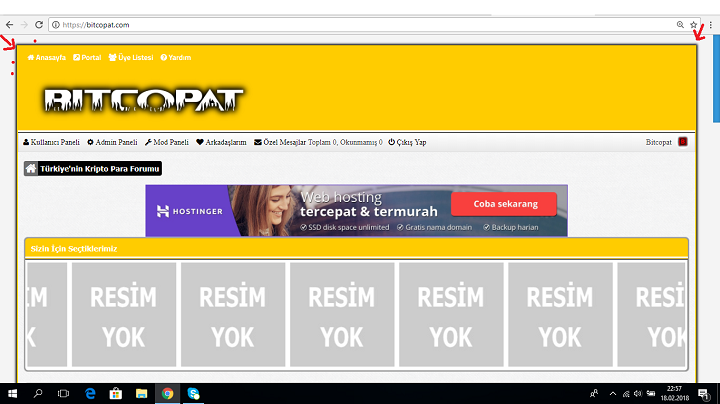
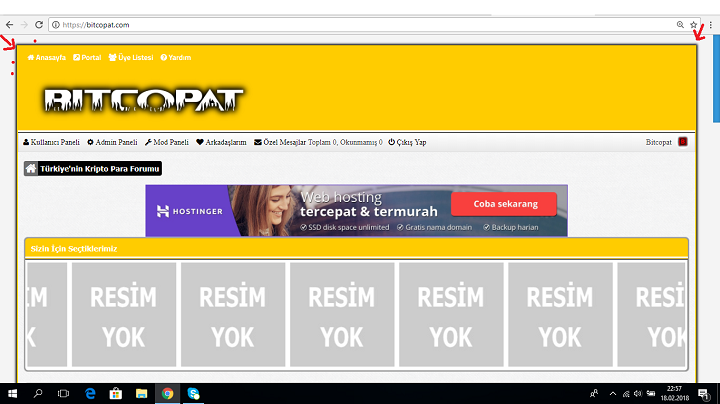
Ekteki resimde gördüğünüz kısımları nasıl yuvarlatabilirim? Yardımcı olursanız sevinirim.

Forum Köşesi Yardım!! |
4 Mesajlar | 1.031 Okunma | ||

#container{color:#fc0;text-align:left;line-height:1.4;margin:auto;margin-bottom:10px;border:2px solid #fc0;border-top:0;-webkit-box-shadow:0 0 5px 2px #000;-moz-box-shadow:0 0 5px 2px #000;box-shadow:0 0 5px 2px #000;border-bottom-left-radius:8px;-moz-border-radius-bottomleft:8px;-webkit-border-bottom-left-radius:8px;border-bottom-right-radius:8px;-moz-border-radius-bottomright:8px;-webkit-border-bottom-right-radius:8px;font-family:Tahoma,Verdana,Arial,Sans-Serif;font-size:13px;width:95%;min-width:990px;max-width:1200px}
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
overflow: hidden;
#container{color:#fc0;text-align:left;line-height:1.4;margin:auto;margin-bottom:10px;border:2px solid #fc0;border-top:0;-webkit-box-shadow:0 0 5px 2px #000;-moz-box-shadow:0 0 5px 2px #000;box-shadow:0 0 5px 2px #000;border-bottom-left-radius:8px;-moz-border-radius-bottomleft:8px;-webkit-border-bottom-left-radius:8px;border-bottom-right-radius:8px;-moz-border-radius-bottomright:8px;-webkit-border-bottom-right-radius:8px;font-family:Tahoma,Verdana,Arial,Sans-Serif;font-size:13px;width:95%;min-width:990px;max-width:1200px;-webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; overflow: hidden;}