
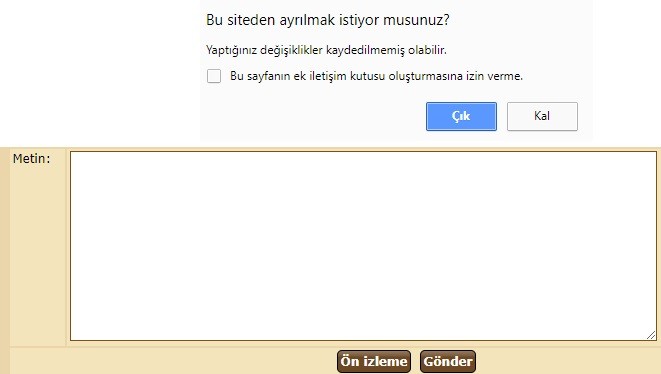
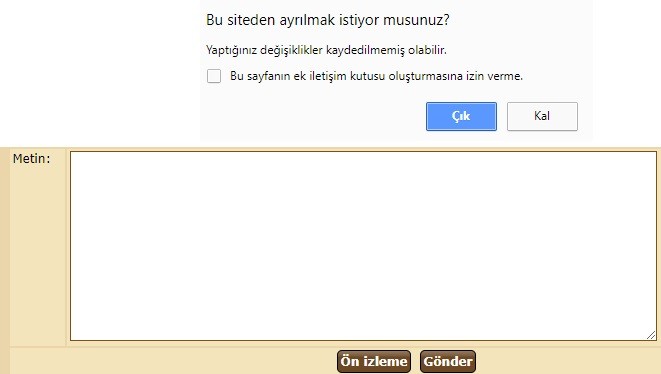
Merhaba arkadaşlar yukarıda ki resimdeki gibi form kotrolünde bilgi girişi yapılmadan çıkıldığında hata mesajı veren bir kod veya bir yol gösterebilirmisiniz?
Form Kontrolü |
9 Mesajlar | 2.332 Okunma | ||

<script>
window.function() {
return "Çıkış yapmayı istediğinden eminmisin ?"
}
</script>
var formHasChanged = false;
$(document).on('change', 'form.confirm-navigation-form input, form.confirm-navigation-form select, form.confirm-navigation-form textarea', function (e) {
formHasChanged = true;
});
$(document).ready(function () {
window.function (e) {
if (formHasChanged) {
var message = "You have not saved your changes.", e = e || window.event;
if (e) {
e.returnValue = message;
}
return message;
}
}
});