-
Üyelik
08.05.2015
-
Yaş/Cinsiyet
29 / E
-
Meslek
Developer
-
Konum
Samsun
-
Ad Soyad
İ** Ş**
-
Mesajlar
1025
-
Beğeniler
321 / 322
-
Ticaret
19, (%100)
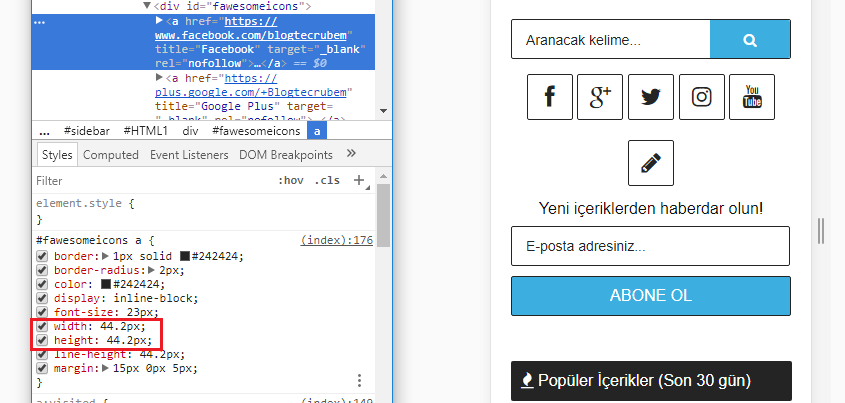
Css'den
#fawesomeicons a, bölümüne gelip
width: 44.2px;
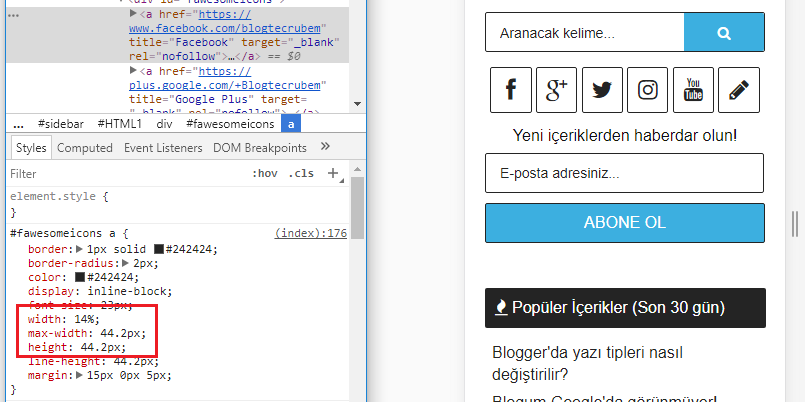
değerini, bunun ile değiştirin
width: 14%;
max-width: 44.2px;
Şuan ki kullanmış olduğunuz sistem ile en uygunu budur. Normalde csslerde @media fonksiyonunu kullanıp her ekrana özel komutlar verilir. Ama bu yinede işinizi görecektir sanırım.
Kolay gelsin :rolleyes:
 Shydox
www.majerweb.com
Kullanıcı
Shydox
www.majerweb.com
Kullanıcı
-
Üyelik
25.10.2017
-
Yaş/Cinsiyet
24 / E
-
Meslek
Öğrenci
-
Konum
Sakarya
-
Ad Soyad
A** U**
-
Mesajlar
902
-
Beğeniler
89 / 267
-
Ticaret
7, (%100)
Ben daha farkı anlamadan arkadaş kodu vermiş. Bol Kazançlar.
1 kişi bu mesajı beğendi.
-
Üyelik
16.03.2017
-
Yaş/Cinsiyet
34 / E
-
Meslek
Blogger
-
Konum
İstanbul Avrupa
-
Ad Soyad
Ü** B**
-
Mesajlar
238
-
Beğeniler
155 / 55
-
Ticaret
0, (%0)
Kusura bakmayın ben yanlış anlamışım. Asıl amacım o boşlukları ortadan kaldırmak.