
Birçok popüler web sayfasının mobil versiyonunda karşımıza çıkan sosyal ağ paylaşım linklerini hatırlar mısınız? Özellikle Facebook, Twitter, LinkedIn gibi ağlar dışında mobil cihazlara özel WhatsApp‘ı da destekleyen bu yapılar sitenizin trafiğini ve bilinirliğini büyük bir hızla arttıracaktır.
Bugün sizlerle sadece HTML, CSS ve JavaScript yazarak sadece mobil cihazlarda gözüken şık bir sosyal ağ paylaşım barı oluşturacağız.
Hem de 1 satır programlama yazmadan!
ÖRNEĞİ GÖRÜNTÜLE
Adobewordpress Facebook sayfamızda sizlerden gelen bir soruda takipçimiz şu soruyu soruyor : “9GAG’de beğendiğimiz görselleri WhatsApp üzerinden arkadaşlarımızla paylaşabiliyoruz. Ve bu özellik sadece mobil cihazımda gözüküyor. Aynı yapıyı kendi siteme en kolay yoldan nasıl uygularım?”
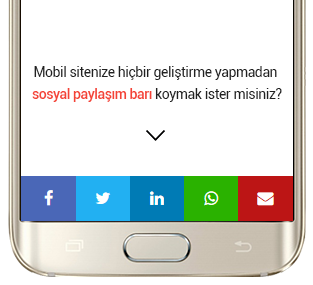
Merak etmeyin. Bu işi sandığınızdan da kısa sürede halledeceğiz. En sonunda da aşağıdakine benzeyecek.
Codepen Linki : http://codepen.io/adobewordpress/full/XdNWpo
Beğendiniz değil mi? Hazırsanız başlayalım.
HTML Kodları
Şaşıracak bir şey yok. Bu işlemleri yapmamız için bir HTML koduna ihtiyacımız yok. İlgili kodları JavaScript ile çağırıp web sitemizin belirli bölgelerine yerleştireceğiz.
Not : Oluşturacağımız JavaScript HTML append işlemleri SEO kaygısı ile hazırlanmış, sitenizin iskeletine uyumlu olarak çalışmaktadır.
CSS Kodları
Web sitemizin tüm öğelerinin üstünde, sitenin en altında gözükmesini istediğimiz socialShare classına sahip barımızın temelini oluşturalım.
section.socialShare {
padding: 0;
margin: 0;
position: fixed;
bottom: 0;
right: 0;
left: 0;
z-index: 1999999999;
}
socialShare isimli barımızın içerisindeki tüm linklerde olmasını istediğimiz özellikleri belirtelim. 5 tane sosyal ağ linki paylaşacağımız için 100%’ü yakalamak için öğe başı %20’lik bir değer kullanıyoruz.
section.socialShare > a {
display: inline-block;
width: 20%;
height: 45px;
background: #333;
text-align: center;
line-height: 45px;
-webkit-box-sizing: border-box;
-khtml-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
}
Şimdi de sosyal ağlarımızın renklerini ekleyelim.
section.socialShare a.facebook {
background: #4a67b7;
}
section.socialShare a.twitter {
background: #22b0f2;
}
section.socialShare a.linkedin {
background: #007bb5;
}
section.socialShare a.whatsapp {
background: #2ab200;
}
section.socialShare a.email {
background: #bc1515;
}
Diğer sosyal ağların renklerini öğrenmek istiyorsanız : Sosyal Paylaşım Sitelerinin Renk Kodları
Son olarak sosyal ağ linklerimizin bağlantı stillerini düzenleyelim.
section.socialShare > a,
section.socialShare > a:hover,
section.socialShare > a:visited,
section.socialShare > a:active {
color: white !important;
text-decoration: none !important;
}
JavaScript Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa body‘nin bittiği yere, tanımının hemen öncesine jQuery’i ekleyerek devam edelim.
<script></script>
Aşağıdaki kod kalıbını hiç bölmeden, sizlerin de işini zorlaştırmadan satır yanlarına yorumlar ekleyerek paylaşıyoruz.
// Mobil cihazdan girilip girilmediği kontrol eden bir if ile başlayalım.
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
var twitterUser = '@adobewordpress'; /* Twitter hesabınız */
var shareURL = window.location.href // Sayfa adresi
var shareTitle = document.getElementsByTagName("title")[0].innerHTML; // Sayfa başlığı
var shareTweetdata = shareTitle + ' ' + twitterUser + ' '; // Atılacak tweet
// Eğer sitenizde Font Awesome bulunmuyorsa içerisine dinamik olarak ekleyelim.
document.fonts.ready.then(function() {
if (document.fonts.check('1em "FontAwesome"') != true) {
$('head').append('');
}
});
var dataList = '';
$('body').prepend(dataList); // Sosyal ağ linklerini body elemanı içerisine yazdırıyoruz.
}
Böylece işlemi tamamlamış oluyoruz. Artık sadece akıllı cihazlarda görünen bir sosyal paylaşım barına sahipsiniz.
Bitirmeden Önce
Yaşadığınız problemleri yorum alanında bizlerle paylaşarak bu tasarımı güçlendirmemize yardımcı olabilirsiniz.
İyi çalışmalar.
KAYNAK : http://www.adobewordpress.com/mobil-sitenize-whatsapp-diger-sosyal-paylasim-linkleri-ekleyin






