-
Üyelik
04.10.2014
-
Yaş/Cinsiyet
33 / E
-
Meslek
Tasarımcı
-
Konum
Ankara
-
Ad Soyad
M** A**
-
Mesajlar
791
-
Beğeniler
96 / 374
-
Ticaret
1, (%100)
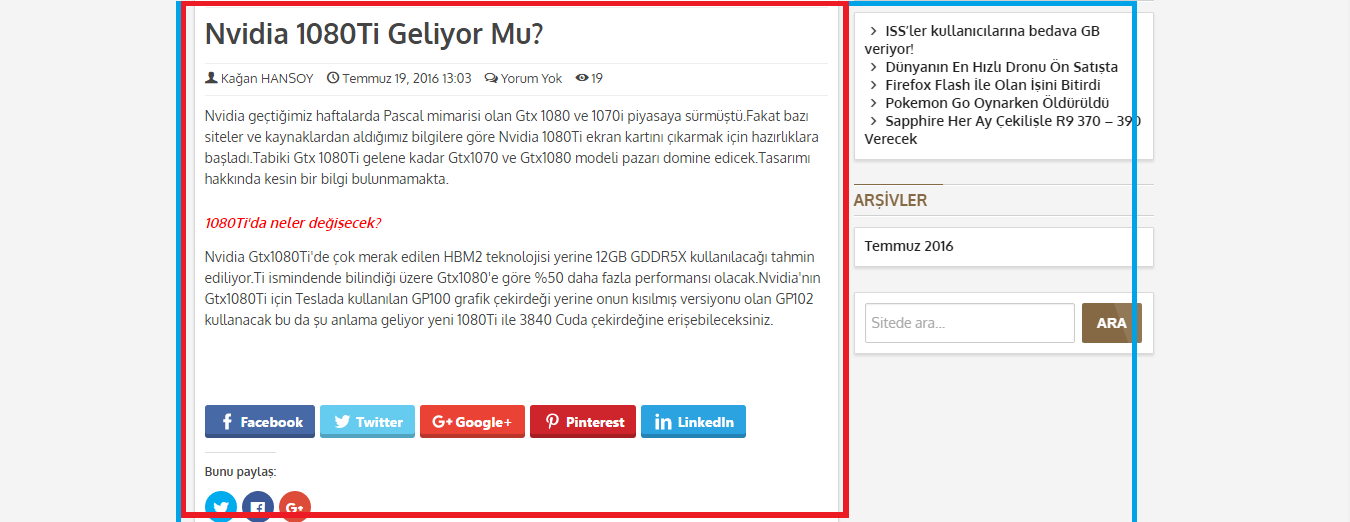
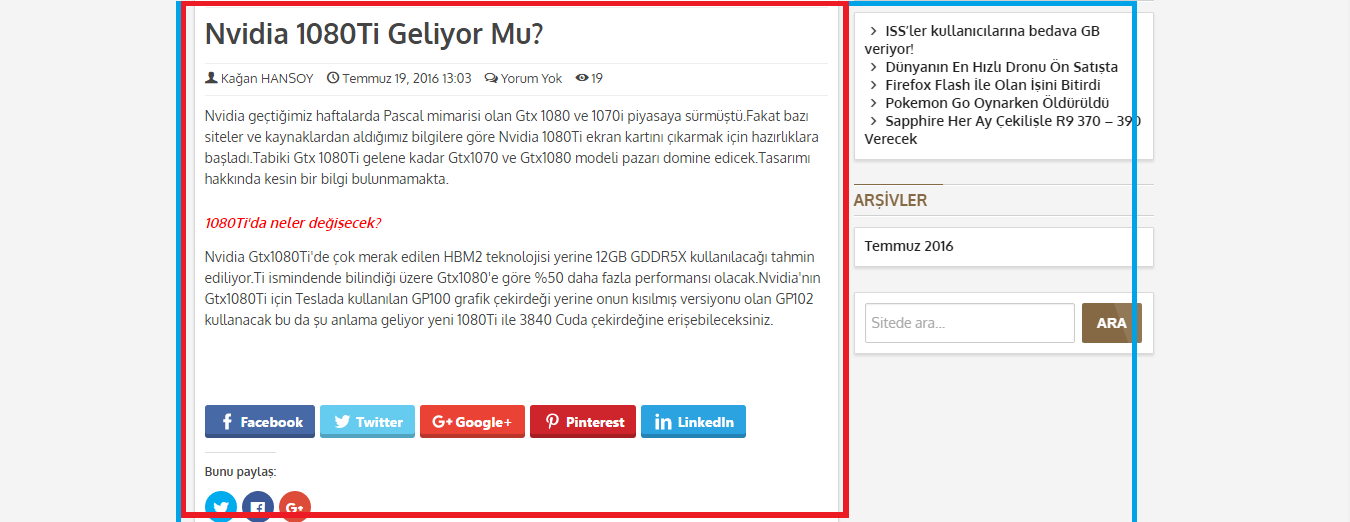
Bulunduğu div'in css kodunda düzenleme yapılması gerekir.
-
Üyelik
24.08.2015
-
Yaş/Cinsiyet
- /
-
Meslek
-
Konum
-
Ad Soyad
** **
-
Mesajlar
2421
-
Beğeniler
1174 / 895
-
Ticaret
20, (%100)
Sağdaki bölgeyi öğeyi denetle deyin. Küçültmeye çalışın eğer olursa temanızın stlye.css dosyasında o kodlardan birini aratın orayı bulun ve o kodlardan küçültün.
Cümleyi tek tek okuyun.
-
Üyelik
10.11.2013
-
Yaş/Cinsiyet
28 / E
-
Meslek
Front-End Developer
-
Konum
Adana
-
Ad Soyad
S** D**
-
Mesajlar
1345
-
Beğeniler
234 / 472
-
Ticaret
12, (%100)
Site adresinizi verirseniz css dosyanıza eklemeniz çıkarmanız değiştirmeniz gereken kodları atarız.
sefacandemir.com.tr
-
Üyelik
10.11.2013
-
Yaş/Cinsiyet
28 / E
-
Meslek
Front-End Developer
-
Konum
Adana
-
Ad Soyad
S** D**
-
Mesajlar
1345
-
Beğeniler
234 / 472
-
Ticaret
12, (%100)
Bu işlemleri yapmadan önce style.css dosyanızın yedeğini alın lütfen.
#wrapper,#wrapper2{max-width:960px;height:auto;margin:10px auto;position:relative;z-index:0}
Yukarıdaki kodu kopyalayıp stlye.css dosyanızın içerisinde aratın sonu almazsanız #wapper diye aratabilirsiniz ve bu koddaki max-width kısmını 1250px yapın.
.content{width:645px;height:auto;margin-bottom:10px;margin-right:15px;float:left}
Aynı şekilde yukarıdaki kodu stlye.css de aratın ve width kısmını 845px yapın. (Not: Style.css de bir çok .content bulunmakta lütfen yukarıdaki ile birebir eşleşen yeri değiştirin. )
aside{float:left;width:300px}
Son olarak aynı şekilde yukarıdaki kodu style.css dosyanızda aratın ve width kısmını 350 olarak değiştirin.
Yukarıdaki boyutları ben tahminen sizin istediğiniz boyuta göre düzenledim siz istediğiniz gibi düzenleyebilirsiniz.
Bu işlemleri yapınca ana sayfanız hatta tüm sayfa yapıları aynı şekilde büyüyecek genişleyecek.
sefacandemir.com.tr
-
Üyelik
10.11.2013
-
Yaş/Cinsiyet
28 / E
-
Meslek
Front-End Developer
-
Konum
Adana
-
Ad Soyad
S** D**
-
Mesajlar
1345
-
Beğeniler
234 / 472
-
Ticaret
12, (%100)
Divler aynı classları kullanıyor. Yazı sayfanız için yeni bir class oluşturup divlere bu classı girerseniz mümkün.
sefacandemir.com.tr