
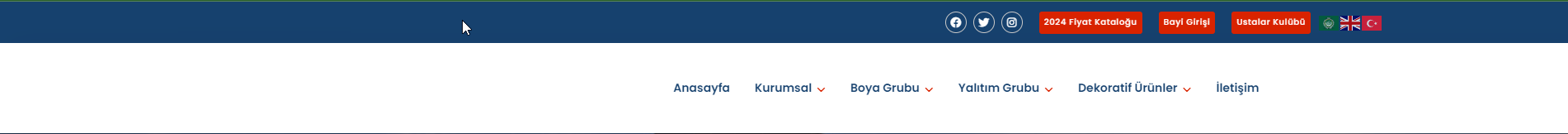
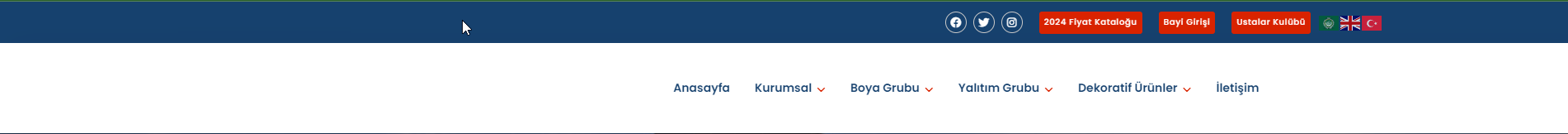
Bir sitenin Header'ını çok beğendim, kullandığı theme'anın aynısına sahibim,sadece birebir aynısını yapamıyorum yardımcı olabilirmisiniz?
Wordpress Header Başlığı Düzeltemiyorum Yardımcı Olabilirmisiniz? |
3 Mesajlar | 639 Okunma | ||

Bir sitenin Header'ını çok beğendim, kullandığı theme'anın aynısına sahibim,sadece birebir aynısını yapamıyorum yardımcı olabilirmisiniz?
Merhaba, pm'den site adreslerini iletir misiniz?
Bu size yardımcı olabilir.
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Başlık</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="container">
<div class="logo">
<h1>Test</h1>
</div>
<nav>
<ul>
<li><a href="#">Anasayfa</a></li>
<li><a href="#">Kurumsal</a></li>
<li><a href="#">Boya Grubu</a></li>
<li><a href="#">Yalıtım Grubu</a></li>
<li><a href="#">Dekoratif Ürünler</a></li>
<li><a href="#">İletişim</a></li>
</ul>
</nav>
<div class="bilgiler">
<p>6000</p>
<p>Mon-Sat: 8.00-18.00</p>
<p>411 University St, Seattle</p>
<p><a href="tel:+1-800-456-478-23">+1-800-456-478-23</a></p>
</div>
</div>
</header>
<main>
</main>
<footer>
<p>© 2024 Test</p>
</footer>
<script src="script.js"></script>
</body>
</html>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #f0f0f0;
padding: 20px;
}
.container {
max-width: 1200px;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
flex: 0 0 200px;
}
.logo h1 {
margin: 0;
padding: 0;
font-size: 24px;
}
nav {
flex: 1;
text-align: center;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin: 0 10px;
}
nav a {
text-decoration: none;
color: #333;
}
.bilgiler {
flex: 0 0 200px;
text-align: right;
}
.bilgiler p {
margin: 0;
padding: 0;
font-size: 12px;
}
.bilgiler a {
color: #333;
}
main {
padding: 20px;
}
footer {
background-color: #f0f0f0;
text-align: center;
padding: 10px;
}
footer p {
margin: 0;
padding: 0;
font-size: 12px;
}
BLOG : www.jdsezer.blogspot.com