Ozi
.
Kullanıcı
Ozi
.
Kullanıcı
-
Üyelik
10.12.2012
-
Yaş/Cinsiyet
30 / E
-
Meslek
Devoloper
-
Konum
Almanya
-
Ad Soyad
H** K**
-
Mesajlar
3052
-
Beğeniler
1 / 941
-
Ticaret
50, (%100)
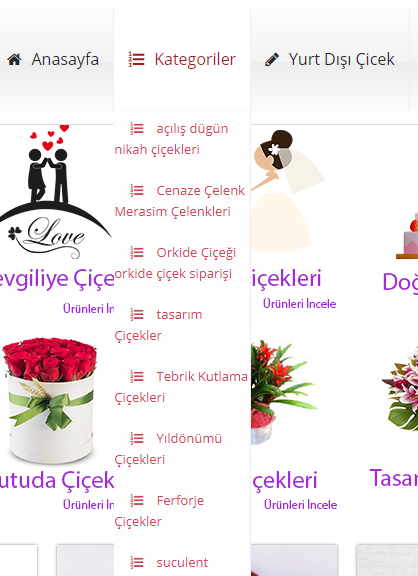
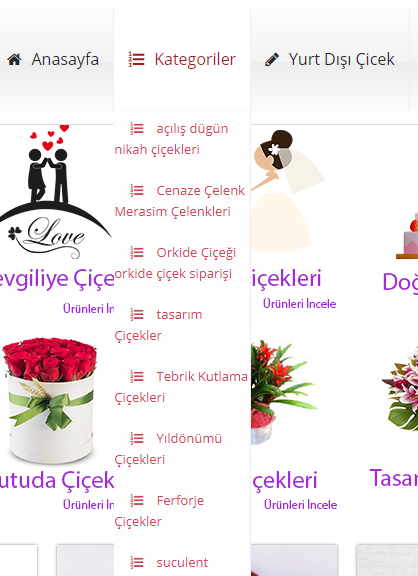
ul ve li tagları için listelemenin tamamen yanlış yapıldığı aşikar.
ilgili kategori bağlantılarının düzgün listelenmesi yerine.
position: absolute;
left: -9999px;
top: -9999px;
kullanarak sitenin dışına itilip çekilmesi yanlış kullanımdır. Yani çift sutundan ziyade üst menünün sıfırdan yapılması gerekiyor.
-
Üyelik
21.03.2020
-
Yaş/Cinsiyet
36 / E
-
Meslek
Yazılım
-
Konum
İzmir
-
Ad Soyad
F** K**
-
Mesajlar
530
-
Beğeniler
328 / 197
-
Ticaret
0, (%0)
white-space:nowrap; display: block; width: 200px; text-overflow:ellipsis;overflow:hidden;
Yukarıdaki satırı
.anamenu > li ul li a
içeriğine gömer miyiz?
-
Üyelik
12.12.2020
-
Yaş/Cinsiyet
27 / E
-
Meslek
Front End Developer
-
Konum
Bursa
-
Ad Soyad
İ** A**
-
Mesajlar
8
-
Beğeniler
0 / 0
-
Ticaret
0, (%0)
flex yapısını kullanarak yan yana yazdırabilir liste elemanlarına 50% width değeri verip flexwrap özeliiğini wrap yaparsan 2 tane liste elemanını yazıp 3.sü sığmadığı için alt satıra atacak bu şekilde 2şer 2şer yazdırabilirsin.