
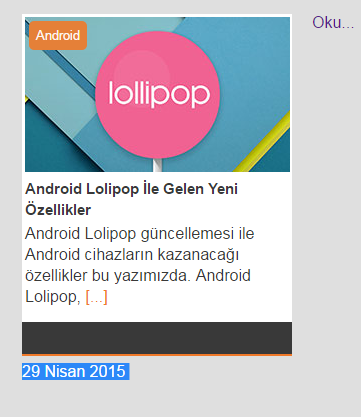
Arkadaşlar gördüğünüz gibi oradaki tarihi o siyah bölüme yazamıyorum float:left; i kaldırınca hiç görünmüyor. Daha önce aynı sorunu clear:both; ile düzeltmiştim ama bu sefer olmuyor bunu nasıl yapabilirim? Oradaki tarihe ait kodlar;
.tarih{
float:left;
line-height:32px;
color:#e5e5e5;
clear:both;
}
buda o siyah bölüm;
.makale-kutu-devam{
float:left;
background:#393939;
width:270px;
height:32px;
border-bottom:2px solid #f07929;
clear:both;
}




