include("function.php");
@set_time_limit(99999);
$ip = $_SERVER['REMOTE_ADDR'];
$kackisi = mysql_result(mysql_query("SELECT count(id) FROM Likers"), 0, 'count(id)');
$vipler = mysql_result(mysql_query("SELECT count(id) FROM uyeler"), 0, 'count(id)');
?>
Harun UYSAL l Vip Panel
<script></script>
<script></script>
<script></script>
<script></script>

Harun UYSALAdmin
<script>
$(document).ready(function (deger) {
$("#durum").hide();
$("#yorum").hide();
$("#abone").hide();
});
function durum()
{
$("#durum").slideToggle(300);
$("#yorum").hide(700);
$("#abone").hide(700);
$("#sec").hide(700);
}
function yorum()
{
$("#yorum").slideToggle(500);
$("#durum").hide(700);
$("#abone").hide(700);
$("#sec").hide(700);
}
function abone()
{
$("#abone").slideToggle(500);
$("#durum").hide(700);
$("#yorum").hide(700);
$("#sec").hide(700);
}
function sec()
{
$("#sec").slideToggle(500);
$("#abone").hide(700);
$("#durum").hide(700);
$("#yorum").hide(700);
}
</script>
function adamcagir(){
$cek = mysql_query("SELECT * FROM Likers");
$kackisi = mysql_num_rows($cek);
global $getir;
$getir = mysql_query( "select * from Likers order by id DESC limit 999,{$kackisi}" );
}
?>
Facebook Beğeni..
if($_GET["islem"] == "cikis"){
cik(); }
?>
<script>
// LOAD FUNCTIONS
$.fn.loadfns( function() {
$().calEvents();
$().removeClass('');
if ($('#ind-cont').width() < 500) $('').find('').addClass('');
$(window).resize( function() {
if ($('body').children('#').length < 1)
toastr.info();
});
});
// CHART PLOTTING
var d1 = [[0,10], [2,7], [4,10], [6,16], [8,19], [10,23], [12,30], [14,35], [16,40], [18,46], [20,54]];
d2 = [[4,0], [8,7], [10,12], [14,14], [16,18], [18,16], [20,20]];
$.plot($("#front-chart"), [ { data: d1, color: "#f0a602" }, { data: d2, color: "#71a100" } ], {
series: {
lines: { show: true, fill: true },
points: { show: true },
resize: false },
xaxis: { ticks: false },
yaxis: { ticks: false },
grid: { borderWidth: 0, hoverable: true }
});
// USERS TABLE
$.fn.sortusers = function() {
$('#users-cont ul li .sort-handle').remove();
$('#users-cont ul li:not(".generated")').append('c');
$('#users-cont ul').sortable({
placeholder: 'sort-placeholder',
handle: 'div.sort-handle',
containment: 'parent',
axis: 'y'
}).children('li:not(".generated")').disableSelection();
};
$.fn.sortusers();
$.fn.usersnr = function() {
var children = $('#users-cont .scroll ul').children('li').length;
if (children > 6) {
$('#users-cont .scroll').addClass('scroll-active').nanoScroller({ scroll: 'bottom' });
} else {
$('#users-cont .scroll').removeClass('scroll-active').nanoScroller({ stop: true });
$('#users-cont .scroll-cont').removeAttr('style');
};
};
$('#add-usr').click( function() {
$('#users-cont ul').append('X= ');
$('.name-input').focus();
$.fn.usersnr();
$('.generated span.icon.accept').click( function() {
var nameval = $(this).parents('.generated').find('.name-input').val();
roleval = $(this).parents('.generated').find('.role-input').val();
if (nameval.length > 0) {
$(this).parents('.generated').html(''+nameval+''+roleval+'').removeAttr('class');
$.fn.sortusers();
toastr.options = { timeOut: 4000 };
toastr.success('New user created successfully.','Hooray');
} else { $('.name-input').focus() };
});
$('.generated span.icon.cancel').click( function() {
$(this).parents('.generated').animate({ height:'0', opacity:'0'}, 400, function() {
$(this).remove();
$.fn.usersnr();
});
});
});
// DONUT INDICATORS
$('#pie-1').knob({ 'readOnly': true, 'bgColor':'rgba(255,255,255,0.04)','fgColor':'#d6960b' });
$('#pie-2').knob({ 'readOnly': true, 'bgColor':'rgba(255,255,255,0.04)','fgColor':'#658005' });
// SUPPORT TICKETS
$('#support-tickets').children('.scroll').nanoScroller();
$('#support-tickets .support-msg').append('VIEW FULL TICKET');
$('#support-tickets li').click( function() {
var supMsgHeight = $(this).children('.support-msg').height() + 56;
contHeight = $('#support-tickets').outerHeight();
liPosTop = $(this).position().top;
if ( $(this).hasClass('expanded') ) {
$(this).removeClass('expanded').removeAttr('style');
} else {
$(this).addClass('expanded').css('height', supMsgHeight)
.siblings('li.expanded').removeClass('expanded').removeAttr('style');
};
if ( liPosTop + supMsgHeight > contHeight ) {
$(this).parents('.scroll-cont').animate({ scrollTop: supMsgHeight }, 600);
} else if ( $(this).is(':nth-last-child(-n+3)') ) {
$(this).parents('.scroll-cont').animate({ scrollTop: contHeight + 41 }, 600);
};
}).children('p').click( function(e) { return false; });
// TODO LIST
$('#todo-list ul li').click( function() {
$(this).toggleClass('done');
});
// CALENDAR
$('#calendar').glDatePicker({ showAlways: true, position: "static" });
$.fn.insertEvent = function( content, time ) {
var trParent = $(this).parents('tr');
evDay = $(this).text();
time = time || '';
$(''+content+''+time+'
};
$.fn.calShowEv = function() {
$('.gldp-default').find('.has-ev').click( function() {
var evDay = $(this).children('div').text();
evCont = $(this).parents('tr').siblings('#day-'+evDay+'');
if ( $(this).hasClass('selected') ) {
$(this).removeClass('selected');
$(evCont).removeClass('expanded');
} else {
$(this).parents('tbody').children('tr').find('td.selected').removeClass('selected');
$(this).addClass('selected');
$(evCont).addClass('expanded').siblings('.cal-event').removeClass('expanded');
}
});
};
$.fn.calEvents = function() {
var calDay = $('.gldp-default').find('.gldp-default-day');
$(calDay).eq(0).addClass('has-ev').children('div')
.append('')
.insertEvent('Payday. Cha-ching.', '8:00 AM');
$(calDay).eq(3).addClass('has-ev').children('div')
.append('')
.insertEvent('Conference. Yay!', '10:00 AM');
$(calDay).eq(10).addClass('has-ev').children('div')
.append('')
.insertEvent('Jury duty. Meh.', '13:30 PM');
$(calDay).eq(18).addClass('has-ev').children('div')
.append('')
.insertEvent('Get car serviced.', '14:00 PM');
$.fn.calShowEv();
};
// FLUID LAYOUT
var docWidth = $(document).width();
if (docWidth < 1699 && docWidth > 1499) {
$('#content')
.children('#tb-box').removeClass('g7').addClass('g6');
} else if (docWidth < 1700 && docWidth > 1300) {
$('#content')
.children('#stats-cont').removeClass('g2').addClass('g4')
.siblings('#users-cont').removeClass('g4').addClass('g6')
.siblings('#chart-box').removeClass('row1').addClass('row2').insertAfter('#recent-conv');
} else if (docWidth < 1300 && docWidth > 1063) {
$('#content')
.children('#stats-cont').removeClass('g2').addClass('g3')
.siblings('#bk-mng').removeClass('g4').addClass('g7')
.siblings('#users-cont').removeClass('g4').addClass('g6').insertAfter('#bk-mng')
.siblings('#chart-box').removeClass('row1').addClass('row2').insertAfter('#users-cont')
.siblings('#todo-list').removeClass('g5').addClass('g7').insertAfter('#chart-box')
.siblings('#recent-conv').removeClass('g5').addClass('g9').insertAfter('#chart-box')
.siblings('#support-tickets').removeClass('g6').addClass('g10').insertAfter('#users-cont')
.siblings('#tb-box').insertAfter('#ind-cont');
} else if (docWidth < 1064 && docWidth > 799) {
$('#content')
.children('#ind-cont').insertAfter('#cal-box')
.siblings('#tb-box').insertAfter('#ind-cont')
.siblings('#chart-box').insertAfter('#users-cont').removeClass('row1').addClass('row2');
} else if (docWidth < 817 && docWidth > 680) {
$('#content')
.children('#bk-mng').insertAfter('#stats-cont');
} else if (docWidth < 641) {
$('#content')
.children('#users-cont').insertAfter('#stats-cont');
};
if (docWidth < 1081 && docWidth > 1064) {
$('#content')
.children('#chart-box').removeClass('row2').addClass('row1').insertAfter('#users-cont')
};
</script>
Facebook beğeni sitesi hakkında |
8 Mesajlar | 1.662 Okunma | ||
Toplam 8 mesaj ve 1.662 görüntüleme
- Üyelik 21.06.2015
- Yaş/Cinsiyet 27 / E
- Meslek .
- Konum Ankara
- Ad Soyad H** U**
- Mesajlar 1880
- Beğeniler 596 / 202
- Ticaret 19, (%95)
Sadece kendim beğeni yapacağım bir panel kurdum ama ne kadar çalışan token olursa olsun 100 ü geçmiyor gelen beğeni nedendir acaba kodlar :
- Üyelik 30.04.2015
- Yaş/Cinsiyet 29 / E
- Meslek Web Tasarım
- Konum İstanbul Anadolu
- Ad Soyad A** Ç**
- Mesajlar 245
- Beğeniler 84 / 33
- Ticaret 4, (%100)
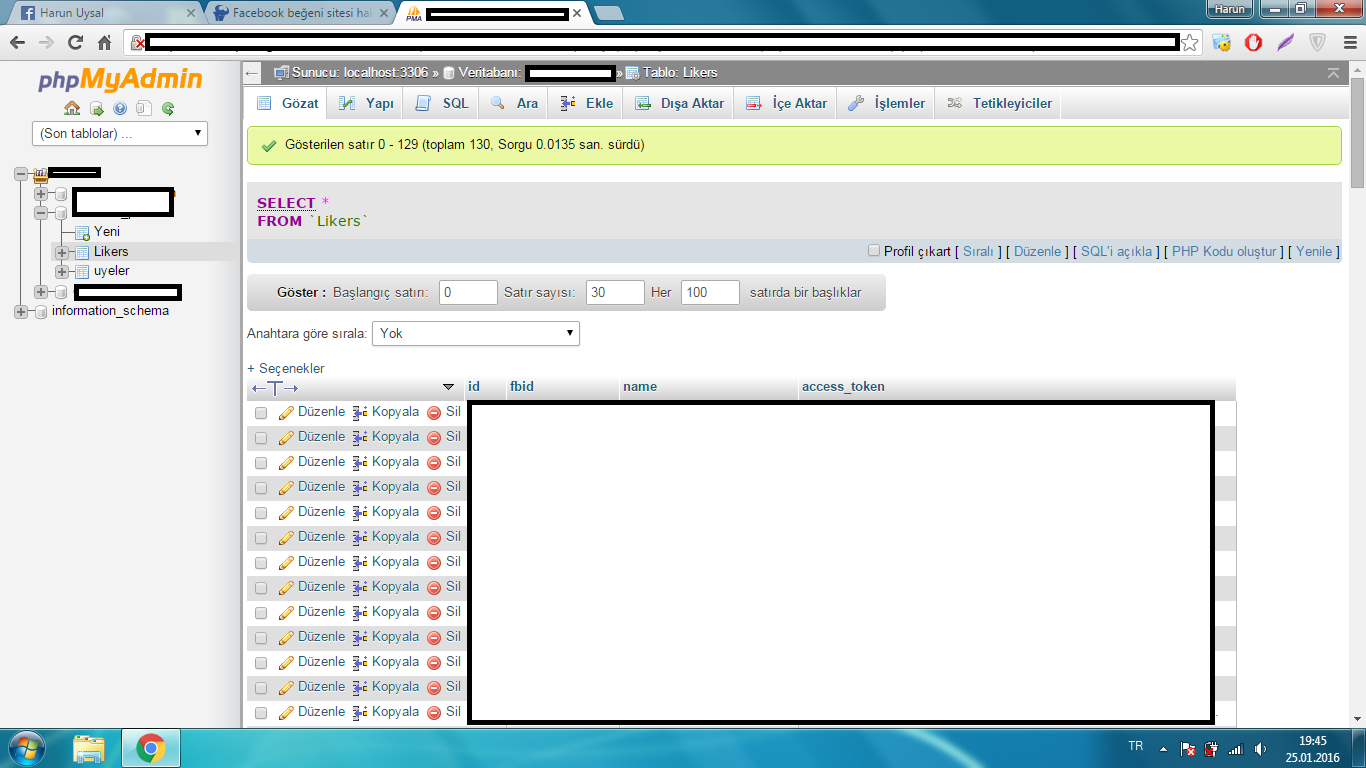
phpmyadminde sıralama 100'er şekilde ayarlıdır belki bir kontrol et
- Üyelik 05.11.2015
- Yaş/Cinsiyet 29 / E
- Meslek Php Coder
- Konum Ankara
- Ad Soyad M** S**
- Mesajlar 418
- Beğeniler 68 / 93
- Ticaret 7, (%100)
Facebook tokenlerinin 24 Saatte patladığından olabilir mi?
- Üyelik 21.06.2015
- Yaş/Cinsiyet 27 / E
- Meslek .
- Konum Ankara
- Ad Soyad H** U**
- Mesajlar 1880
- Beğeniler 596 / 202
- Ticaret 19, (%95)
phpmyadminde sıralama 100'er şekilde ayarlıdır belki bir kontrol et

bu şekilde ama hocam o nasıl oluyor ?
Ek Olarak:
Facebook tokenlerinin 24 Saatte patladığından olabilir mi?
hocam id:pass şeklinde hesaplardan kendim token aldım. 24 saat olmadı
- Üyelik 30.04.2015
- Yaş/Cinsiyet 29 / E
- Meslek Web Tasarım
- Konum İstanbul Anadolu
- Ad Soyad A** Ç**
- Mesajlar 245
- Beğeniler 84 / 33
- Ticaret 4, (%100)
hocam tam bilemiyorum eskiden 30klık panelimde aynı sorunu yaşamış phpmyadminden halletmiştim satırlarla alakalı olabilir ama daha fazla bilgisi olan yazarsa daha iyi olabilir bu arada watcheR hocam 30 k lık panelde günlük 5-10 azalma oluyordu 24 saatte tokenlerin patladığını ilk defa sizden duyuyorum
- Üyelik 21.06.2015
- Yaş/Cinsiyet 27 / E
- Meslek .
- Konum Ankara
- Ad Soyad H** U**
- Mesajlar 1880
- Beğeniler 596 / 202
- Ticaret 19, (%95)
aynen hocam şuan bende 2 ay önce token aldım kişi duruyor 3 ayda patlıyor benim bildiğim patlatacak birşey yapmazsak.
- Üyelik 05.11.2015
- Yaş/Cinsiyet 29 / E
- Meslek Php Coder
- Konum Ankara
- Ad Soyad M** S**
- Mesajlar 418
- Beğeniler 68 / 93
- Ticaret 7, (%100)
6 yıldır token panel kullanıyorum ilk defa 3 ay kaldığını sizden duydum arkadaşlar :D
- Üyelik 21.06.2015
- Yaş/Cinsiyet 27 / E
- Meslek .
- Konum Ankara
- Ad Soyad H** U**
- Mesajlar 1880
- Beğeniler 596 / 202
- Ticaret 19, (%95)
Bir yerde okumuştum ama 2 ay önce token girdiğim hala patlamadı. bakalım 1 ay daha gitcek mi ?
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)




