Bu makalemizde ekran çözünürlüğüne göre 3 farklı şekil alabilen bir navigasyon örneği hazırlayacağız. Örneği görüntüleyerek başlayabilirsiniz.

Nasıl yapılır?
İlk olarak CSS3′ün Media Queries desteğini tanıyarak başlayalım. “CSS3 @Media” isimli makaleyi okuyarak başlayabilirsiniz. Sonrasında ise buradaki örneği görüntüleyerek öğrendiklerinizi pekiştirebilirsiniz. Eğer bütün bu bilgilere zaten hakimim diyorsanız bir adım daha ilerleyelim.

Hazırlayacağımız menü örneğini daha ilgi çekici kılmak için Entypo ikon setini kullanacağız. Bu uygulamayı daha önce buradaki makalemizde de kullanmıştık. Kısaca yapmamız gereken işlem CSS kodlarımızın en üstüne aşağıdaki gibi bir tanımlama yapmak.
@import url(http://weloveiconfonts.com/api/?family=entypo);
Ayrıca çalışmada PT Sans Narrow isimli Google Web Font’u da kullanacağız. Tabi işin bu kısmı opsiyonel. Eğer kullanmak isterseniz entypo kodunun hemen altına aşağıdaki satırı eklemelisiniz.
@import url(http://fonts.googleapis.com/css?family=PT+Sans+Narrow);Eğer bu tasarımı web sayfanıza ekleyecekseniz class ve id tanımlamaları yapmanızı öneririz. Biz örneğin devamında CSS atamalarını ul, li, nav veya select gibi genel eleman tiplerine yapacağız. Artık yavaş yavaş CSS kodlarımızın kalanını yazabiliriz.
CSS Kodları
İlk olarak box-sizing ile başlıyoruz. Böylece boyutlandırma ilgili oluşabilecek her türden sorunun önüne geçiyor, li öğelerimizi rahatlıkla sağa sola yatırılabilir hale getiriyoruz.
* {
box-sizing:border-box;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
}Şimdi body elemanı için eklediğimiz fontu atayalım. Ayrıca nav elemanı için arkaplan ve select elemanı içinde boyutlandırma değerlerini atayalım. Fark edebileceğiniz gibi Select’i başlangıç için display:none, yani görünmez kılıyoruz.
body{
margin:0;
font:1.5em 'PT Sans Narrow', sans-serif;
}
nav{
background-color:#2e62e6;
text-align:center
;}
select{
display:none;
background-color: inherit;
border:0; color:white;
width:100%;
padding:2%;
font-size:150%;
}Şimdi entypo için div tasarımımızı tamamlayalım.
div{
font:1.4em/50px 'entypo', sans-serif;
}Yüksek çözünürlük için ul ve li elemanlarımız değer atayalım.
ul{
display: table;
text-align:center;
list-style:none;
padding:0;
}
ul li{
display:inline-block;
color:white;
padding:1em;
-webkit-transition: 0.8s ease;
-moz-transition: 0.8s ease;
-o-transition: 0.8s ease;
transition: 0.8s ease;
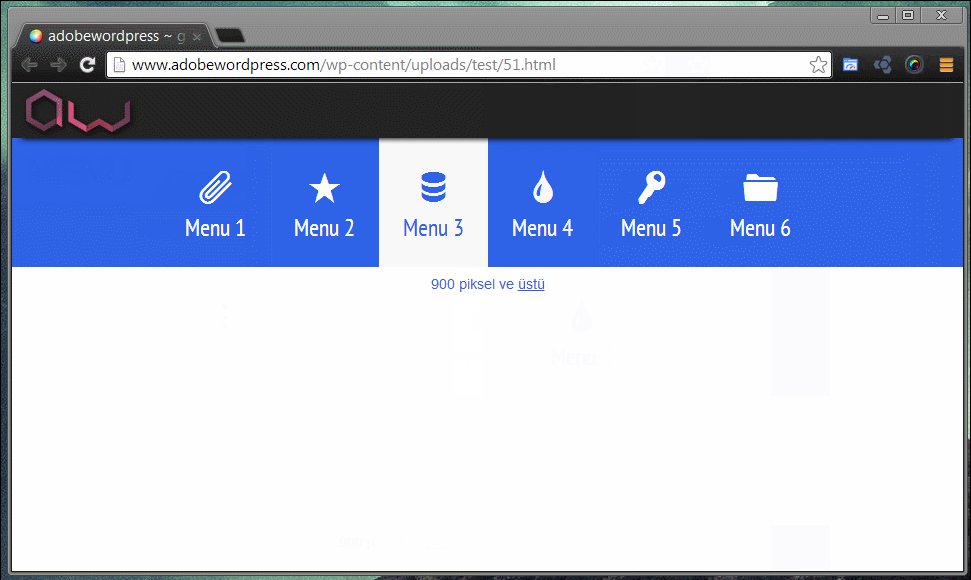
}Table içerisinde inline-block tanımlaması öğelerimizin ortalanmasını sağlıyor. Ayrıca transition elemanı sayesinde geçişlerimizi daha ilgi çekici hale getirdik. Şimdi de li elemanlarının üzerine gelince oluşacak tasarımı belirleyelim.
ul li:hover {
background-color:white;
color:#2e62e6;
}Sırada 900 piksel altı için özel yapacağımız media tanımlamaları var.
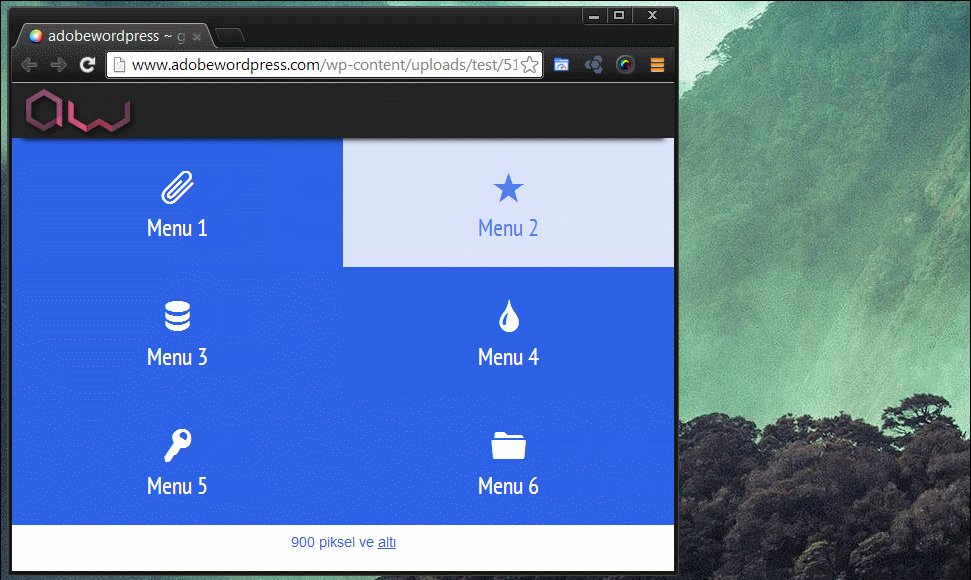
@media (max-width:900px){
ul { width: 100%; font-weight: normal; }
ul li { width: 50%; float: left; text-align: center; }
ul li:nth-of-type(odd) a { border-right: 1px solid #ccc; }
ul li a { padding: 8px 0px; border-bottom: 1px solid #ccc; display: block;}
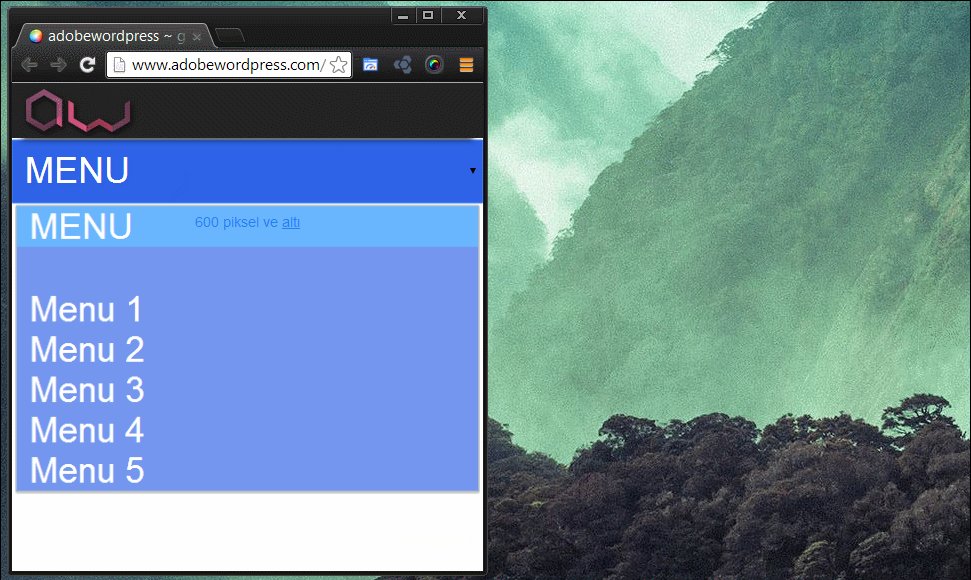
}Ve son olarak 600 piksel altı çözünürlükler için Select’i görünür kılıyoruz.
@media (max-width:600px){
ul{display:none;}
select{display:block;}
}CSS kodlarımız burada bitiyor. Sırada HTML kodlarımız var.
HTML Kodları
İlk olarak bir navigasyon oluşturalım.
Aşağıdaki tüm eklemeler ALAN diye vurguladığımız kısma gelecek.
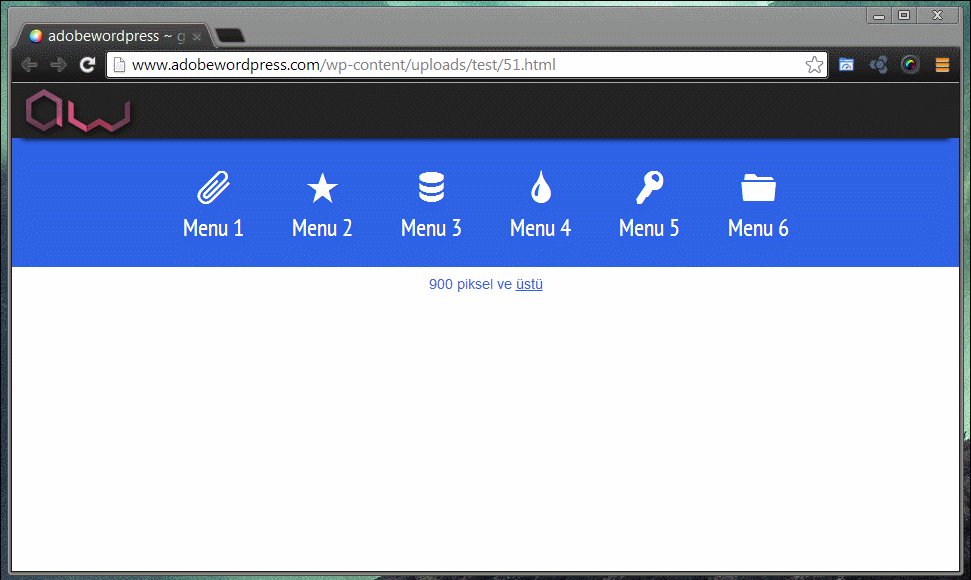
Şimdi de geniş ve orta çözünürlük için ul tanımlamalarımızı ekleyelim.
- Menu 1
- Menu 2
- Menu 3
- Menu 4
- Menu 5
- Menu 6
Üstte yazdığımız CSS koduna göre bu ul 900 pikselin altında bir ekranda satırlara ayrılacak. Şimdi gelelim 600 pikselin altı için select form öğesi eklemeye. Ul elemanını kapattığımız yerden devam ediyoruz.
Onhange’e tanımladığımız JS kodu sayesinde # value değerlerine herhangi URL girebilirsiniz. Böylece menü öğesi seçildiğinde belirttiğiniz adrese sayfa yönlenmekte. Üstteki Select kodunu da ekledikten sonra işlem tamamlanıyor. Olası bir karışıklığın önüne geçmek için HTML kodlarını toplu olarak tekrar paylaşalım.
Tüm HTML kodları :
Kapanış
Mobil cihazların popülerliği arttıkça bu tip duyarlı tasarımlar oluşturmak zorunlu hale geliyor. Ne kadar 1080p çözünürlük hala popüleritesini korusa da iyi bir web sayfası her türden cihazda kusursuzca görüntülenmelidir.
Bir sonraki makalemizde görüşmek üzere, hoşçakalın.
Kaynak : http://www.adobewordpress.com/responsive-menu-nasil-yapilir






