Link ;
http://themeforest.net/item/foundry-multipurpose-html-variant-page-builder/full_screen_preview/11562108
Yukarıya Sabit Menü Nasıl Yapılır? |
6 Mesajlar | 4.706 Okunma | ||
http://themeforest.net/item/foundry-multipurpose-html-variant-page-builder/full_screen_preview/11562108.ust-sabit-menu{
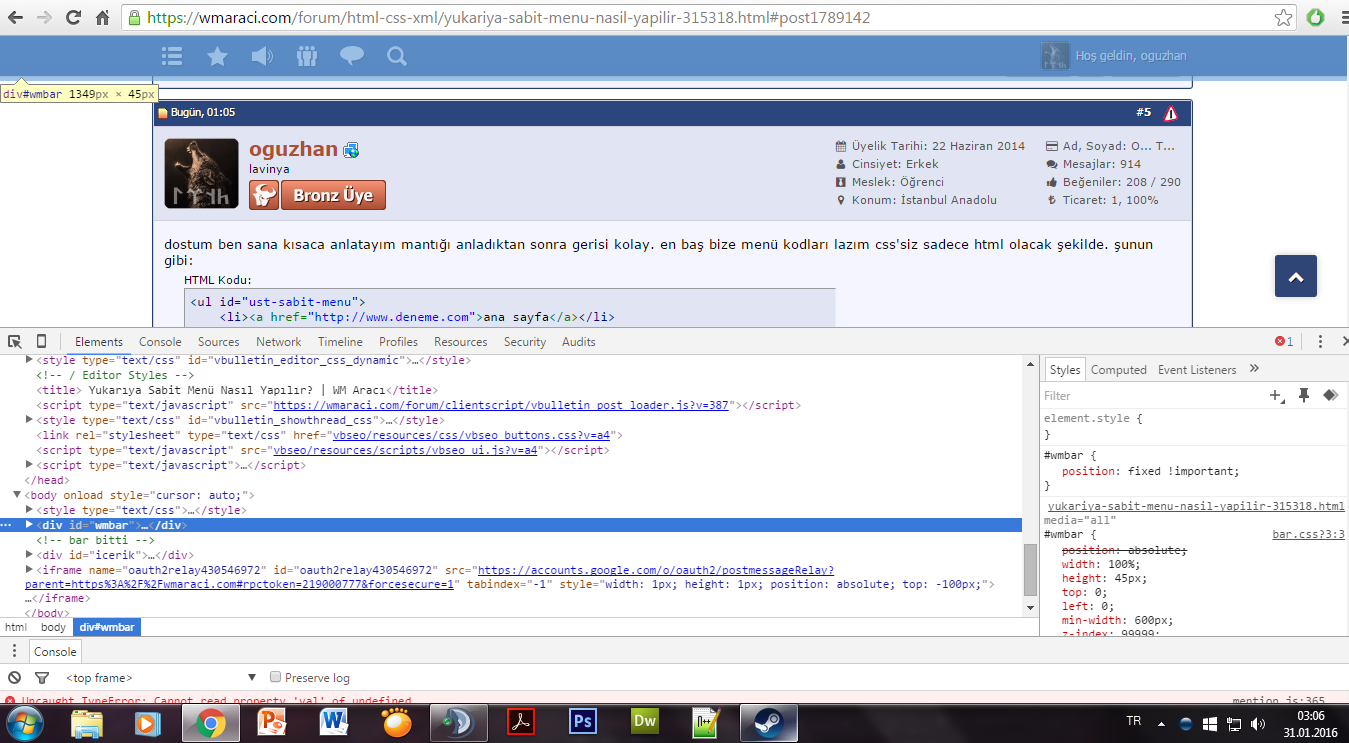
position:fixed;
top:0;
}