cgrclk
Fortis Fortuna Adiuvat
Kullanıcı
cgrclk
Fortis Fortuna Adiuvat
Kullanıcı
-
Üyelik
18.11.2011
-
Yaş/Cinsiyet
36 / E
-
Meslek
Web Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
B** Ç**
-
Mesajlar
3270
-
Beğeniler
1014 / 1983
-
Ticaret
53, (%100)
.main-menu-item-1 span {
color: #30CCFF;
}
.main-menu-item-2 span {
color: #30CCFF;
}
.
.
.
Şeklinde yazabilirsiniz.
1 kişi bu mesajı beğendi.
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
.main-menu-item-1:first-child {
color: #30CCFF;
}
diyerek verebilrsin. 2.cisine 3.cüsüne de farklı renkler atamak mümkün.
dorime
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
cgrclk aslında onu yazarken düşündüm hangisi üstte hangisi altta anlayamadım :D Ondan öyle dedim. Onun yerine text olana :first-child verirse sorun düzelecektir.
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
23.11.2014
-
Yaş/Cinsiyet
40 / E
-
Meslek
Web Öğreniyor...
-
Konum
Gaziantep
-
Ad Soyad
M** K**
-
Mesajlar
67
-
Beğeniler
2 / 16
-
Ticaret
0, (%0)
Tam anlamadım ama benim temada da renk seçenekleri var. tema-color-1 2 3 4 5 6 diye gidiyor ve menu-color-red green vs vs değişik renk seçenekleri var. Eğer aynı şeyden bahsediyor isek. Ben bir Renk seçim alanı oluşturdum oradan seçimi yapıyor ve kullanıcı profiline kaydediyor. tema-color-1 alanı kısmına php ile çekiyorum ve her kullanıcıya özel renk tanımlamış oluyorum. Eğer aynı şeylerden bahsediyorsak bu şekilde yapabilirsin.
-
Üyelik
10.11.2013
-
Yaş/Cinsiyet
28 / E
-
Meslek
Front-End Developer
-
Konum
Adana
-
Ad Soyad
S** D**
-
Mesajlar
1345
-
Beğeniler
234 / 472
-
Ticaret
12, (%100)
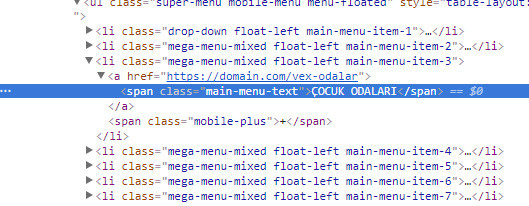
Tabi ki verebilirsiniz. main-menu-text sınıfı tüm menülerde yer alıyorsa diğer seçicinizi (main-menu-1) kullanarak bu sınıf içerisindeki main-menu-text sınıfları olarak koşullama yapabilirsiniz. Bunun için sadece > işareti veya bir boşluk bırakmanız yeterli olur.
Örnek;
.main-menu-1 .main-menu-text{
color:#FFF;
}
veya
.main-menu-1 > .main-menu-text{
color:#FFF;
}
Genel de Css'e yeni başlayan arkadaşlar şu hataya düşer;
.main-menu-1 main-menu-text{
color:#FFF;
}
fakat bu kullanım yanlıştır. main-menu-text bir sınıf ve bunu sınıf olarak tanımlamamız için . (nokta) ile başlatmamız gerekir.
sefacandemir.com.tr
-
Üyelik
12.03.2015
-
Yaş/Cinsiyet
45 / E
-
Meslek
serbest
-
Konum
Sakarya
-
Ad Soyad
S** A**
-
Mesajlar
34
-
Beğeniler
1 / 1
-
Ticaret
0, (%0)
ilginize çok teşekkür ederim
cgrclk arkadaşımızın yazdığı aşağıda kod işimi gördü.
.main-menu-item-1 span {
color: #30CCFF;
}
1 kişi bu mesajı beğendi.