
Otomatik yükseklik |
8 Mesajlar | 1.658 Okunma | ||
Toplam 8 mesaj ve 1.658 görüntüleme
- Üyelik 01.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Ankara
- Ad Soyad H** K**
- Mesajlar 284
- Beğeniler 48 / 17
- Ticaret 3, (%100)
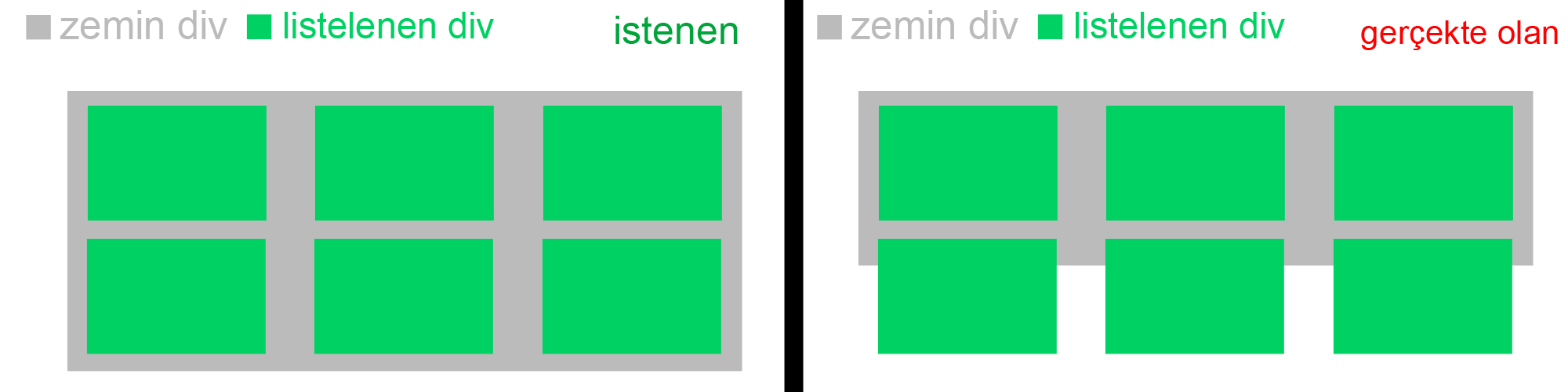
Merhaba, zemin divin listelenen divlerin kapladığı yere göre aşağıya doğru uzamasını istiyorum fakat olmadı. Nasıl yapabilirim?
- Üyelik 18.02.2018
- Yaş/Cinsiyet 34 / E
- Meslek yazılımcı
- Konum İstanbul Anadolu
- Ad Soyad M** T**
- Mesajlar 93
- Beğeniler 1 / 33
- Ticaret 0, (%0)
ölçü birimi olarak "%" kullan.
- Üyelik 28.02.2018
- Yaş/Cinsiyet 29 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad K** S**
- Mesajlar 669
- Beğeniler 435 / 160
- Ticaret 31, (%94)
İlgili divin en sonuna yani
den bir öncesine şunu ekleyin: Anlamadıysanız Ö.M. den kodları atın düzenleyip tekrar size atayım öyle bir deneyin.- Üyelik 18.11.2011
- Yaş/Cinsiyet 36 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad B** Ç**
- Mesajlar 3270
- Beğeniler 1014 / 1983
- Ticaret 53, (%100)
Kodları görelim?
- Üyelik 01.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Ankara
- Ad Soyad H** K**
- Mesajlar 284
- Beğeniler 48 / 17
- Ticaret 3, (%100)
İlgili divin en sonuna yani
den bir öncesine şunu ekleyin: Anlamadıysanız Ö.M. den kodları atın düzenleyip tekrar size atayım öyle bir deneyin.Teşekkürler sorun çözüldü. Peki clear:both; komutunu neden ayrı bir div oluşturarak yerleştiriyoruz? Bunun mantığını kısaca açıklayabilir misiniz?
- Üyelik 01.07.2016
- Yaş/Cinsiyet 29 / E
- Meslek -
- Konum Ankara
- Ad Soyad H** K**
- Mesajlar 284
- Beğeniler 48 / 17
- Ticaret 3, (%100)
ölçü birimi olarak "%" kullan.
Kodları görelim?
Sorun çözüldü, ilginiz için teşekkürler.
- Üyelik 28.02.2018
- Yaş/Cinsiyet 29 / E
- Meslek Web Developer
- Konum İstanbul Avrupa
- Ad Soyad K** S**
- Mesajlar 669
- Beğeniler 435 / 160
- Ticaret 31, (%94)
hk1337 Div kalıbı, bir yere yaslı olmaz. Eğer konumu belirtilmemişse, öteki div kalıbının altına yerleşir ve ayrı bir yere sahip olur. Eğer birazcık kafayı çalıştırırsanız anlarsınız ne demek istediğimi. Span derseniz olur mu bilemiyorum zannetmiyorum denemedim ama Div kalıbıyla bırakın siz. Herkesin öyle yaptığını gördüm çünkü.
- Üyelik 25.07.2014
- Yaş/Cinsiyet 31 / E
- Meslek Elektrik Teknisyeni
- Konum Fransa
- Ad Soyad C** E**
- Mesajlar 3508
- Beğeniler 488 / 1190
- Ticaret 1, (%100)
float kullanılan divlerden sonra çerçeve divine after ile clear özelliği verebilirsiniz. Yeni bir div oluşturmasanızda olur. örnek: .zemin:after { clear: both display: table } yada artık eski sistemleri bırakıp mordern flex yapı kullanın google da css flexbox olarak ararsanız bulursunuz. ayrıca güncel tasarım özellik ve gelişmelrini w3 üzerinden takip etmeniz faydanıza olacaktır.
bir diğer önerim, bootstrap sistemini incelemeniz daha kolay öğrenmenize yardımcı olur.
bir diğer önerim, bootstrap sistemini incelemeniz daha kolay öğrenmenize yardımcı olur.




