BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
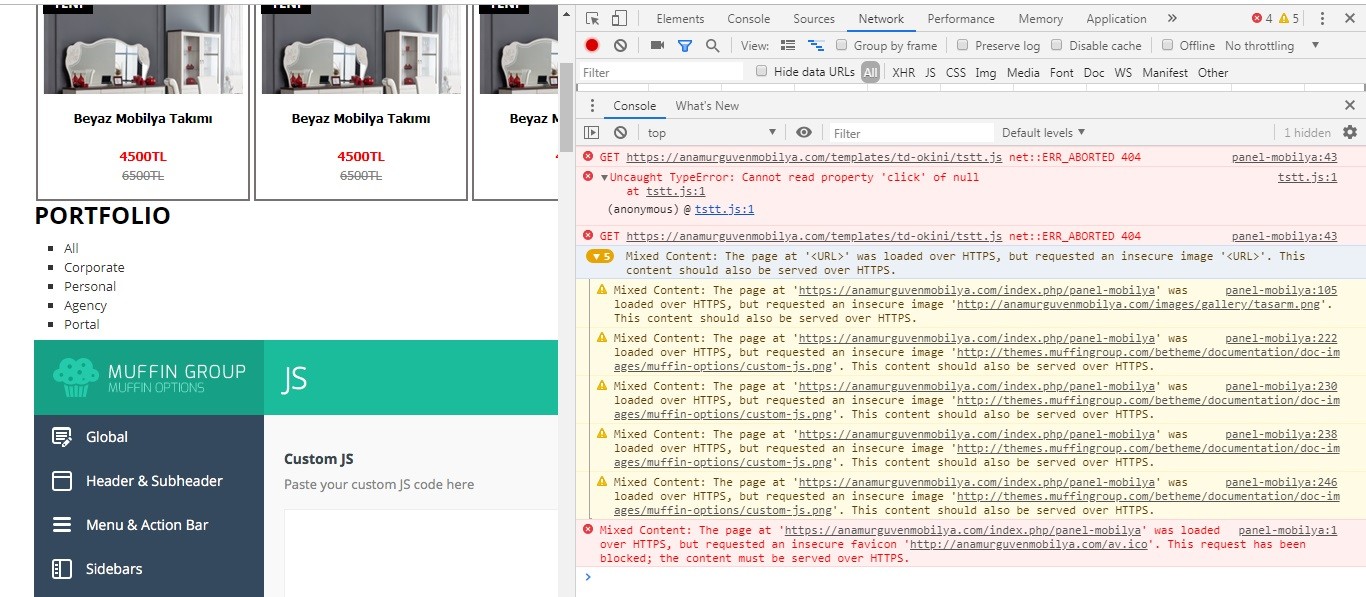
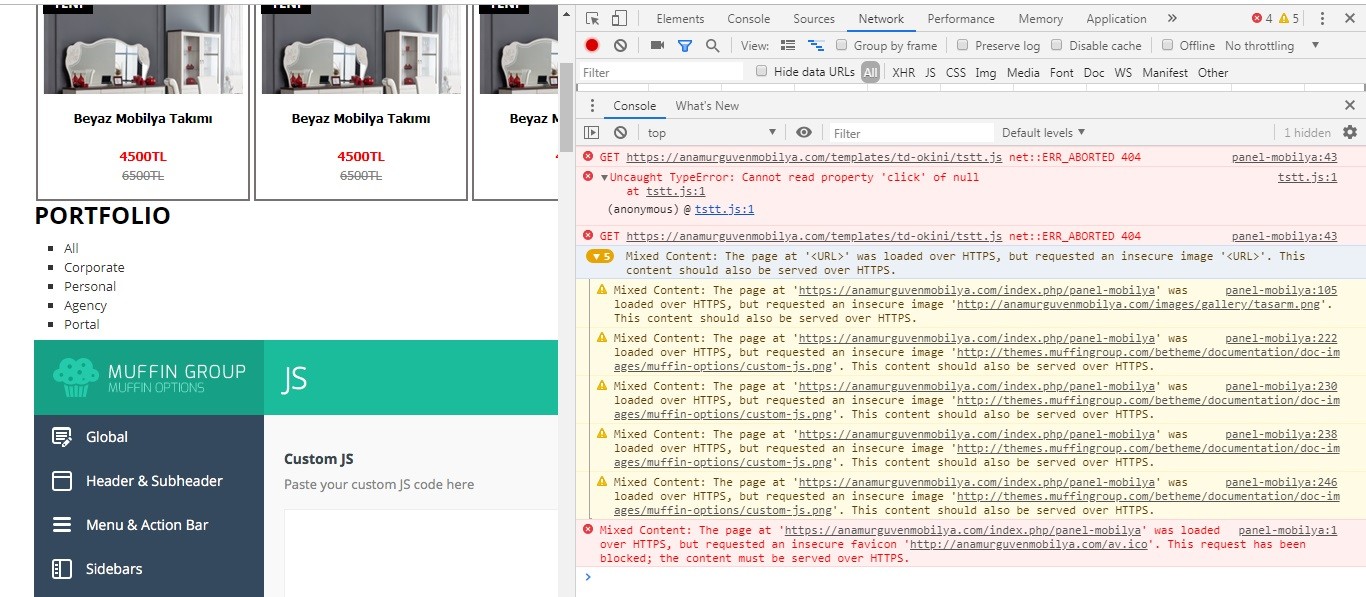
Joomla tabanlı web sitemde .js dosyaları çalışmıyor.
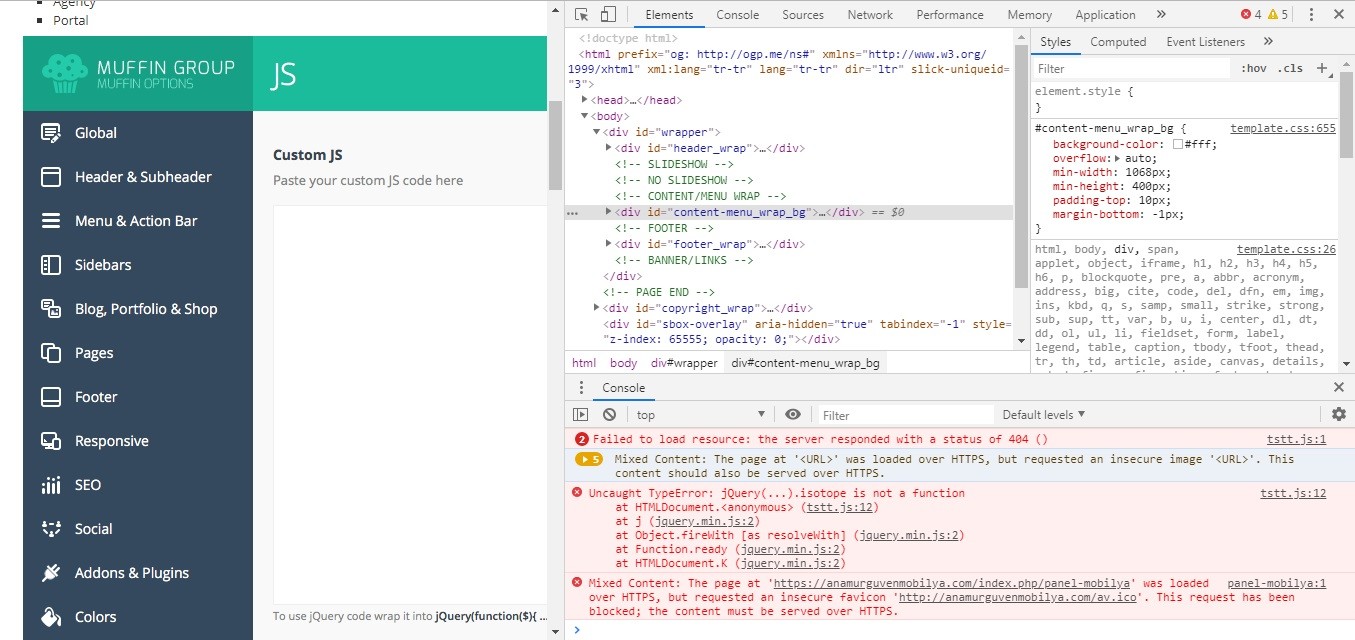
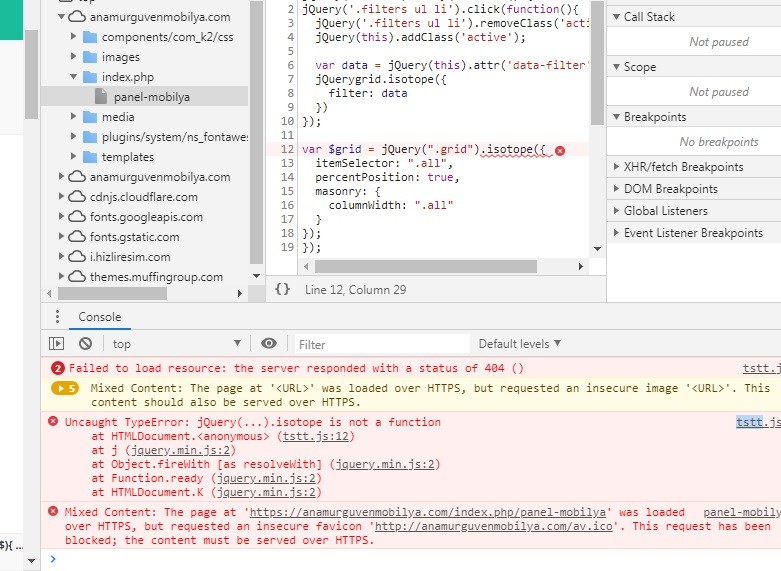
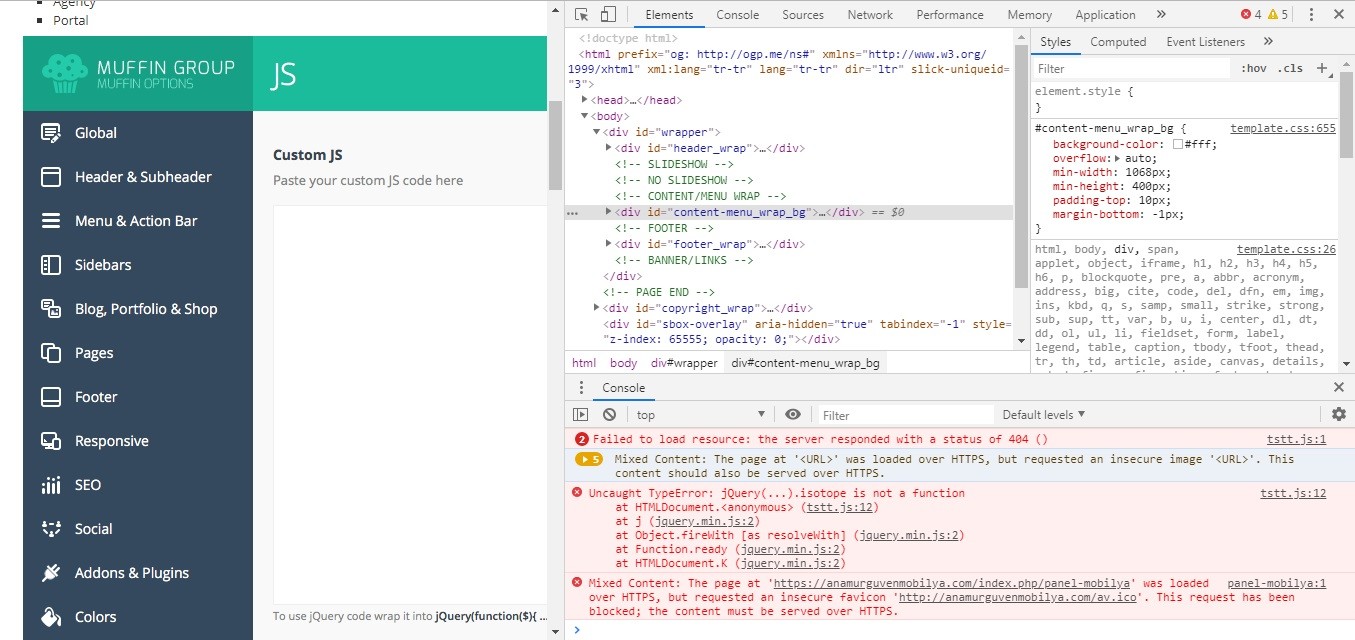
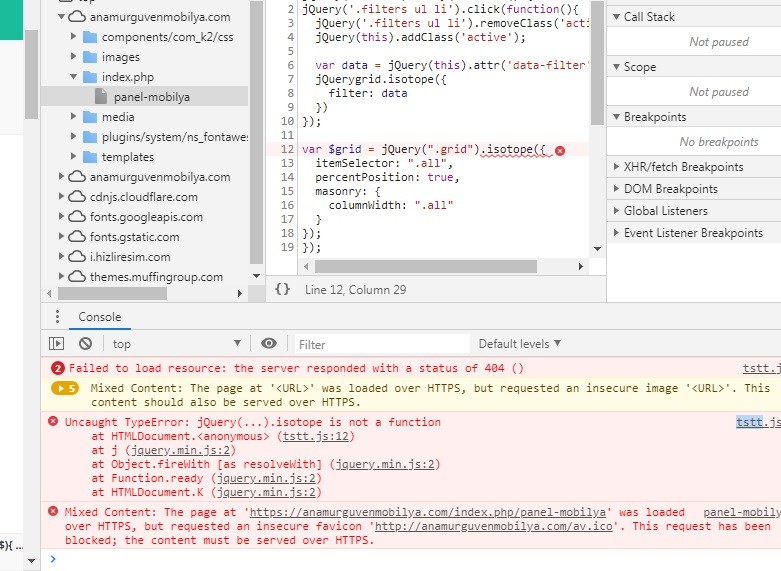
index.phpye sağ tıklayıp baktığımda :

js dosyamın içeriği:
$('.filters ul li').click(function(){
$('.filters ul li').removeClass('active');
$(this).addClass('active');
var data = $(this).attr('data-filter');
$grid.isotope({
filter: data
})
});
var $grid = $(".grid").isotope({
itemSelector: ".all",
percentPosition: true,
masonry: {
columnWidth: ".all"
}
})
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
-
Üyelik
06.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Diğer
-
Ad Soyad
B** G**
-
Mesajlar
1002
-
Beğeniler
250 / 478
-
Ticaret
41, (%100)
$(document).ready(function() {
$('.filters ul li').click(function(){
$('.filters ul li').removeClass('active');
$(this).addClass('active');
var data = $(this).attr('data-filter');
$grid.isotope({
filter: data
})
});
var $grid = $(".grid").isotope({
itemSelector: ".all",
percentPosition: true,
masonry: {
columnWidth: ".all"
}
});
});
Bunu deneyin.
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
awoken 
Bir sitede şöyle bir yazı buldum :
Joomla siteniz jQueury’i noConflict modunda içe aktarıyor, bu nedenle ya jQuery takma adını kullanmalı ya da $ işlevini geçmelisiniz.ÖRNEK :
$doc = JFactory::getDocument();
$doc->addScriptDeclaration('
jQuery(document).ready(function($) {
$("nav#menu").mmenu({
classes: "mm-light"
});
});
');
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
-
Üyelik
06.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Diğer
-
Ad Soyad
B** G**
-
Mesajlar
1002
-
Beğeniler
250 / 478
-
Ticaret
41, (%100)
Edit: Yanlış sayfaya bakmışım özür dilerim :)
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
awoken sayfaya eklemek istediğim şu :
https://codepen.io/konyali/pen/WZQKwGben bunları index.phpye çekmek istiyorum html kodunuda sayfa içerisine girip aktifleştirmek istiyorum. fakat .js kodunu girip ekleyeceğim sayfaya html ile çağırınca başta attığım hatayı veriyor.
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
awoken ftpdeki index.phpye .js ve .css dosyalarını çekip html dosyalarınıda bu içerik editöründen girip aktifleştirmem gerekiyor.

Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
-
Üyelik
06.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Diğer
-
Ad Soyad
B** G**
-
Mesajlar
1002
-
Beğeniler
250 / 478
-
Ticaret
41, (%100)
Kullandığınız jQuery sürümü 1.1. Onu arttırıp dener misiniz.
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
awoken jquery sürümünü nasıl arttırabilirim?
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
-
Üyelik
06.06.2019
-
Yaş/Cinsiyet
20 / E
-
Meslek
Öğrenci
-
Konum
Diğer
-
Ad Soyad
B** G**
-
Mesajlar
1002
-
Beğeniler
250 / 478
-
Ticaret
41, (%100)
Üstte kendiniz cevabınızı bulmuşsunuz aslında. Ben okumamışım mesajı. noConflict yüzünden $ işaretini algılamıyor.
jQuery(document).ready(function() {
jQuery('.filters ul li').click(function(){
jQuery('.filters ul li').removeClass('active');
jQuery(this).addClass('active');
var data = jQuery(this).attr('data-filter');
$grid.isotope({
filter: data
})
});
var $grid = jQuery(".grid").isotope({
itemSelector: ".all",
percentPosition: true,
masonry: {
columnWidth: ".all"
}
});
});
Edit:
<script></script> bunu da ekleyin. Kafam şuan çok karışık hocam o yüzden eksik eksik cevaplar veriyorum kusura bakmayın.
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
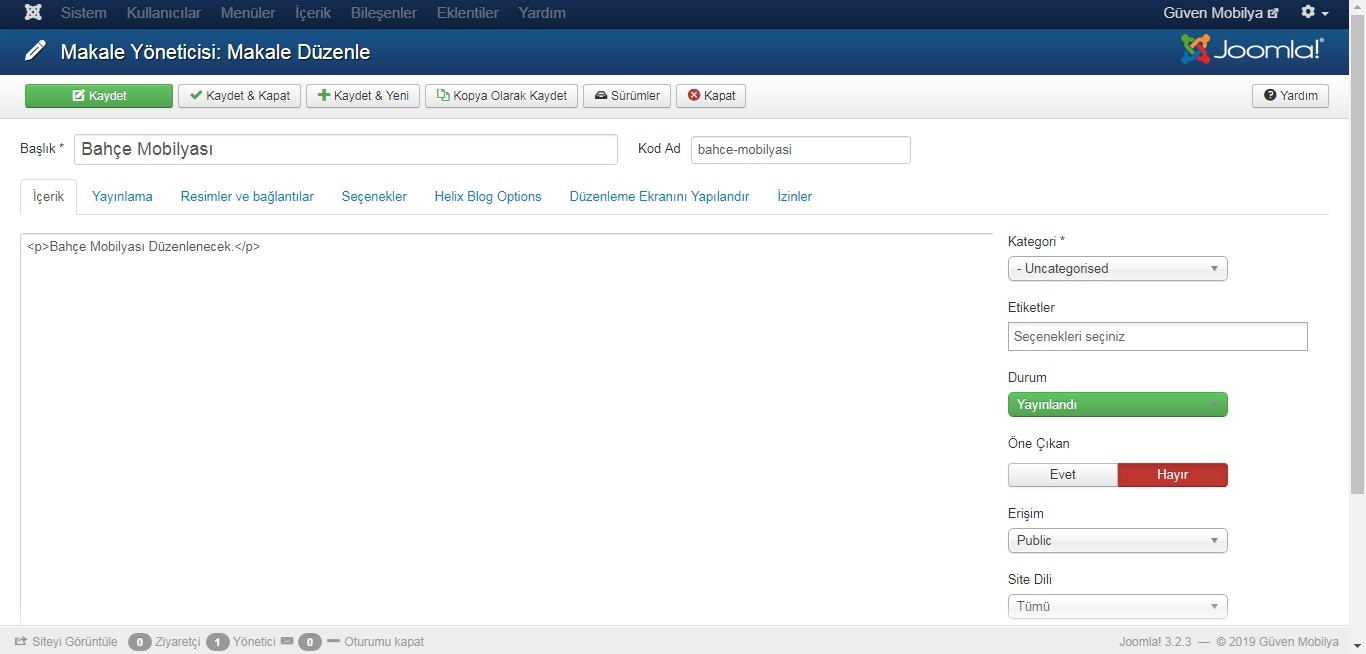
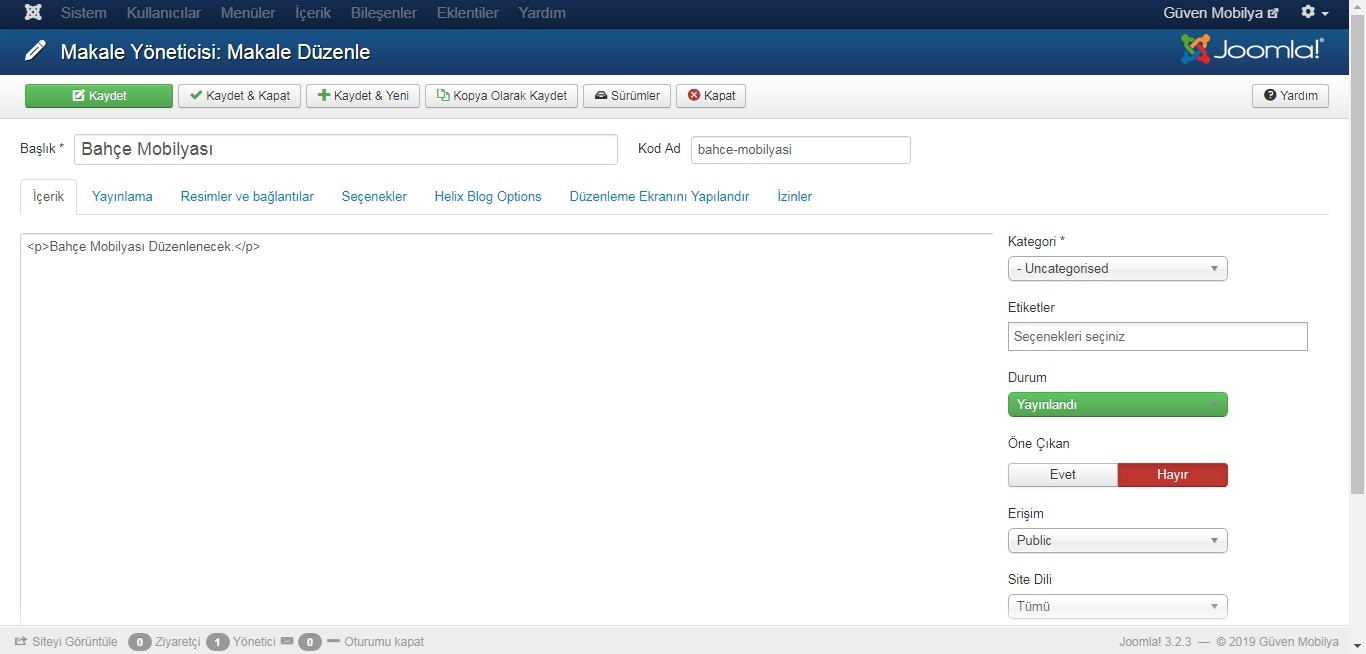
awoken Sorun devam ediyor.

2.görsel

Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.