-
Üyelik
29.04.2014
-
Yaş/Cinsiyet
30 / E
-
Meslek
Web Developer
-
Konum
İstanbul Anadolu
-
Ad Soyad
A** K**
-
Mesajlar
300
-
Beğeniler
11 / 79
-
Ticaret
0, (%0)
kodunuzun tamamını paylaşırmısınız bu şekilde aklıma her türlü problem geliyor.
-
Üyelik
04.07.2015
-
Yaş/Cinsiyet
36 / E
-
Meslek
Öğretmen
-
Konum
Ankara
-
Ad Soyad
O** B**
-
Mesajlar
6
-
Beğeniler
0 / 1
-
Ticaret
0, (%0)
Kod'a gerek yok çünkü deneme yaptıkça gördüm ki; PHP "include" fonksiyonu içinde geçerli bu.
// index.php 'e aşağıdaki gibi deneme.php çağırsak
Yukarıdaki örnekte deneme.php nin içindeki form öğeleri index.php de düzgün çalışıyor. Ama
// index.php 'e aşağıdaki gibi deneme.php çağırsak
// deneme.php 'e de aşağıdaki gibi form.php çağırsak 2. olarak
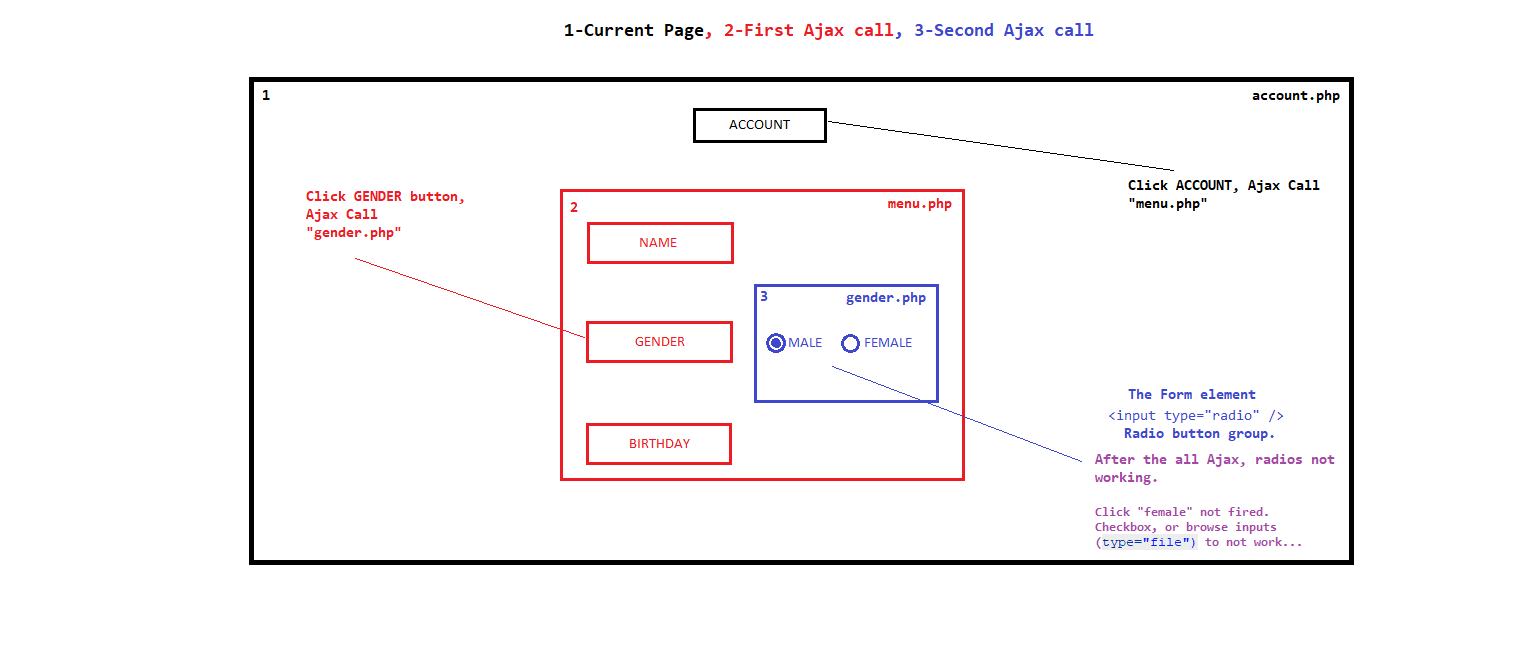
Yukarıdaki örnekteki işlemleri yaptığınızda form öğeleri bırak arkaplanda tetiklemeyi, fiziksel olarak bile çalışmıyor. Yani tıkladığını bile algılamıyor.
Deneyin isterseniz: index.php içine deneme.php çağır onun da içine form.php çağırın içine de rasgele bir form koyun. index.php i açtığınızda form çalışmayacak.
 ontedi
www.ontedi.com
Kullanıcı
ontedi
www.ontedi.com
Kullanıcı
-
Üyelik
03.10.2013
-
Yaş/Cinsiyet
45 / E
-
Meslek
Yazılım Uzmanı, Matematikçi
-
Konum
Ankara
-
Ad Soyad
S** T**
-
Mesajlar
1118
-
Beğeniler
325 / 324
-
Ticaret
2, (%100)
jQuery(document).ready(function () {
jQuery("body").on("click", ".tiklanacak-nesne", function () {
// burada ilgili işlemler.
});
});
www.ontedi.com
www.cizgi.site