-
Üyelik
12.03.2013
-
Yaş/Cinsiyet
33 / E
-
Meslek
...
-
Konum
Adana
-
Ad Soyad
M** Ç**
-
Mesajlar
665
-
Beğeniler
329 / 328
-
Ticaret
1, (%100)
Arkadaşlar elimde bir mesajlaşma scripti var. Her mesaj atışımda sayfa yenileniyordu, ben de bunu jquery ile sayfa yenilenmeden yaptırmak istedim ama bir sorun yaşıyorum. Basitçe kodları yazayım önce, daha iyi anlarsınız:
mesaj.php sayfam
<script>
$(document).ready(function(){
$("#uploadForm").live("submit",function(e){
e.preventDefault();
var dosya = new FormData(this);
$.ajax({
type: "POST",
url: "/mesaj_post.php",
data: dosya,
contenttype: false,
processData: false,
success: function(sonuc){
alert(sonuc);
}
});
});
});
</script>
mesaj_post.php sayfam
if (isset($_POST["gonder"])){
$mesaj = $_POST["mesaj"];
$mesaj_alan = $_POST["uye_id"];
$resim_adi = $_FILES["file"]["tmp_name"];
if (empty($mesaj)){
echo "boş bırakamazsınız!";
}else{
echo "Başarılı!";
}
}else{echo "post edilemedi!";}
Sonuç olarak bu şekilde post edince "post edilemedi!" şeklinde dönüş oluyor.
$_POST["gonder"] şeklinde postun içindeki name değerlerini göremiyor. Javascriptten kaynaklı bir durum diye düşünüyorum. Javascriptsiz düzgün çalışıyor çünkü.
-
Üyelik
21.09.2016
-
Yaş/Cinsiyet
32 / E
-
Meslek
Full Stack Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
H** T**
-
Mesajlar
1155
-
Beğeniler
99 / 327
-
Ticaret
3, (%100)
datayı gönderirken,
data: JSON.stringify(dosya),
şeklinde göndermediğiniz için oluyor olabilir mi ?
2 kişi bu mesajı beğendi.
-
Üyelik
12.03.2013
-
Yaş/Cinsiyet
33 / E
-
Meslek
...
-
Konum
Adana
-
Ad Soyad
M** Ç**
-
Mesajlar
665
-
Beğeniler
329 / 328
-
Ticaret
1, (%100)
Malesef aynı şekilde boş bırakmayın hatası veriyor. jquery versiyon 1.3 kullanmamla bir alakası var mıdır?
-
Üyelik
21.09.2016
-
Yaş/Cinsiyet
32 / E
-
Meslek
Full Stack Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
H** T**
-
Mesajlar
1155
-
Beğeniler
99 / 327
-
Ticaret
3, (%100)
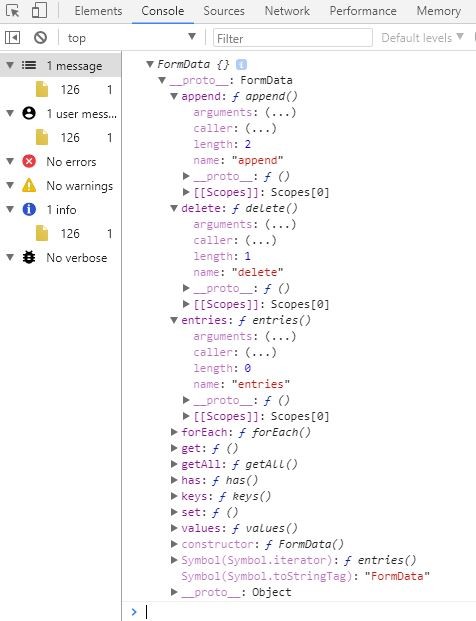
dosya değişkenini console.log ettirip konsoldan bir ss atar mısınız ?
1 kişi bu mesajı beğendi.
-
Üyelik
12.03.2013
-
Yaş/Cinsiyet
33 / E
-
Meslek
...
-
Konum
Adana
-
Ad Soyad
M** Ç**
-
Mesajlar
665
-
Beğeniler
329 / 328
-
Ticaret
1, (%100)
Bir de en altta şu varmış tabi consolda.
[Violation] 'setInterval' handler took 1462ms ______________jquery.1.3.min.js:19
-
Üyelik
19.02.2017
-
Yaş/Cinsiyet
25 / E
-
Meslek
Web Developer
-
Konum
Bursa
-
Ad Soyad
M** A**
-
Mesajlar
933
-
Beğeniler
136 / 276
-
Ticaret
11, (%100)
Şu sekilde deneyebilirsin.
function post(){
var veriler = $('#commentform').serialize();
$.ajax({
type: "POST",
url: "post.php",
data: veriler,
success:function(cevap){
$("#sonuc").html(""+cevap);
}
})};
1 kişi bu mesajı beğendi.
-
Üyelik
21.09.2016
-
Yaş/Cinsiyet
32 / E
-
Meslek
Full Stack Developer
-
Konum
İstanbul Avrupa
-
Ad Soyad
H** T**
-
Mesajlar
1155
-
Beğeniler
99 / 327
-
Ticaret
3, (%100)
Gerçi bunda farklıydı ya pardon hocam, formdatayı bir for döngüsüne sokup entryleri console.log ettirebilir misin ?
for (var kayitlar of dosya.entries()) {
console.log(kayitlar[0]+ ', ' + kayitlar[1]);
}
Çıkan sonucun yine ekran alıntısını atarsınız
1 kişi bu mesajı beğendi.