-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
Öncelikle konuyu yanlış yerde açtıysam özür dilerim
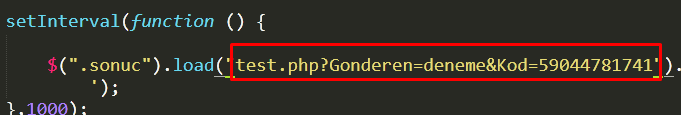
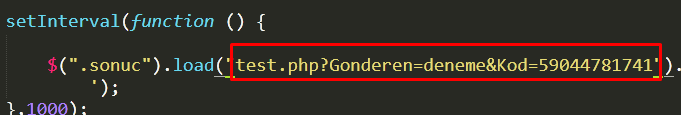
Sayfa işlemini belirli alanı yenileme işlemini kısmi olarak yaptım istediğim gibi oluyor ve çalışıyor da ama benim ufak bir problemim var var yenilenecek alanı test.php içine attım mesaj.php ye de çektirdim yenilenecek alanı buraya kadar her şey doğal ve akışında ilerledi buradan sonrasını resimlerle destekleyeceğim..

Yukarı da resimdeki Oku& den sonraki alanı da alıp test.php de göndermem gerekli ama yapamıyorum üstelik bu durumu manuel olarak ta denedim aşağı da resim de de göreceksiniz yine de olmuyor sayfa içeriği mi yukarı da işaretlediğim resim deki alan olmadığı için boş dönüyor yukarı da ki bilgileri test.php içine elle girdiğim de sıkıntı yok sadece o bilgilere ait kişi ile mesajlaşırsam bu sorunu acaba nasıl çözerim...

Zahmet verip okuyan herkese sonsuz teşekkürler ederim
https://hakankorkmaz.site
-
Üyelik
11.09.2013
-
Yaş/Cinsiyet
31 / E
-
Meslek
Bilgisayar Mühendisi
-
Konum
İzmir
-
Ad Soyad
A** K**
-
Mesajlar
1077
-
Beğeniler
361 / 361
-
Ticaret
33, (%100)
Fonksiyonu şu şekilde kullanmayı deneyin;
$(".sonuc").load("test.php", {var:x, var2:y, var3:z})
1 kişi bu mesajı beğendi.
-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
AhmetKarabulutu güzel yorumun için çok teşekkür ederim zahmet ettin yorum yaptın çözüm sundun
https://hakankorkmaz.site
-
Üyelik
11.09.2013
-
Yaş/Cinsiyet
31 / E
-
Meslek
Bilgisayar Mühendisi
-
Konum
İzmir
-
Ad Soyad
A** K**
-
Mesajlar
1077
-
Beğeniler
361 / 361
-
Ticaret
33, (%100)
Rica ederim hocam iyi çalışmalar..
-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
Dostum verdiğin yöntem maalesef çalışmadı :(
https://hakankorkmaz.site
-
Üyelik
11.09.2013
-
Yaş/Cinsiyet
31 / E
-
Meslek
Bilgisayar Mühendisi
-
Konum
İzmir
-
Ad Soyad
A** K**
-
Mesajlar
1077
-
Beğeniler
361 / 361
-
Ticaret
33, (%100)
Aldığnız hata nedir hocam
-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
AhmetKarabulut Boş döngü hata felan yok boşluk var
https://hakankorkmaz.site
-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
Yardım edecek kimse çıkmaz mı
https://hakankorkmaz.site
-
Üyelik
19.02.2017
-
Yaş/Cinsiyet
25 / E
-
Meslek
Web Developer
-
Konum
Bursa
-
Ad Soyad
M** A**
-
Mesajlar
933
-
Beğeniler
136 / 276
-
Ticaret
11, (%100)
.load yerine ajax kullanmayı dene. İsteği gönderip işleyip dönen sonucu .html ile istediğin nesnenin içerisine yazdırırsın.
var kod = "1234";
$.get("test.php",{'kod':kod},function(data){
$("#divim").html(data);
});
1 kişi bu mesajı beğendi.
-
Üyelik
07.03.2018
-
Yaş/Cinsiyet
28 / E
-
Meslek
Mesleğim yok
-
Konum
Sakarya
-
Ad Soyad
H** K**
-
Mesajlar
250
-
Beğeniler
54 / 66
-
Ticaret
2, (%100)
MuhammedArslan Yorumunuz için çok teşekkür ederim Sahuru yapar yapmaz deneyeceğim
var kod = "1234"; // <== 1234 yerine php den aldığım geti yazdıra biliyormuyum
https://hakankorkmaz.site