1
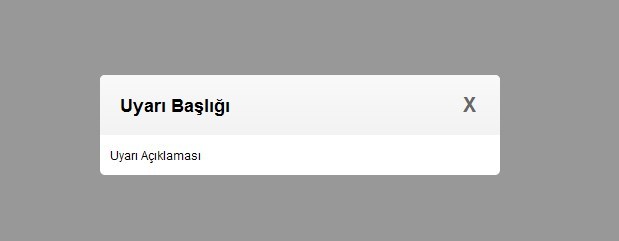
X
Uyarı Başlığı
Uyarı Açıklaması
CSS KODU
* { margin: 0px; padding: 0px; }
#deger {display:none}
#karart { display: none; position: fixed; height: 100%; width: 100%; }
#karart:before { content: ""; display: block; position: fixed; height: 100%; width: 100%; background-color: #333; opacity: 0.5; }
#karart .uyari { display: block; height: 100px; width: 400px; margin-top: -50px; margin-left: -200px; position: absolute; left: 50%; top: 50%; background-color: #FFF; font-family: Arial; font-size: 12px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; overflow: hidden; }
#karart .uyari .kapat { font-size: 20px; line-height: 60px; font-weight: bold; display: block; height: 60px; width: 60px; position: absolute; top: 0px; right: 0px; text-align: center; cursor: pointer; color: #666; }
#karart .uyari h2 { background-image: linear-gradient(rgb(249, 249, 249), rgb(243, 243, 243)); -webkit-background-image: linear-gradient(rgb(249, 249, 249), rgb(243, 243, 243)); -moz-background-image: linear-gradient(rgb(249, 249, 249), rgb(243, 243, 243)); display: block; height: 60px; width: 400px; line-height: 60px; text-indent: 20px; }
#karart .uyari p{ line-height: 40px; text-indent: 10px; display: block; height: 40px; width: 400px; }
JS KODU
$(document).ready(function(){
var d=$("#deger").html();
if(d==1){
$("#karart").show();
};
$(".kapat").click(function(){
$("#karart").hide();
});
});
Html kodu olan bölümü istediğiniz bir sayfaya koyabilirsiniz, CSS kodunuda Css iniz ekli ise içine ekleyebilir değilye yeni birtane oluşturun, JS dosyasınıda Javascript olarak ekleyebilirsiniz dilerseniz .js dosyası gibide yapabilirsiniz