-
Üyelik
29.11.2017
-
Yaş/Cinsiyet
28 / E
-
Meslek
Cross Platform Developer
-
Konum
İstanbul Anadolu
-
Ad Soyad
E** B**
-
Mesajlar
168
-
Beğeniler
12 / 47
-
Ticaret
0, (%0)
Başka sitenin dizinin de olduğu için site geç yüklenebilir onun haricinde
$(document).ready(function(){
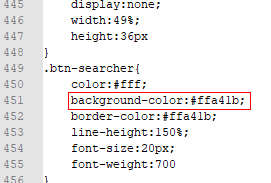
$("#btn-searcher").css("background-color","renk kodu")
});
-
Üyelik
17.11.2021
-
Yaş/Cinsiyet
29 / E
-
Meslek
Ajans Sahibi
-
Konum
Balıkesir
-
Ad Soyad
F** A**
-
Mesajlar
5
-
Beğeniler
1 / 0
-
Ticaret
0, (%0)
Merhaba, işe yaramadı maalesef :(
-
Üyelik
15.05.2015
-
Yaş/Cinsiyet
34 / E
-
Meslek
PHP Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ö** G**
-
Mesajlar
1210
-
Beğeniler
382 / 381
-
Ticaret
16, (%100)
FurkanAk site linki verirseniz bi bakalım hocam.
Herkes yediğinden ikram eder..(Yavuz Sultan Selim)
-
Üyelik
11.09.2013
-
Yaş/Cinsiyet
31 / E
-
Meslek
Bilgisayar Mühendisi
-
Konum
İzmir
-
Ad Soyad
A** K**
-
Mesajlar
1077
-
Beğeniler
361 / 361
-
Ticaret
33, (%100)
Tavsiyem css dosyasını kendi dizininize taşımak. Fakat bunu yapmak istemiyorsanız, ilgili css tanımlamasını tekrar yazıp, ilgili satırın sonuna !important koyarsanız sizin css tanımınız diğer css tanımlarını ezecektir.
Örnek
.divim
{
color: #FF00000 !important;
}
1 kişi bu mesajı beğendi.
-
Üyelik
17.11.2021
-
Yaş/Cinsiyet
29 / E
-
Meslek
Ajans Sahibi
-
Konum
Balıkesir
-
Ad Soyad
F** A**
-
Mesajlar
5
-
Beğeniler
1 / 0
-
Ticaret
0, (%0)
Değerli bilgileriniz için teşekkür ederim. :)