BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
Arkadaşlar Merhaba.
Websitem için elimde bir modül ve tablo kodu var.
Ben bu kodu istediğim gibi düzenleyemiyorum yardımcı olabilecek olan varmı?
Yapmak istediğim şey.

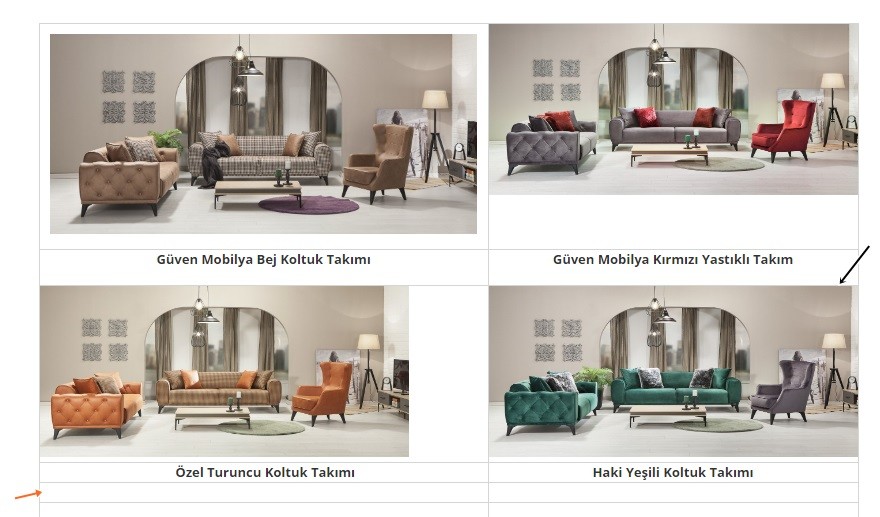
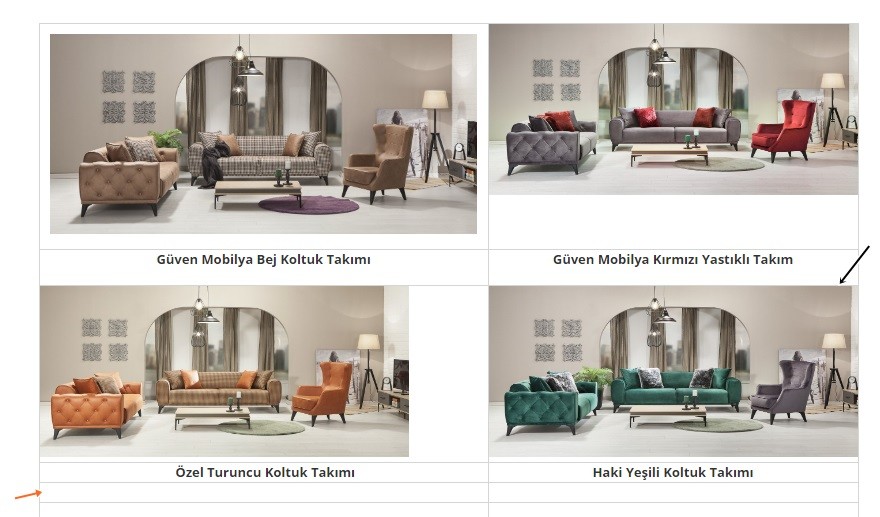
Resimde turuncu ok ile gösterilen tablo çizgilerinin görünmez olmasını istiyorum.
Aynı zamanda siyah ok ile gösterdiğim şekildeki resim boyutu ile tüm resimleri aynı boyutta yapmak istiyorum.
Ayrıca bir başka yapmak istediğim ise, sayfanın alt kısmına sayfa arasına geçiş eklemek
Normal hali:

Mouse üzerine gelip tıklanınca:

Acil html kodu ile bana yardımcı olabilecek varmı? ya da kullanımı kolay plugin modül de olabilir. Bu arada sitede joomla kurulu. Joomlanın modülü varsa bunlarla ilgili ekleyebilirim.
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.
 BakiKala
Editör & Makale Hizmeti
Kullanıcı
BakiKala
Editör & Makale Hizmeti
Kullanıcı
-
Üyelik
19.06.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Editör & Yazar
-
Konum
Mersin
-
Ad Soyad
B** K**
-
Mesajlar
339
-
Beğeniler
30 / 44
-
Ticaret
3, (%67)
AhmetCakmak34 Yorumunuz için teşekkür ederim. benim elimde bir modül var benim asıl yapmak istediğim sayfa içerisinde tablo oluşturup tablonun üstüne resim ekleyip altına yazı yazıp, tabloyu gizlemek ardından joomla panelinden yüklemiş olduğum bir modül var tablo kodunun içerisinde bu modül kodunu nasıl kullanabilirim? bu modül resmin üzerine tıklayınca resmi büyütüyor.
Modül kodu:
{lightgallery galleryName=gallery1 type=url path=resim adresi" previewHeight=200}Mobilya İsmi 1{/lightgallery}
bu kodu tablonun içerisinde bulunan resme nasıl ekleyebilirim?
tablo içerisine resim eklediğimde kod böyle oluyor :
 | Modül dosyalarını gönderebilirim dilerseniz.
Hazır Makale Paketleri Satışı Yapılır. İsteğe göre makale yazılır. Anında Teslim Edilir.