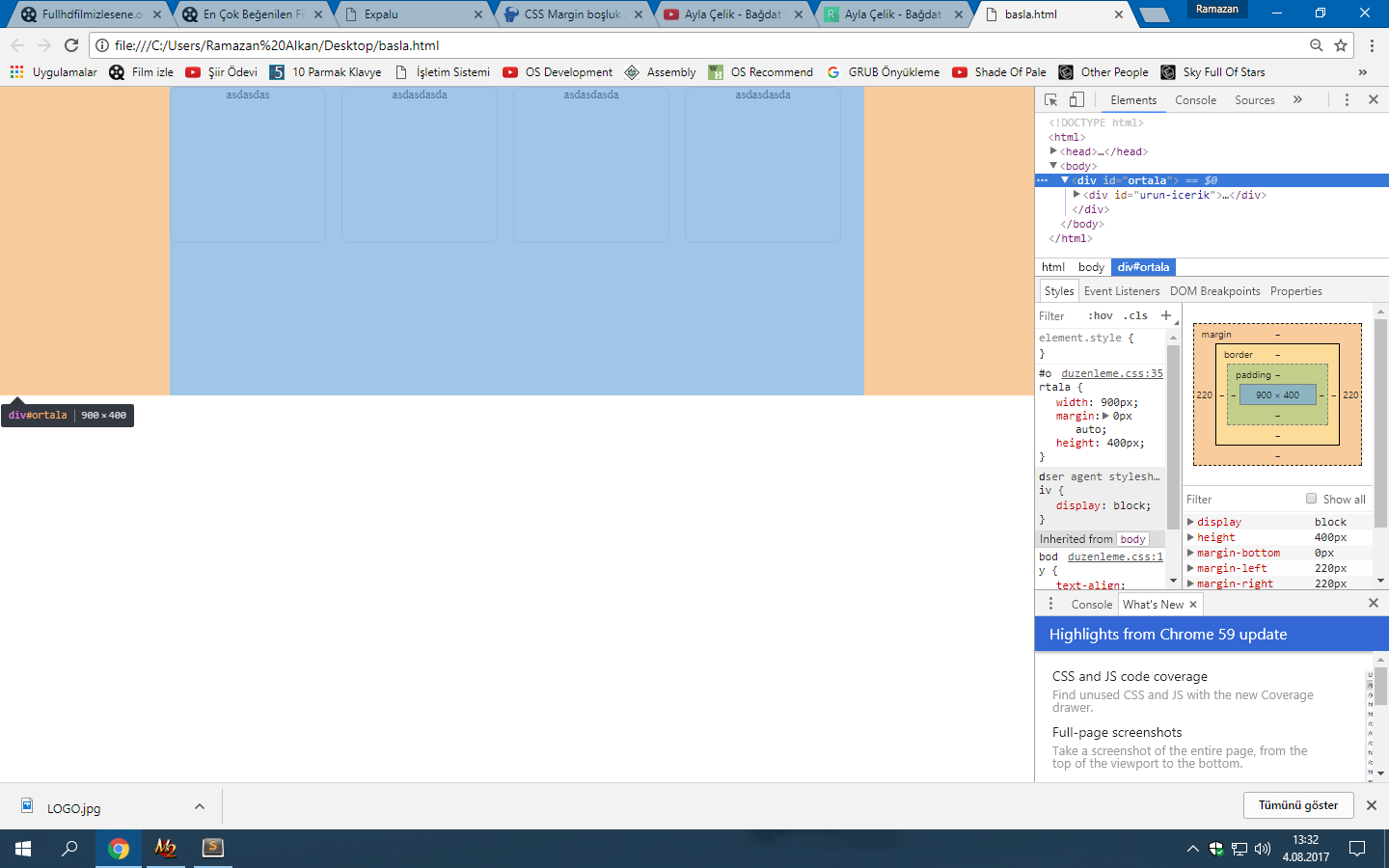
.ortala elemanınız 900px
4 kutu oluşturmuşsunuz 200px'lik 200x4 = 800px
Her dive margin-right: 20px vermişsiniz bu durumda 3 div 60px yapacak son divi saymıyoruz.
Eklediğiniz her border için 2px x 4 yaparsan bu durumda 8px'lik alan yapacaktır.
Size toplam 868px'lik alan veriyor. Yani size geriye 32px'lik boş alan kalıyor. Bu durumda ya kutuları büyüteceksiniz ya da margin-right'lara daha fazla değer vereceksiniz.
Kutuları 200px yapsanız margin değerini 30px yaparsanız olacaktır.
https://jsfiddle.net/2hj097vg/
4 kutu oluşturmuşsunuz 200px'lik 200x4 = 800px
Her dive margin-right: 20px vermişsiniz bu durumda 3 div 60px yapacak son divi saymıyoruz.
Eklediğiniz her border için 2px x 4 yaparsan bu durumda 8px'lik alan yapacaktır.
Size toplam 868px'lik alan veriyor. Yani size geriye 32px'lik boş alan kalıyor. Bu durumda ya kutuları büyüteceksiniz ya da margin-right'lara daha fazla değer vereceksiniz.
Kutuları 200px yapsanız margin değerini 30px yaparsanız olacaktır.
https://jsfiddle.net/2hj097vg/
- Üyelik 17.01.2016
- Yaş/Cinsiyet 29 / E
- Meslek .
- Konum Diğer
- Ad Soyad R** A**
- Mesajlar 389
- Beğeniler 191 / 51
- Ticaret 2, (%100)
FerdiŞahin Hocam sağolun :)
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)