-
Üyelik
30.06.2017
-
Yaş/Cinsiyet
31 / E
-
Meslek
öğrenci
-
Konum
Ankara
-
Ad Soyad
O** A**
-
Mesajlar
70
-
Beğeniler
44 / 9
-
Ticaret
0, (%0)
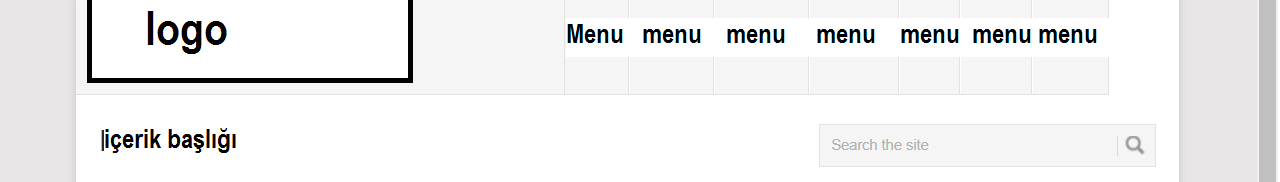
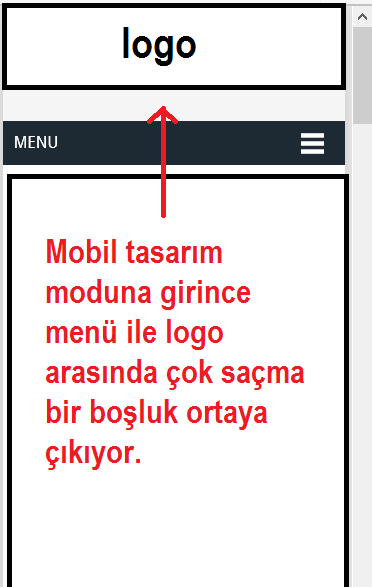
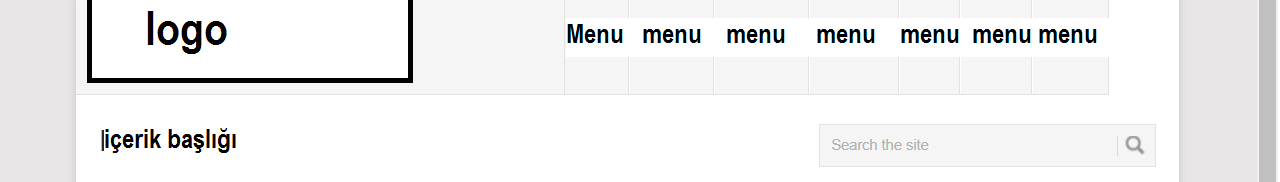
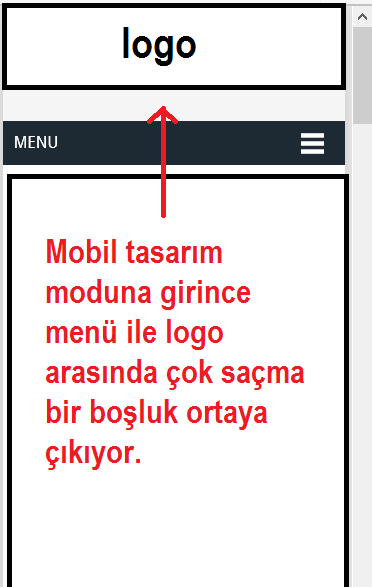
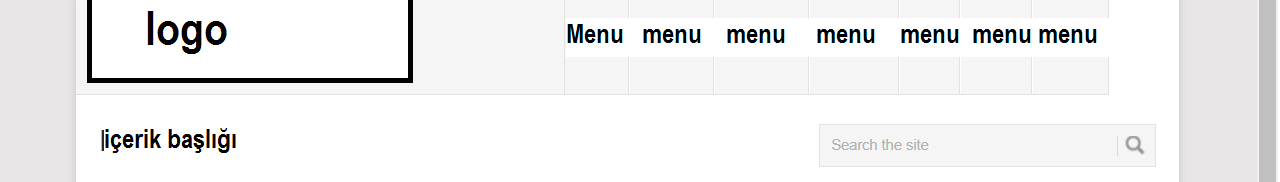
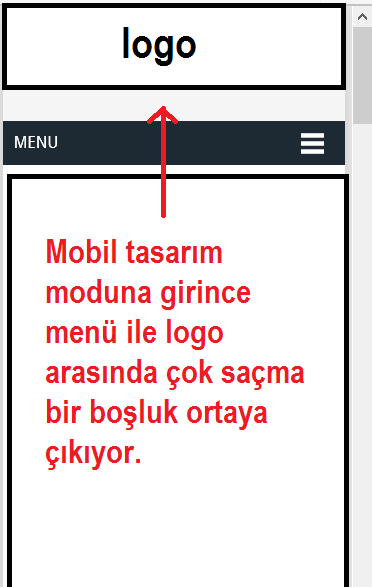
Aşağıdaki resimlerde belirttiğim gibi ; Web tasarımdayken herşey güzel. mobil tasarım modunda logo ile menu arasında boşluk ortaya çıkıyor. boşluğu bir türlü ortadan kaldıramadım. kodlar içerisinde height kodu yok. margin,padding kodlarıylada oynadım olmadı. sağ tık ögeyi denetle diyorum boşluk olan öge secondary-navigation olarak görünüyor ama css den bakıyorum öyle boşluğa sebep olacak bottom filanda yok...


www.kampgunlugu.com | Outdoor Platformu
-
Üyelik
29.05.2017
-
Yaş/Cinsiyet
27 / E
-
Meslek
Arayüz tasarımcısı
-
Konum
Azerbeycan
-
Ad Soyad
K** H**
-
Mesajlar
14
-
Beğeniler
10 / 7
-
Ticaret
6, (%100)
Merhaba kodları görmemiz için demo atarsanız daha hızlı cevaba ulaşa bilirsiniz :)
-
Üyelik
17.09.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Halı Yıkama
-
Konum
Kahramanmaraş
-
Ad Soyad
H** T**
-
Mesajlar
792
-
Beğeniler
212 / 220
-
Ticaret
6, (%100)
hocam o kadar zahmete girmişsiniz ki siteyi merak ettim ben :)
-
Üyelik
30.06.2017
-
Yaş/Cinsiyet
31 / E
-
Meslek
öğrenci
-
Konum
Ankara
-
Ad Soyad
O** A**
-
Mesajlar
70
-
Beğeniler
44 / 9
-
Ticaret
0, (%0)
www.kampgunlugu.com | Outdoor Platformu
-
Üyelik
02.07.2017
-
Yaş/Cinsiyet
42 / E
-
Meslek
diğer
-
Konum
Eskişehir
-
Ad Soyad
F** I**
-
Mesajlar
10
-
Beğeniler
0 / 5
-
Ticaret
0, (%0)
demoda herhangi bir sıkıntı yok. kendi adresinizi yazın bakalım.
-
Üyelik
30.06.2017
-
Yaş/Cinsiyet
31 / E
-
Meslek
öğrenci
-
Konum
Ankara
-
Ad Soyad
O** A**
-
Mesajlar
70
-
Beğeniler
44 / 9
-
Ticaret
0, (%0)
kampgunlugu.com , birde logoyu update etmiyor tasarım. şuan ilk haline getirdim header bölümünü.
(adres düzenlnedi) , ( logo updateni arkaşdaşla halletik. ama boşluk hala var
www.kampgunlugu.com | Outdoor Platformu
-
Üyelik
02.07.2017
-
Yaş/Cinsiyet
42 / E
-
Meslek
diğer
-
Konum
Eskişehir
-
Ad Soyad
F** I**
-
Mesajlar
10
-
Beğeniler
0 / 5
-
Ticaret
0, (%0)
css'de ;
.secondary-navigation, #navigation {
border: none;
background: #1D2933;
margin-bottom: 0;
kısmına
margin-top: 0px;
ekleyip denermisin.
2 kişi bu mesajı beğendi.
-
Üyelik
26.11.2013
-
Yaş/Cinsiyet
33 / E
-
Meslek
Web Master & Grafiker
-
Konum
Diyarbakır
-
Ad Soyad
M** K**
-
Mesajlar
868
-
Beğeniler
146 / 251
-
Ticaret
5, (%100)
Arkadaş doğru demiş
@media screen and (max-width:960px) {
.secondary-navigation {
width: 35%;
margin-bottom: 20px;
margin-top: 20px;
margin-right: 2.2%;
position: absolute;
right: 0;
z-index: 1;
Kodunda bulunan
margin-bottom: 20px;
kodunu aşağıdaki ile değiştir
margin-bottom: 0px;
sorun düzelecektir.
CSS Adresin : http://kampgunlugu.com/wp-content/themes/point/css/responsive.css
Wp Kurulum♥Wp Optimize♥Wp Seo Çalışması♥Wp Tema Kurulum♥Android Webview Uygulama♥Grafik Tasarım
-
Üyelik
30.06.2017
-
Yaş/Cinsiyet
31 / E
-
Meslek
öğrenci
-
Konum
Ankara
-
Ad Soyad
O** A**
-
Mesajlar
70
-
Beğeniler
44 / 9
-
Ticaret
0, (%0)
css deki secondary-navigation kodları bunlar, yazmış olduklarınızı bulmadım buradan :(
.secondary-navigation{display:block;margin:0 auto;max-width:100%;float:right}
.secondary-navigation a{font-size:13px;color:#2a2a2a;text-align:left;text-decoration:none;line-height:1.4;padding:30px 10px 10px 10px;min-height:46px;font-weight:700;border-right:1px solid #E2E2E2;border-left:1px solid #fff;text-transform:uppercase}
.secondary-navigation a:hover,
.secondary-navigation.sfHover{background:#fff}.secondary-navigation li li a{line-height:1}
.secondary-navigation a .sub{font-size:12px;font-weight:400;color:#7d7d7d;text-transform:none}
www.kampgunlugu.com | Outdoor Platformu
-
Üyelik
02.07.2017
-
Yaş/Cinsiyet
42 / E
-
Meslek
diğer
-
Konum
Eskişehir
-
Ad Soyad
F** I**
-
Mesajlar
10
-
Beğeniler
0 / 5
-
Ticaret
0, (%0)
style.css içinde mutlaka vardır.
buarada çok uzun zamandır wp kullanmıyorum , sol menüde görünüm-düzenleyici vardı yanlış hatırlamıyorsam