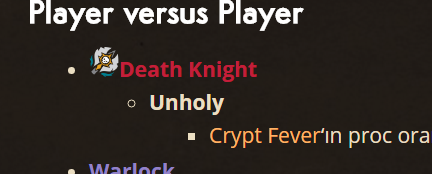
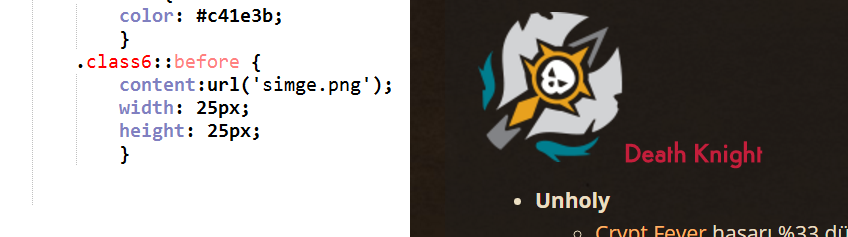
::before içeriği ise bir simge olacak. Sorun şu ki, elimdeki simge bana gerekenden daha büyük boyutta (ve ben bu simgeyi yeniden boyutlandırıp küçük boyutta eklemek istemiyorum). ::before'a width ve height değeri vermeye çalıştım ancak sanırım bu şekilde işe yaramıyor.
Kullandığım kod ve HTML çıktısı:

Acaba bu simgeyi nasıl yeniden boyutlandırabilirim?