Ben sitem için bir tema kodluyorum fakat masonry kısmında sorun yaşıyorum.
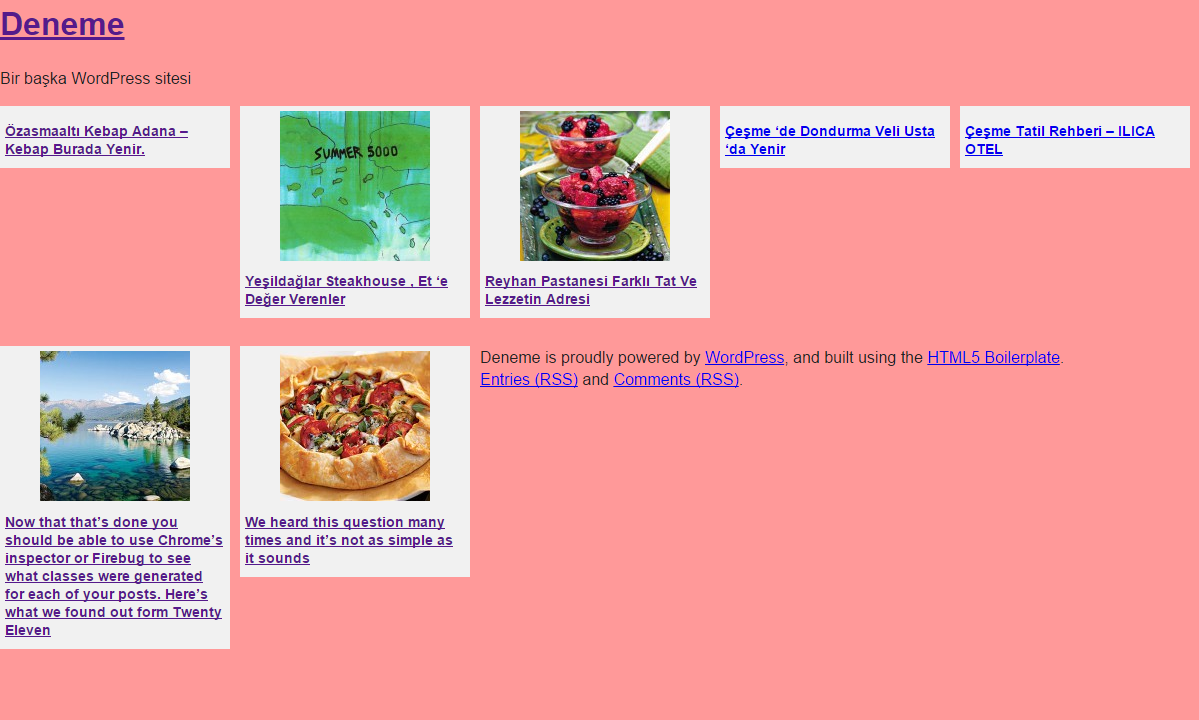
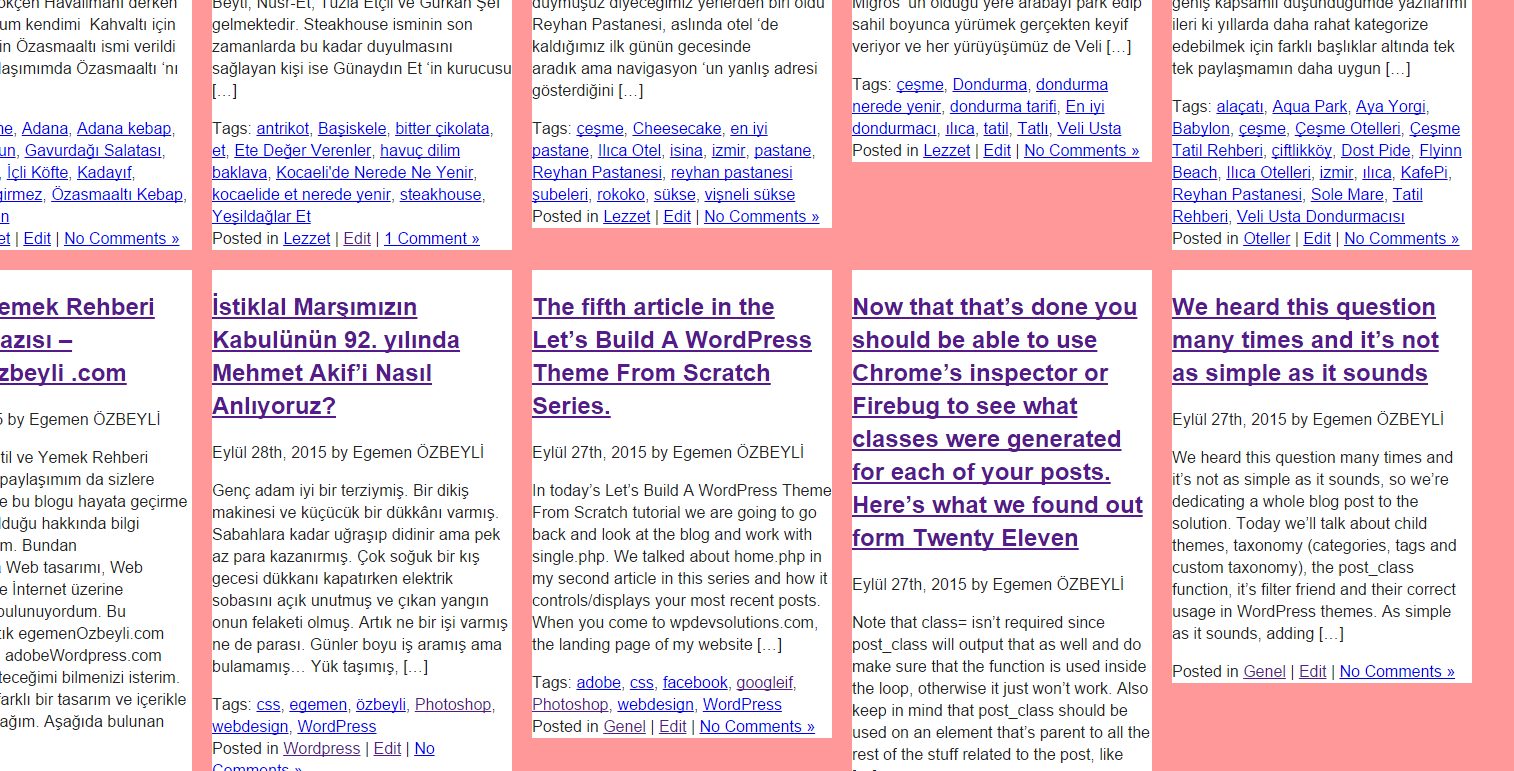
Standart olarak kodladığım sayfamın görüntüsü aşağıdaki gibi,

Ben float left ile birlikte div boyutu belirleyerek bu görüntüye ulaştım. Şimdi bunu masonry ile birbirini tamamlayan divler olarak görüntülemek istiyorum fakat bu konuda anlamadığım bir bölüm var.
İlk olarak header.php dosyasına masonry.js dosyalarını tanımlıyorum.
Daha sonrasında ne yapmam gerektiğini bilemedim, yardım edebilecek birileri varmı ?