Arkadaşlar Merhaba;
Contact Form 7'de Formu Yan Yana Nasıl Düzenleyebilirim?
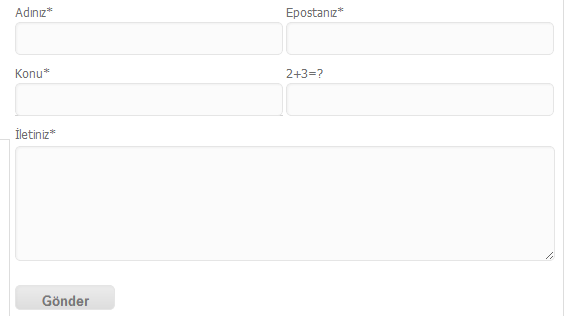
Örnek Resim Link
Teşekkürler.
Toplam 4 mesaj ve 1.290 görüntüleme
- Üyelik 02.02.2017
- Yaş/Cinsiyet 37 / K
- Meslek Editör
- Konum İstanbul Avrupa
- Ad Soyad N** A**
- Mesajlar 120
- Beğeniler 15 / 20
- Ticaret 1, (%100)
- Üyelik 13.01.2017
- Yaş/Cinsiyet 34 / E
- Meslek Yazılım
- Konum Trabzon
- Ad Soyad B** M**
- Mesajlar 2771
- Beğeniler 293 / 949
- Ticaret 33, (%100)
Önce contact form üzerinden yazıları placeholder ile inputların içerisine alın. Daha sonra css ile genişliklerini ayarlayın. sağda olmasını istediğiniz hangisi ise float:right soldakiler içinse float:left yapacaksınız.
Eğer kod bilginiz yok ise contact formu oluşturduktan sonra site admin bilgilerini özel mesaj yoluyla atarsanız halledebilirim.
Eğer kod bilginiz yok ise contact formu oluşturduktan sonra site admin bilgilerini özel mesaj yoluyla atarsanız halledebilirim.
- Üyelik 30.08.2011
- Yaş/Cinsiyet 32 / E
- Meslek Muhasebe Uzmanı
- Konum Mersin
- Ad Soyad H** Ç**
- Mesajlar 2483
- Beğeniler 615 / 615
- Ticaret 12, (%100)
Aşağıdaki CSS kodlarını uygulayabilirsiniz.
input.wpcf7-form-control {
height:25px;
line-height:25px;
width: 260px;
padding: 10px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
}
input.wpcf7-form-control:focus {
border:solid 1px #73ac57;
}
textarea.wpcf7-form-control:focus {
border:solid 1px #ccc;
}
textarea.wpcf7-form-control {
height:100px;
width: 520px;
padding: 10px 3px 3px 15px;
margin: 2px 13px 16px 0;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: none;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add input box a inset shadow */
-moz-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Mozilla*/
-webkit-box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
/*for Chrome and Safari*/
box-shadow: inset 1px 1px 2px rgba(200, 200, 200, 0.2);
}
p.iletisim {
width:271px;
float:left
}
input#gonder {
width:100px;
line-height:25px;
font-weight: bold;
color: #777;
margin-right:30px;
background-color: #ececec;
text-shadow: rgba(0, 0, 0, 0.3) 0 -1px 0;
padding: 3px 10px;
cursor: pointer;
/* add submit button a rounded corner */
-o-border-radius: 5px;
/*for opera*/
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
/* add background gradient effet */
/*for Chrome and Safari*/
background: -webkit-gradient(linear, left top, left bottom, from(#ececec), to(#ddd));
/*for Mozilla*/
background: -moz-linear-gradient(top, #ececec, #ddd);
/*for IE*/
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ececec', endColorstr='#ddd');
}
input#gonder:hover {
background:#303030;
color:#fff;
}

öksürüğe ne iyi gelir https://neiyigelir.com/oksuruge-ne-iyi-gelir
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)






