Divin içerisindeki yazıyı yukarıdan margin-top ile boşluk vermek istiyorum fakat işlemiyor, yazı değil div tamamen kayıyor.

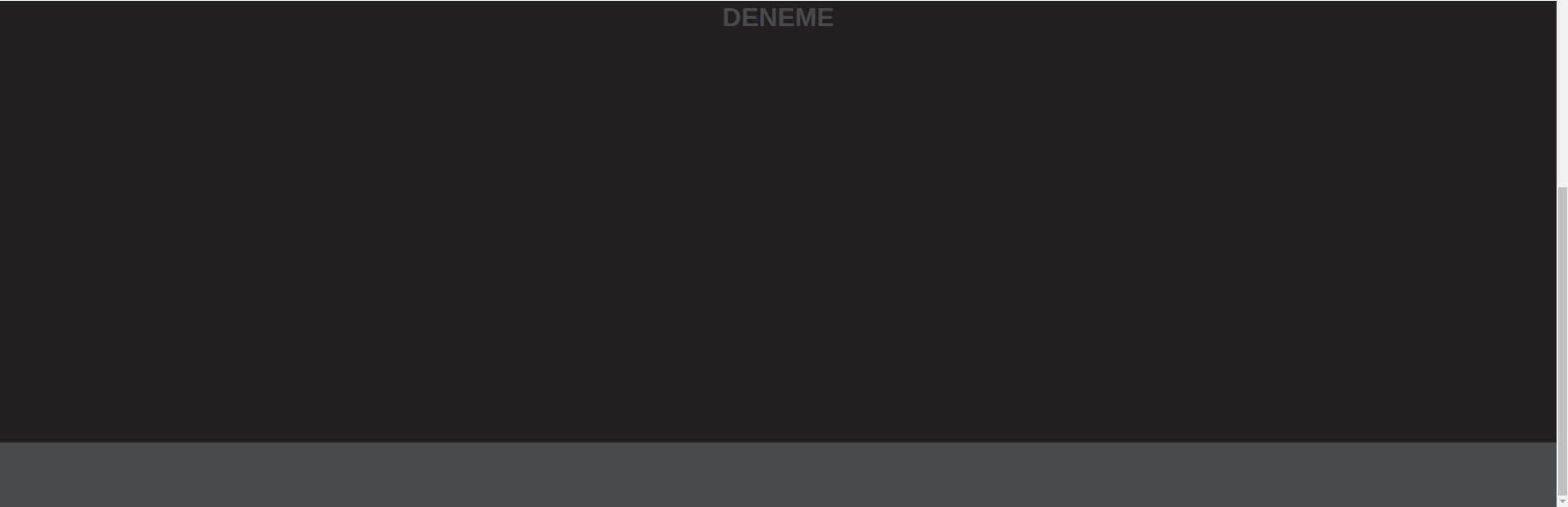
Yukarıdaki resimde a linkini margin-top ile boşluk vermeye çalıştım fakat gelmedi.div tamamen kaydı.

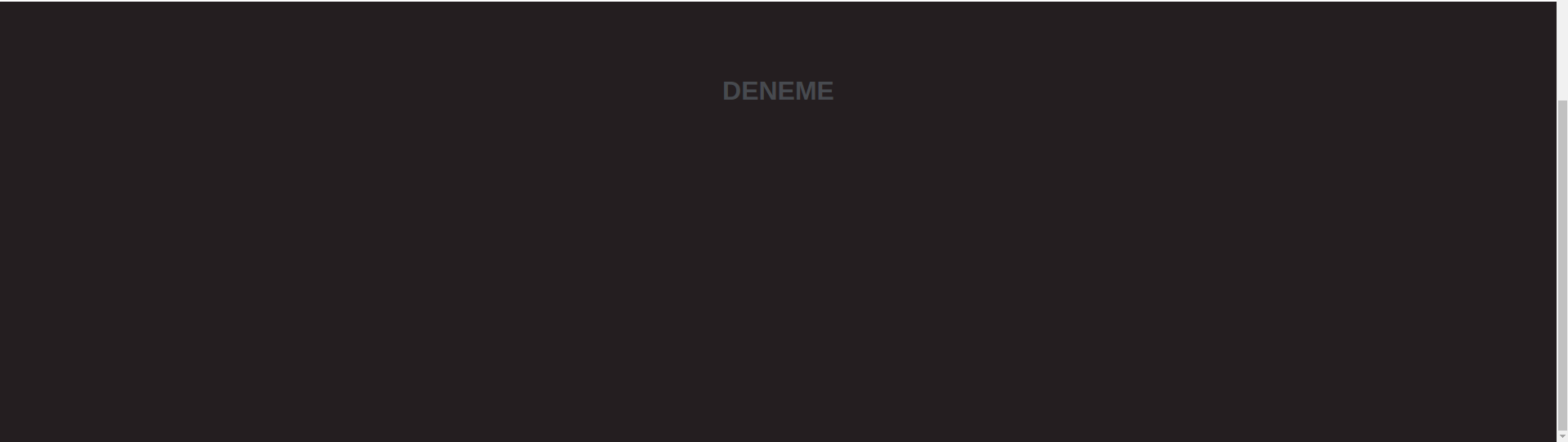
Bu resimde ise position:absolute; denedim yazı kaydı bu seferde bu divin altına başka div ekleyemiyorum gözükmüyor.
İLK RESİM CSS :
#news{
width:100%;
height: 540px;
background-color: #241e20;
}
#news_header{
text-align: center;
line-height: 89px;
font-family: Helvetica;
font-size: 32px;
font-weight: bold;
line-height: 1.25;
color: #474a4f;
margin-top: 89px;
}
İKİNCİ RESİM CSS:
#news{
width:100%;
height: 540px;
background-color: #241e20;
position: absolute;
}
#news_header{
text-align: center;
line-height: 89px;
font-family: Helvetica;
font-size: 32px;
font-weight: bold;
line-height: 1.25;
color: #474a4f;
margin-top: 89px;
}
Yardımcı olabilirseniz çok sevinirim.




