Selamlar.
Ücretsiz wordpress teması kullanmaktayım (iconic one)
Temamdan oldukça memnunum sadece tek sorun ekran görüntüsünde de paylaştığım gibi mobil cihazlarda kenarlarda boşluklar var
Bu boşlukları gidermek için bir kod var mı?
Ekran görüntüsü
Site adresi ve örnek konu
NOT: Sorun sadece mobil cihazlarda var.
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
İf you fight, you won't always win. But if you don't fight, you will always lose.
- Üyelik 18.11.2011
- Yaş/Cinsiyet 35 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad B** Ç**
- Mesajlar 3270
- Beğeniler 1014 / 1983
- Ticaret 53, (%100)
Normal değil mi? Yazılar kemarlara yapışık olsaydı kötü görünürdü.
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
Normal değil mi? Yazılar kemarlara yapışık olsaydı kötü görünürdü.
Hocam çok yapışıkta istemiyorum ama bu boşluklar da benim için fazla
İf you fight, you won't always win. But if you don't fight, you will always lose.
- Üyelik 18.11.2011
- Yaş/Cinsiyet 35 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad B** Ç**
- Mesajlar 3270
- Beğeniler 1014 / 1983
- Ticaret 53, (%100)
@media screen and (max-width: 440px){.site{padding:0 10px;}
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
@media screen and (max-width: 440px){.site{padding:0 10px;}
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
Sitenin kodları arasında aradım fakat bulamadım.
single.php
style.css
content.php
ek css ye eklemeye çalıştıgımda hata veriyor
bunun daha kolay bir yolu yok mu üstad?
İf you fight, you won't always win. But if you don't fight, you will always lose.
- Üyelik 18.11.2011
- Yaş/Cinsiyet 35 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad B** Ç**
- Mesajlar 3270
- Beğeniler 1014 / 1983
- Ticaret 53, (%100)
Olduğu gibi aramayın, muhakkak vardır. Belli bir kısmını arayın. ".site" diye arayın mesela. Php dosyalarına değil stil dosyalarına bakmalısınız. Önbellek eklentisi kullandığınız için tam olarak hangi dosyada olduğu görünmüyor.
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
Olduğu gibi aramayın, muhakkak vardır. Belli bir kısmını arayın. ".site" diye arayın mesela. Php dosyalarına değil stil dosyalarına bakmalısınız. Önbellek eklentisi kullandığınız için tam olarak hangi dosyada olduğu görünmüyor.
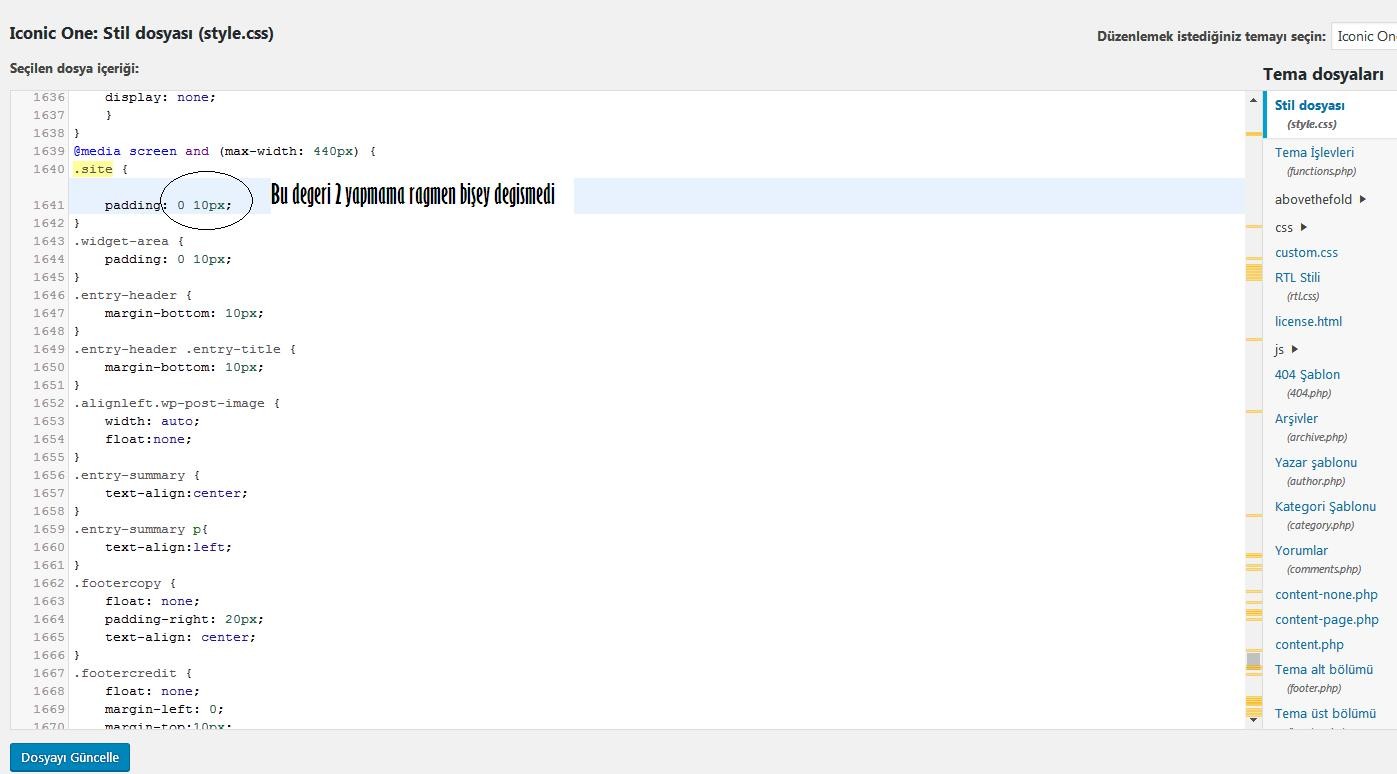
Kodu buldum değiştirdim ama hala kenar boşlukları duruyor
Ekran

İf you fight, you won't always win. But if you don't fight, you will always lose.
- Üyelik 18.11.2011
- Yaş/Cinsiyet 35 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad B** Ç**
- Mesajlar 3270
- Beğeniler 1014 / 1983
- Ticaret 53, (%100)
Önbellek temizliği yaptınız mı? Eklentinizden ve tarayıcınızdan önbellek temizliği yapın
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
Page cache successfully emptied.
İf you fight, you won't always win. But if you don't fight, you will always lose.
- Üyelik 23.03.2016
- Yaş/Cinsiyet 40 / E
- Meslek Kumaş AR/GE Uzmanı
- Konum İstanbul Avrupa
- Ad Soyad H** B**
- Mesajlar 887
- Beğeniler 189 / 192
- Ticaret 0, (%0)
@media screen and (max-width: 440px){.site{padding:0 10px;}
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
Bu kodu bulup padding değerini 0 yaparsanız istediğiniz gibi olur sanırım.
Teşekkür ediyorum bu şekilde yapınca istedğim gibi oldu.
İf you fight, you won't always win. But if you don't fight, you will always lose.
Konuyu toplam 1 kişi okuyor. (0 kullanıcı ve 1 misafir)