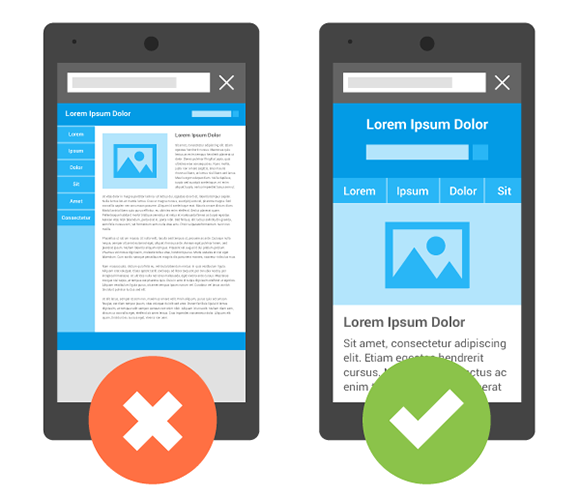
Öncelikle tam olarak konumuza başlamadan önce, bu üç konuyu da karşılaştıran bir görseli sizinle paylaşmak istiyorum. Görseli bizzat Google’ın kendi sayfasından aldım.

Duyarlı web tasarımı yani responsive temalar, CSS kodları yardımıyla her türlü ekran boyutuna ve cihaza uyum sağlayan ve bunları yaparken ne URL adresini değiştiren ne de HTML içeriği değiştiren tema sistemleridir. Basitçe CSS kullanılarak yapılan bu temalar genel olarak kullanıcı dostu yapıları ile dikkat çekmektedirler. Yalnızca mobil ve masaüstü ayrımı yapmazlar ve her türlü ekran boyutuna göre deyim yerindeyse kılıktan kılığa girerler.
Öncelikle bir temanın responsive olduğunu belirtmek veya algılamak için, o sitenin meta etiketleri içerisinde şu kod yer almalıdır.
Bu koda sahip tüm temalar Google tarafından responsive tema olarak kabul edilmekte ve ona göre muamele yani mobil aramalarda pozitif ayrımcılık görmeye başlıyorsunuz ancak işiniz elbette ki bu kadar kolay olmayacak. Google’ın her mobil temayı değerlendirme ölçütleri vardır, eğer sayfanız yukarıda ki belirttiğim 3 türden birine sahipse bu değerlendirme ölçütlerine de uymak zorunda. Eğer değerlendirme ölçütlerine pek uymuyorsanız mobil ayrımcılıktan yararlanmayı da unutmanız gerekir. Bu değerlendirme ölçütlerinin başlıcalarını da Google Pagespeed sayfasında ki mobil hız kısmında ki kullanıcı deneyimi kısmından ulaşabiliriz. Başlıca 5 özellik şu şekilde sıralanmış.
- Gereksiz eklentilerden kaçının.
- Sayfanızın her türlü cihazda düzgün bir görüntüye sahip olmasını sağlayın.
- Sayfada ki metinlerin okunabilir olmasını sağlayın.
- Sayfada ki içeriği ön plana çıkarın.
- Vurma hedeflerini düzgün boyutlandırın ve mesafelerini ayarlayın.
Başlıca bu özelliklere dikkat ederek siz de güzel bir responsive tema oluşturabilirsiniz ve mobil aramalarda ki pozitif ayrımcılıktan yararlanabilirsiniz.

Bu görsel Google tarafından hazırlanmış olmakla beraber aslında bizden tam olarak ne istediklerini de özetlemiş oluyorlar. Şimdi gelin bir de Google’ın bu görsel hakkında yazdığı paragrafa bakalım.
Solda, meta görüntü alanı belirtilmemiş bir sayfa — mobil tarayıcı bu durumda masaüstü genişliğini varsayar ve sayfayı, ekrana sığacak biçimde ölçeklendirir; bu durum içeriğin okunmasını güçleştirir. Sağda, cihazın genişliğine uyan bir görüntü alanı belirtilmiş olarak aynı sayfa — mobil tarayıcı sayfayı ölçeklendirmez ve içerik okunabilir.
Metinden de anlaşılabileceği gibi Google’ın kullanıcılar açısından önemsediği en önemli şey, mobil ziyaretçilerin içeriğe kolay bir şekilde ulaşabilmeleri. Şimdi gelin hep beraber Google’ın neden responsive temaları önerdiğini inceleyelim.
Neden Responsive Temalar?
- Daha kolay yapılırlar ve daha kısa çalışma ve bakım süresi gerektirirler.
- Tek bir URL yapısı ve HTML kaynağı ile tüm ziyaretçilerinize aynı içeriği sunabilirsiniz.
- Mobil domainler gibi yönlendirme yapılması gerekmediği için kullanıcıyı bekletmez, daha hızlı içerik sunarlar.
- Mobil sitelerde görülen çoğu hata responsive temalarda gözükmez.
- Google botları sitenizi tararken onların işini kolaylaştırır ve kaynak tasarrufu yapmasını sağlarsınız.
İşte bu gibi nedenlerden dolayı responsive temaları tercih edebilirsiniz. Şimdi son maddeyi alaya alacak, dalga geçmeye çalışacak insanlarda olacaktır kaynak tasarrufu ne alaka, ne işini kolaylaştıracak diye. Bende onlar için Google’ın bu madde hakkında yazdığı paragrafı şimdiden buraya ekliyorum.

Son olarak da Google’ın Responsive Temalar, Dinamik Sunumlar ve Mobil Domainler üçlüsünden hangisi net olarak istediğini bizzat kendi açıklamaları üzerinden göstereceğim. Yalnızca bu konuda serinin son ve üçüncü yazını bekleyin, bu arada da blogumu takip de kalın. Diğer iki yazı sandığınızdan daha önce yayınlanabilir :)
Yorumlarınızı ve düşüncelerinizi esirgemezseniz sevinirim, lütfen kaynak adrese de yorum yapalım :)
Kaynak: http://burakisci.com/google-hangisini-istiyor-1-responsive-temalar.html




