ÖNEMLİ
Kod kısmına geçmeden önce öğrenmeniz gereken bir şey var:
- Mobil tasarımlarda piksel (px) yerine yüzde (%) ölçü birimi kullanılır.
Yani normal tasarımda 1000px genişliğe sahip bir dive mobil tasarımda 100% değerini vermemiz gerekecektir. (Duruma göre farklı değerler de verilebilir.)
Öncelikle bir statik HTML tasarımımız var. Eğitim amaçlı hazırlanan bu tasarımımız basit olmakla beraber sadece tek bir sayfadan oluşuyor. HTML ve CSS kodları bir arada.

Kod: https://paste.ofcode.org/rAXz8UPfEh2ZmE5mf74ufU
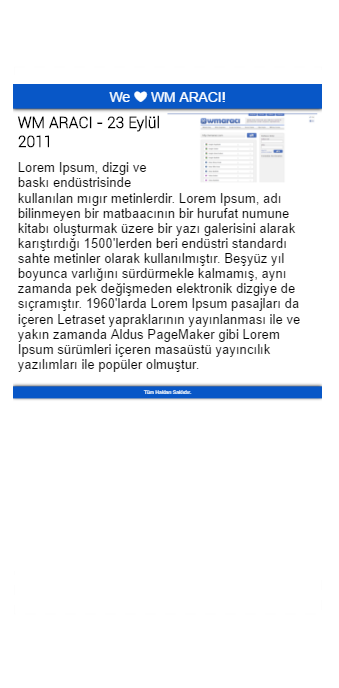
Bu tasarımı mobilden görüntülediğimizde şöyle bozuk bir görüntü ile karşılaşıyoruz.
Link: https://hizliresim.com/r1gZb7
Bu web sayfasını mobil uyumlu hale getirmek için öncelikle head tagları arasına şu kodu eklememiz gereklidir:
Kodu ekledikten sonra kodlarımızın görünümü şöyle olacak:
...
Sayfa kodlarımız burada...
Artık web sitemiz browserlar tarafından responsive olarak görülecek.
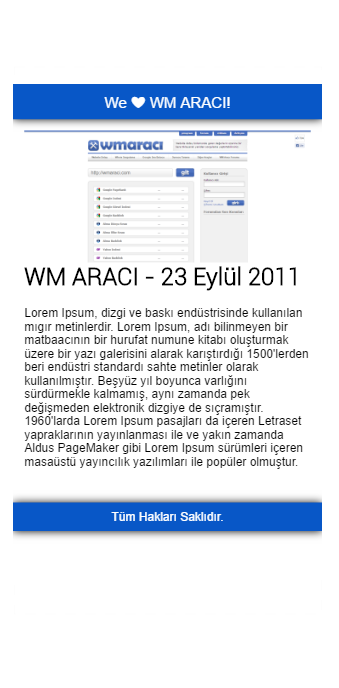
Yeni görünüm şöyle (mobilde): https://hizliresim.com/j64yAg
Mobil uyumlu oldu gördüğünüz gibi. Ancak benim mobilde değiştirmek istediğim bazı kısımlar var. Mesela o görselin genişliğini %100 yapmak ve başlık kısmını görselin altına almak istiyorum. Ancak bu değişikliklerin sadece mobilde olmasını istiyorum. İşte böyle durumlarda CSS'teki media parametresini kullanmamız gerekiyor. Media parametresi sayesinde CSS kodlarımızın sadece mobil cihazlarda çalışmasını sağlayabiliriz.
Örnek bir media kodu şöyledir:
Gördüğünüz bu kodlar sayesinde eğer ekran genişliği 600px veya 600px'den küçük ise arka plan rengi mavi olarak değişiyor. Şimdi biz buradaki body kısmı yerine kendi CSS kodlarımızı (görselin genişliğini %100 yapmak için) yazacağız. Kodumuz şöyle oluyor:
Evet, artık sitemiz tam istediğimiz gibi responsive oldu.
Çalışmadan önce:

Çalışmadan sonra:

Artık sizde unresponsive (mobil uyumsuz) olan web sitelerinizi responsive (mobil uyumlu) hale getirebilirsiniz. Takıldığınız bir yer olursa yazmaktan çekinmeyin.





