
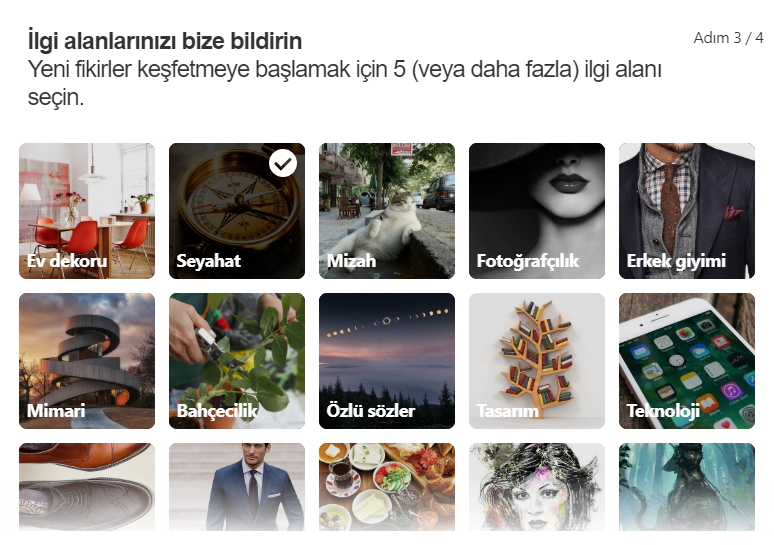
Resimli input radio |
7 Mesajlar | 1.486 Okunma | ||
Toplam 7 mesaj ve 1.486 görüntüleme
- Üyelik 14.09.2015
- Yaş/Cinsiyet 29 / E
- Meslek PHP Developer
- Konum Ankara
- Ad Soyad İ** K**
- Mesajlar 974
- Beğeniler 269 / 229
- Ticaret 17, (%100)
Araştırdım fakat hiç bir sonuç bulamadım bunu nasıl yapabilirim?
- Üyelik 11.05.2013
- Yaş/Cinsiyet - /
- Meslek
- Konum
- Ad Soyad ** **
- Mesajlar 3142
- Beğeniler 60 / 764
- Ticaret 5, (%100)
Basitçe şöyle yapabilirsin;
İçerisinde resmin ve radio bulunan bir div oluşturursun.
Resmi divin boyutuna göre ayarlar radio butonuna da absolite verip konumu ayarlarsın.
Js ile divin herhangi bir yerine tıklandığında en yakın radio butonunu tıklanmış hale getirirsin.
İçerisinde resmin ve radio bulunan bir div oluşturursun.
Resmi divin boyutuna göre ayarlar radio butonuna da absolite verip konumu ayarlarsın.
Js ile divin herhangi bir yerine tıklandığında en yakın radio butonunu tıklanmış hale getirirsin.
- Üyelik 14.09.2015
- Yaş/Cinsiyet 29 / E
- Meslek PHP Developer
- Konum Ankara
- Ad Soyad İ** K**
- Mesajlar 974
- Beğeniler 269 / 229
- Ticaret 17, (%100)
Basitçe şöyle yapabilirsin;
İçerisinde resmin ve radio bulunan bir div oluşturursun.
Resmi divin boyutuna göre ayarlar radio butonuna da absolite verip konumu ayarlarsın.
Js ile divin herhangi bir yerine tıklandığında en yakın radio butonunu tıklanmış hale getirirsin.
İçerisinde resmin ve radio bulunan bir div oluşturursun.
Resmi divin boyutuna göre ayarlar radio butonuna da absolite verip konumu ayarlarsın.
Js ile divin herhangi bir yerine tıklandığında en yakın radio butonunu tıklanmış hale getirirsin.
örnek olursa iyi olur hocam çok fazla bilgim yok js ve cssde
- Üyelik 11.05.2013
- Yaş/Cinsiyet - /
- Meslek
- Konum
- Ad Soyad ** **
- Mesajlar 3142
- Beğeniler 60 / 764
- Ticaret 5, (%100)
örnek olursa iyi olur hocam çok fazla bilgim yok js ve cssde
Kodu yazamam fakat aşağıdaki linkleri incele:
https://www.w3schools.com/cssref/pr_class_position.asp
https://www.w3schools.com/jquery/event_click.asp
https://api.jquery.com/closest/
https://stackoverflow.com/questions/21166860/check-a-radio-button-with-javascript
- Üyelik 11.11.2013
- Yaş/Cinsiyet 30 / E
- Meslek Web Geliştirici
- Konum Antalya
- Ad Soyad A** Ç**
- Mesajlar 156
- Beğeniler 43 / 64
- Ticaret 0, (%0)
PHP • HTML • CSS • JAVASCRIPT • WORDPRESS İşleriniz Yapılır [ Uygun Fiyat + 9 Yıllık Tecrübe ]
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




