
Başka blogta kullanılan hareketli butonları nasıl kullanırım |
8 Mesajlar | 1.530 Okunma | ||
Toplam 8 mesaj ve 1.530 görüntüleme
- Üyelik 21.02.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ne yaptığı belli değil
- Konum Kütahya
- Ad Soyad Y** Ç**
- Mesajlar 756
- Beğeniler 961 / 70
- Ticaret 12, (%92)
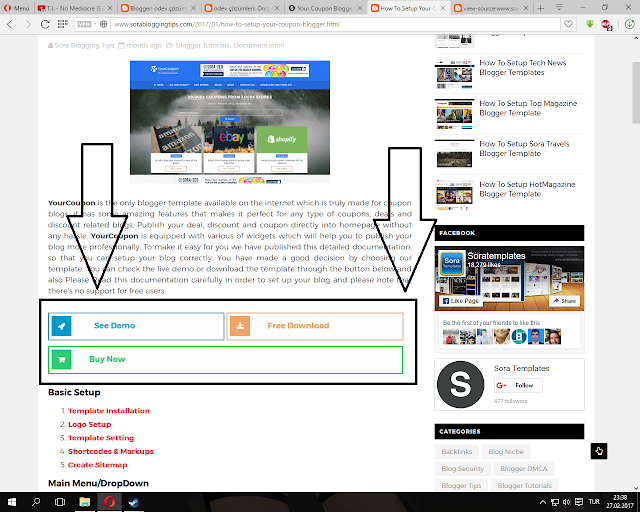
merhabalar sitedeki see demo , download butonlarını nasıl kullanabılırım acaba ? kaynagını göster dıyıp ılgılı alanları kopyalayıp htmlden denedım ancak olmadı.
- Üyelik 26.01.2016
- Yaş/Cinsiyet 25 / E
- Meslek Öğrenci & WebMaster
- Konum Manisa
- Ad Soyad Y** Ö**
- Mesajlar 753
- Beğeniler 127 / 183
- Ticaret 12, (%100)
kaynağı görüntüle derseniz sadece html kodunu alır, css almaz. Bu yüzden sadece buton olarak gelir, internette bir çok buton var göz atabilirsiniz
- Üyelik 03.09.2015
- Yaş/Cinsiyet 29 / E
- Meslek Fullstack Developer
- Konum Kahramanmaraş
- Ad Soyad A** P**
- Mesajlar 510
- Beğeniler 104 / 104
- Ticaret 16, (%100)
o siteye baktım da sanırsam css kodları şu şekilde;
buda sanırsam yazı içerisinde olması gereken html kodu;
deneyin hocam bi bunu. css kodlarını blogger'da tema html düzenle kısmındaki yerden temanın style kodları arasına ekleyin. html kodu ise yazı içerisinde ekleyin. tahminime göre %83 çalışacaktır :)
.btn-slide, .btn-slide2, .btn-slide3 {
position: relative;
display: inline-block;
height: 52px;
width: 48%;
line-height: 50px;
padding: 0;
background: #fdfdfd;
border: 2px solid #0099cc;
margin: 0 0 5px 0px;
transition: .5s;
}
.btn-slide2 {
border: 2px solid #efa666;
}
.btn-slide:hover {
background-color: #0099cc;
}
.btn-slide2:hover {
background-color: #efa666;
}
.btn-slide3:hover {
background-color: #2ecc71;
}
.btn-slide:hover span.circle, .btn-slide2:hover span.circle2, .btn-slide3:hover span.circle {
left: 100%;
margin-left: -45px;
background-color: #fdfdfd;
color: #0099cc;
}
.btn-slide2:hover span.circle2 {
color: #efa666;
}
.btn-slide3:hover span.circle {
color: #2ecc71;
}
.btn-slide:hover span.title, .btn-slide2:hover span.title2, .btn-slide3:hover span.title3 {
left: 40px;
opacity: 0;
}
.btn-slide:hover span.title-hover, .btn-slide2:hover span.title-hover2, .btn-slide3:hover span.title-hover3 {
opacity: 1;
left: 40px;
}
.btn-slide span.circle, .btn-slide2 span.circle2, .btn-slide2 span.circle3 {
display: block;
background-color: #0099cc;
color: #fff;
position: absolute;
float: left;
margin: 5px;
line-height: 42px;
height: 40px;
width: 40px;
top: 0;
left: 0;
transition: .5s;
text-align: center;
}
.btn-slide2 span.circle2 {
background-color: #efa666;
}
.btn-slide2 span.circle3 {
background-color: #2ecc71;
}
.btn-slide span.title,
.btn-slide span.title-hover, .btn-slide2 span.title2,
.btn-slide2 span.title-hover2, .btn-slide3 span.title3,
.btn-slide3 span.title-hover3 {
position: absolute;
left: 90px;
text-align: center;
margin: 0 auto;
font-size: 16px;
font-weight: bold;
color: #30abd5;
transition: .5s;
}
.btn-slide2 span.title2,
.btn-slide2 span.title-hover2 {
color: #efa666;
left: 80px;
}
.btn-slide3 span.title3,
.btn-slide3 span.title-hover3 {
color: #2ecc71;
left: 80px;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide3 span.title-hover3 {
left: 80px;
opacity: 0;
}
.btn-slide span.title-hover, .btn-slide2 span.title-hover2 {
color: #fff;
}
.btn-slide span.title-hover, .btn-slide3 span.title-hover3 {
color: #fff;
}buda sanırsam yazı içerisinde olması gereken html kodu;
deneyin hocam bi bunu. css kodlarını blogger'da tema html düzenle kısmındaki yerden temanın style kodları arasına ekleyin. html kodu ise yazı içerisinde ekleyin. tahminime göre %83 çalışacaktır :)
PHP & NodeJS | HTML & CSS & Javascript & jQuery | Vue.Js | RabbitMQ | Docker | Laravel | mongoDB | TypeScript | Redis
- Üyelik 21.02.2013
- Yaş/Cinsiyet 35 / E
- Meslek Ne yaptığı belli değil
- Konum Kütahya
- Ad Soyad Y** Ç**
- Mesajlar 756
- Beğeniler 961 / 70
- Ticaret 12, (%92)
bengaripadam kodları ekledım ancak olmadı olmadı acaba yanlıs mı ekledım ki
style kodlarının ıcınede ekledım ama olmadı
style kodlarının ıcınede ekledım ama olmadı
- Üyelik 04.10.2014
- Yaş/Cinsiyet 33 / E
- Meslek Tasarımcı
- Konum Ankara
- Ad Soyad M** A**
- Mesajlar 791
- Beğeniler 96 / 374
- Ticaret 1, (%100)
- Üyelik 21.05.2016
- Yaş/Cinsiyet 25 / E
- Meslek ...
- Konum İstanbul Avrupa
- Ad Soyad E** Ö**
- Mesajlar 474
- Beğeniler 83 / 83
- Ticaret 12, (%100)
steel Hocam küçük bir ücret karşılığı bu sistemi kurabilirim pm atmanız yeterli olacaktır
- Üyelik 03.09.2015
- Yaş/Cinsiyet 29 / E
- Meslek Fullstack Developer
- Konum Kahramanmaraş
- Ad Soyad A** P**
- Mesajlar 510
- Beğeniler 104 / 104
- Ticaret 16, (%100)
steel isterseniz yapabilirim sizin için?
PHP & NodeJS | HTML & CSS & Javascript & jQuery | Vue.Js | RabbitMQ | Docker | Laravel | mongoDB | TypeScript | Redis
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






