
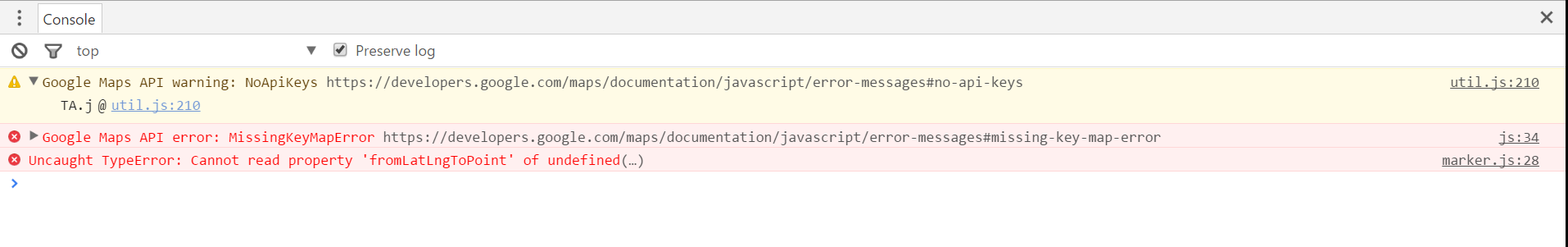
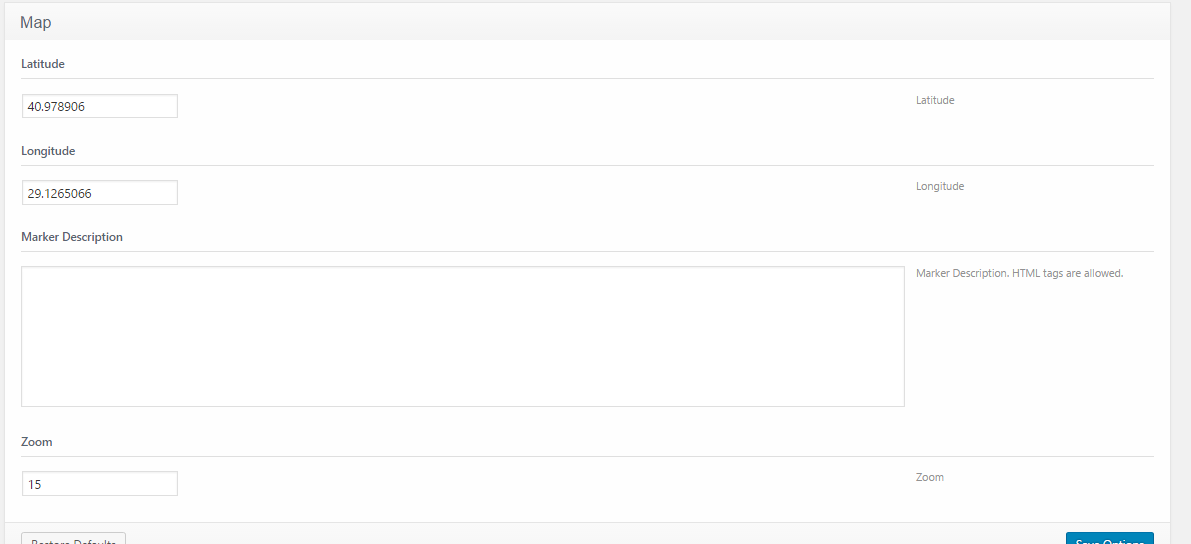
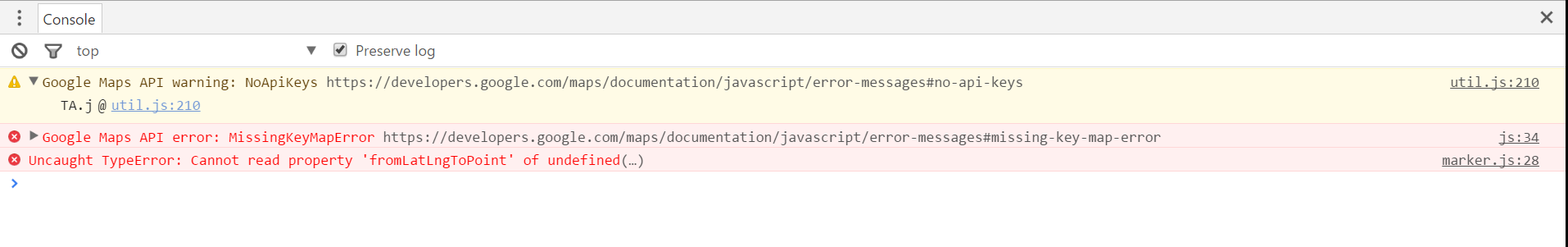
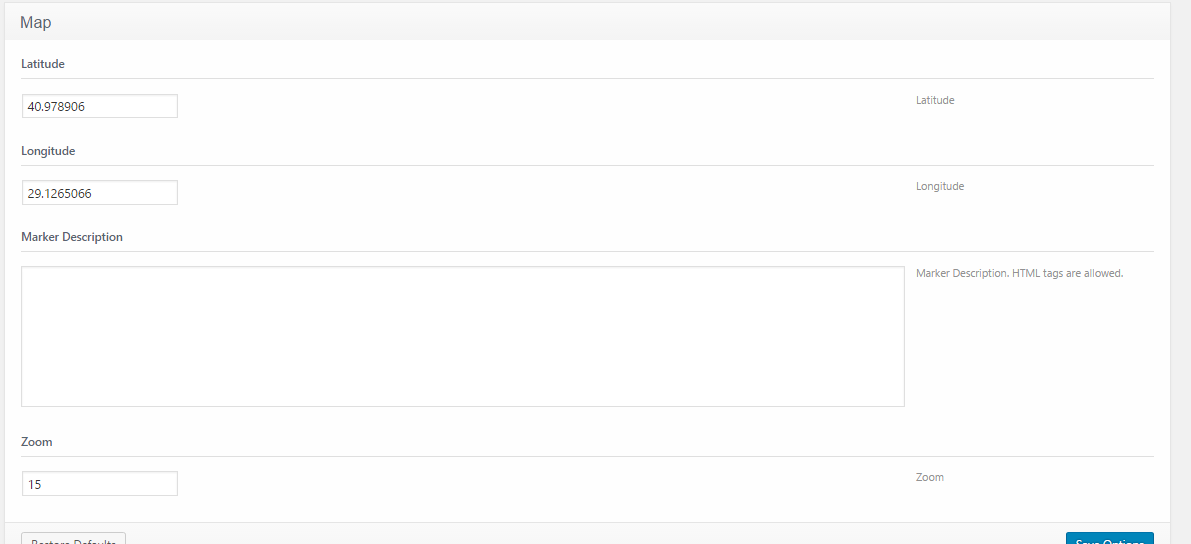
Alttaki gibi ayarları yapmama rağmen, sitemde yukarıdaki hatayı alıyorum? Sebebi nedir ve nasıl düzeltebilirim ?

Teşekkürler


Wordpress Google Map Sorunu ? -ÇÖZÜLDÜ |
5 Mesajlar | 3.059 Okunma | ||


add_action( 'wp_enqueue_scripts', 'cherry_child_custom_scripts' );
function cherry_child_custom_scripts() {
/**
* How to enqueue script?
*
* @link http://codex.wordpress.org/Function_Reference/wp_enqueue_script
*/
if ( !wp_script_is( 'googlemapapis', 'enqueued' ) ) {
wp_enqueue_script( 'googlemapapis', '//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false', array( 'jquery' ), false, false );
}
} ?>Hata! Bir sorun oluştu.
Bu sayfa Google Haritalar'ı düzgün şekilde yükleyemedi. Teknik ayrıntılar için JavaScript konsoluna bakın.