
Header ortalama hakkında |
4 Mesajlar | 3.359 Okunma | ||
Toplam 4 mesaj ve 3.359 görüntüleme
- Üyelik 09.07.2014
- Yaş/Cinsiyet 34 / E
- Meslek webmaster
- Konum Trabzon
- Ad Soyad M** Y**
- Mesajlar 294
- Beğeniler 29 / 62
- Ticaret 2, (%100)
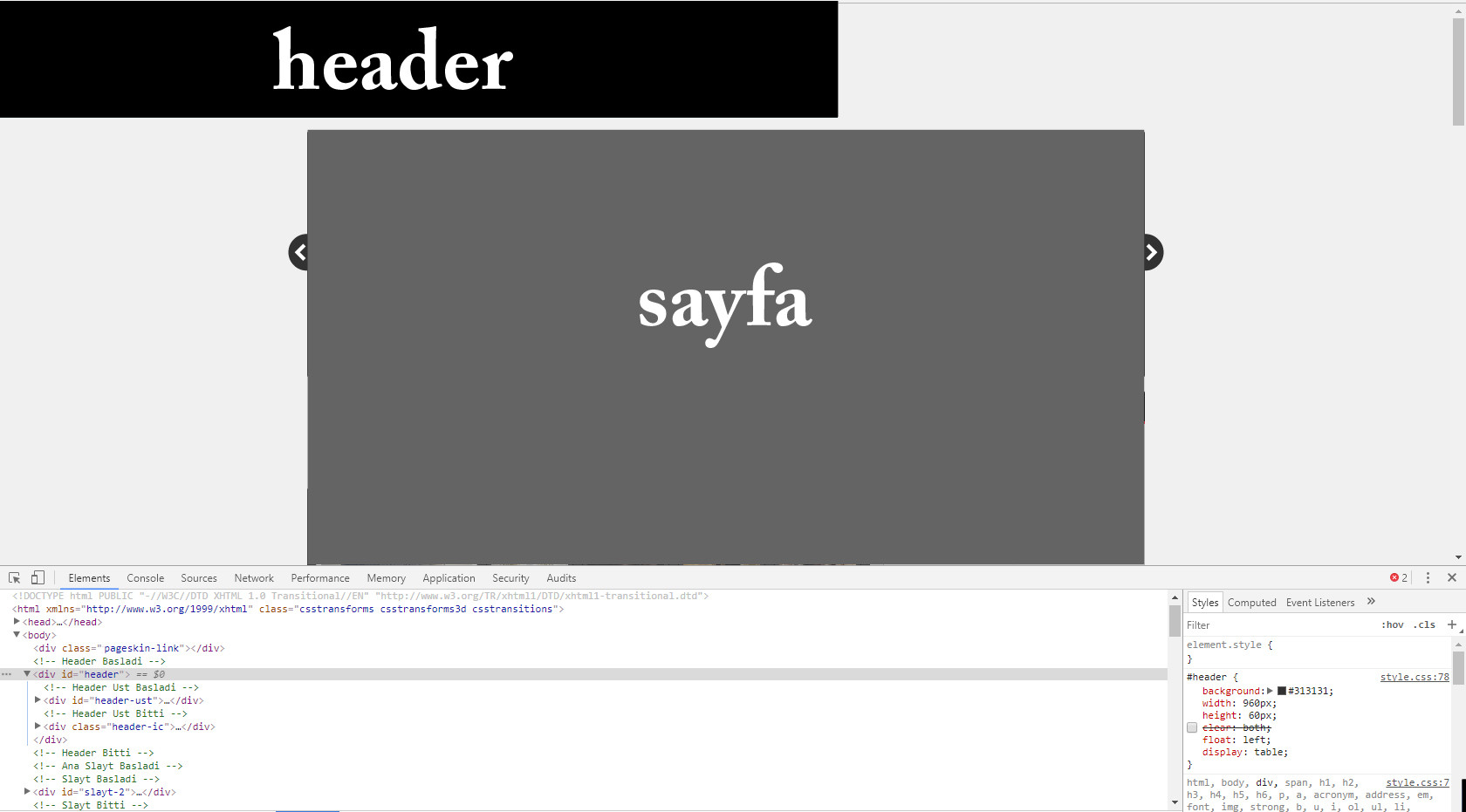
Arkadaşlar sitemde header kısmı normalde tam sayfaydı, ben onu 960px yaptım ancak ortalayamıyorum. Yardımcı olur musunuz ?
- Üyelik 26.08.2015
- Yaş/Cinsiyet 29 / E
- Meslek Öğrenci
- Konum Kocaeli
- Ad Soyad D** B**
- Mesajlar 7
- Beğeniler 9 / 3
- Ticaret 0, (%0)
CSS ile ;
yap düzelir. Ayrıca headerda float var onu kaldırman gerek.
#header {
margin:0 auto;
}
yap düzelir. Ayrıca headerda float var onu kaldırman gerek.
- Üyelik 03.11.2013
- Yaş/Cinsiyet 30 / E
- Meslek Öğrenci
- Konum İzmir
- Ad Soyad A** Ç**
- Mesajlar 27
- Beğeniler 0 / 13
- Ticaret 0, (%0)
Şu CSS kuralını senin #header kuralların ile değiştirip, dönüş yapar mısın?
#header {
background: #313131;
width: 960px;
height: 60px;
margin: 0 auto;
}
Moderasyon dışı istekler için özel mesajlara yanıt vermiyorum.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)





