
Başka blog servisleri mesela wordpress gibi olanlar "Düzenlenebilen alanlar" oluşturmuşlar bu da yazınıza ekstra tanımlama, ücret, stok gibi bir çok kısmı içbir html koduna gerek kalmadan kendi içerisinde oluşturuyor siz sadece gerekli alanları yazıyorsunuz. Blogger bu tip bir özelliğe sahip değil. Bu yüzden biz sosyofikir olarak bloggerda bu özelliği bir "tablo metodu" halinde kullanmaya karar verdik.
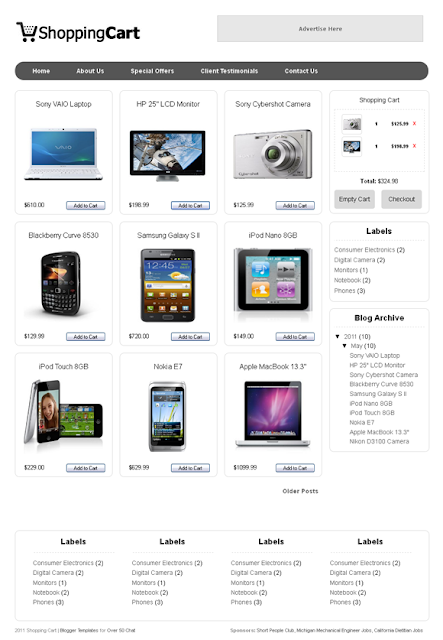
DEMO: http://turkce-shoppingcart.blogspot.com/
DOWNLOAD:http://www.box.com/s/a74cfb2f868b6c6f860c

Bu temayı hala indirmediyseniz buraya tıklayarak öncelikle temayı indirebilirsiniz.
Öncelikle aşağıdaki yolu izleyerek şu kodları yapıştırın
TARİH FORMATI AYARLAMA
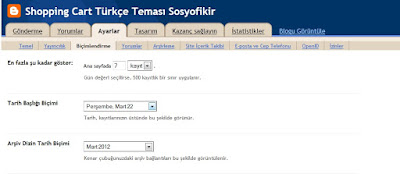
Ayarlar==> Biçimlendirme
Şimdi aşağıdaki resimdeki gibi Tarih formatını ayarlayın

Örneğin: Perşembe, Mart 22 gibi önce gün sonra ay gelecek şekilde.
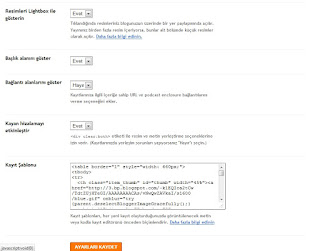
Şimdi yine Ayarlar==> Biçimlendirme sayfasında aşağıya doğru geldiğinizde "Kayıt Şablonu"diye bir yer var. Bu yazınızn şablonunu oluşturmanızı sağlayan bir sistem. Buraya aşağıdaki kodu yapıştırın.

Ürün Adı
Ürün İsmi Buraya Gelecek
Ücret
99.99 TL
Tanımlama
Ürün tanımınız buraya gelecek.
Stok Durumu
Stok Sayısı
Fazlası
Ürün ile ilgili daha fazla resim, özellikleri

Bu kodu yapıştırdıysanız bir sonraki aşamaya geçebiliriz.
YAZI EDİTÖRÜNÜ AYARLAMA VE DÜZENLEME
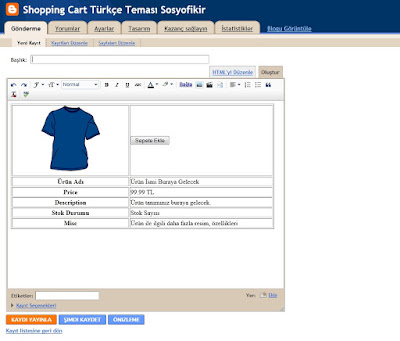
Şimdi Yeni bir yazı ekleme kısmından yazı editörüne gelin. Yani normal yazı yazar gibi şöyle bir şablon göreceksiniz.

Bu demektir ki bu kısıma kadar olan adımları doğru uyguladınız. İsterseniz varsayılan resmi silebilirsiniz. Resimleri orta boy olarak kullanmanızı öneriyoruz.
Burada gördüğünüz gibi Ürün adı, Ücreti(Price), Tanımlama(Description),Stok Durumu, Fazlası(Misc) gibi alanlar mevcut bunları istediğiniz gibi düzenleyebilirsiniz. Zaten herşeyi belli ettim orada düzenlemek istediğiniz kısımları kafanıza göre düzenleyebilirsiniz..
Paypal E-mail Ayarlama
Eğer paypal üzerinden alış-verişlerinizi yapmak istiyorsanız emailiniz de varsa aşağıdaki gibi adımları uygulayarak paypa emailinizle siteizi birbirine bağlayabilirsiniz..
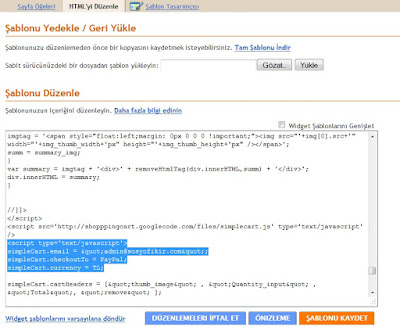
1.ADIM: TASARIM > HTML'Yİ DÜZENLE ctrl+ F tuşuna tıklayarak aşağıdaki kodu arayın.
simpleCart.email
Bu kodu bulduktan sonra şöyle bir kod dizisi göreceksiniz orada..
<script> simpleCart.email = "admin@sosyofikir.com"; simpleCart.checkoutTo = PayPal; simpleCart.currency = TL; simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ]; </script>
Burayı kendi hesap bilgilerinize göre düzenleyin. admin@sosyofikir.com yazan kısmı kendi paypal mail adresiniz ile düzenleyin. Daa sonra Şablonu kaydet deyip çıkın

Bir pop-up penceresi şeklinde çıkacak paypal penceresi, sitenizde böyle görünecek.
Paypal heabı kullanmıyorum E-mail kontak formu oluşturmak istiyorum diyorsanız.
"Sepete Ekle" butonunu email iletişim ( kontak) formunuza bağlayabilirsiniz. Öncelikle
Kontacr.com adresine bağlanın ve yeni bir üyelik alın (register for a new account). Kontacr sitesine üye olduktan sonra kaydırma çubuğunu alağı doğru indirdiğinizde “Ajax Embed Widget" veya “Buttons Code” gibi bir bölüm göreceksniz. burada sizin Kontacr ID'niz mevcut örn: :- id=39782; bu kodu kopyalayaın ve aşağıdaki adımları uygulayın.
1.Adım: Tasarım > Html'yi Düzenle
ctrl+f ile şu kodu arayın daha sonrasında bu kodun hemen altına aşağıdaki kodu yapıştırın.
<script></script>Daha sonrasında aşağıdaki kod dizisini CTRL + F İLE ARATIN.
input.item_add{
bottom: 9px;
font-size: 11px;
position: absolute;
right: 15px;
width: 90px;
}Bu temada iki adet input.item_add mevcut. Ama aradaki fark CSS'ye bakarken daha önce olan kodu bulmanız yani sayfanın daa öncesinde bulduğunuz (CSS kısmından önceki input.item_add ile başlayan kod dizisi bulmanız gereken) Bu kod dizisini aşağıdaki kod dizisi ile değiştirin.
span.item_add{
bottom: 9px;
font-size: 11px;
position: absolute;
right: 15px;
width: 90px;
}Şimdi sıra geldi ikinci input.item_add kısmına (CSS Kodunun altında bulunacak bu 2.input,tem_add)
input.item_add {
font-size: 17px;
height: 40px;
margin: 5px 0 0 140px;
position: relative;
width: 120px;
}Bu kod dizisinini aşağıdaki kod dizisi ile değiştirin.
span.item_add {
font-size: 17px;
height: 40px;
margin: 5px 0 0 140px;
position: relative;
width: 120px;
}Şimdi Tasarımı Kaydet deyin ve Ayarlar > Biçimlendirme kısmına gidin.
Daha önceden kayıt şablonuna bir kod eklemiştik hatırladınız mı?
Oradaki kod dizisini bu kod dizisi ile değiştirin. Daha sonra orada kırmızı ile işaretlenmiş olan id=39782; bu Id'yi Kontacr.com'dan aldığınız üyelik ID'niz ile değiştirin. Ve "Ayarları Kaydet" düğmesine tıklayın.
Son olarak TASARIM > HTML'Yİ DÜZENLE sekmesine tıklayınız.
Aşağıdaki kodu bulunuz.
Bu kodu bulduktan sonra hemen alttaki kod ile değiştirin.
Yazar: Sosyofikir
Konu: Shpping Cart Türkçe Teması
Kategori: Blogger Temaları
Yazarın Blogu: www.sosyofikir.com




