
Bazen binlerce kelimenin anlatamadığını tek bir görsel anlatabilir. Bunu zaten biliyoruz. Biz, binlerce kelimenin anlatamadığını anlatan görsellere nasıl Alt Tag veya Alt Tag girmemiz gerektiğini, neye göre Alt Title eklememiz gerektiğini bilmiyoruz. Eğer siz de bilmiyorsanız üzülmeyin. Yalnız değilsiniz, koca bir güruhun parçasısınız ve doğrusu (en azından teorik ve pratik doğru kabul edileni) aşağıda sizi bekliyor:
Image Alt Text veya Image Alt Tag Nedir?
Image Alt Text veya Image Alt Tag (Görsel Alternatif Açıklaması), bir görsel dosyayı metin yoluyla tanımlamamıza yardımcı olan HTML etiketleridir. Alt Tag, görme engelli kullanıcıların rahatla bilgisayar kullanmasına yardımcı olmak adına bir erişilebilirlik kolaylığı olarak geliştirildi. Hemen akabinde W3 Erişebilirlik Klavuzu tarafınca kabul edildi.
Alt Tag’in yardımıyla görme engelli kullanıcılar, Alt Tag’de yazan metni bir yazılım yardımıyla dinleyebilir, görseli görmese de görselde neyin olduğunu, görselin neden orada olduğunu anlayabilirlerdi. Alt Tag’in bir başka kullanım şekliyse herhangi bir nedenden ötürü resimleri göremeyen veya resimleri kapatan kullanıcılara o sayfadaki görüntülerde ne olduğunu tarif etmekti.
Bugün hepimizin tarayıcısı tüm görselleri yüklüyor fakat bu durum her zaman böyle değildi. Veri paketlerinin pahalı ve yavaş olduğu dönemlerde kullanıcılar tarayıcılarının resimleri yükleme özelliğini devre dışı bırakıyordu. Görsel için eğer herhangi bir alt metni girilmezse resim kutucuğu bomboş görünüyordu.
Bu iki kullanımın dışında hala Alt etiketi çeşitli amaçlar için kullanılıyor SEO da onlardan biri. Gerçi kullanıcıların artık tarayıcılarının resim ayarlarını değiştirdiğini sanmıyorum… Google ise Alt metinlerinden, görseli derinlemesine tanımlamak için yardım alıyor. Görsel için atanan Alt Etiketi sayesinde o görselin ne hakkında olduğunu daha kolay algılayabiliyor.
Görsellere Doğru Alt Metni (Alt Tag) Nasıl Girebiliriz?
Keyword Stuffing yöntemiyle tüm görsellerinizde anahtar kelime ve varyasyonlarını geçirmek ne kadar işe yarar bilemiyorum fakat Google bunun pek işe yaramayacağından bahsediyor. Bir görsel için açıklayıcı bir alt metni girerken şu sorulara yanıt verebiliyor olmanız gerekiyor:
- Girdiğim Alt Tag etiketi gerçekten görme engelli bir kullanıcıya yardım edebilir mi?[*]Alt metni gerçekten fotoğrafın/resmin içindeki konuyu mu açıklıyor?[*]Bu şekilde girdiğim Alt etiketi kullanıcıya hitap ediyor mu? Yoksa anahtar kelimelerim için Google’a mı oynuyorum?
Bu 3 anahtar soruya aldığınız yanıtlar doğru bir alt etiketi girip girmediğiniz hakkında size fikir verecektir.
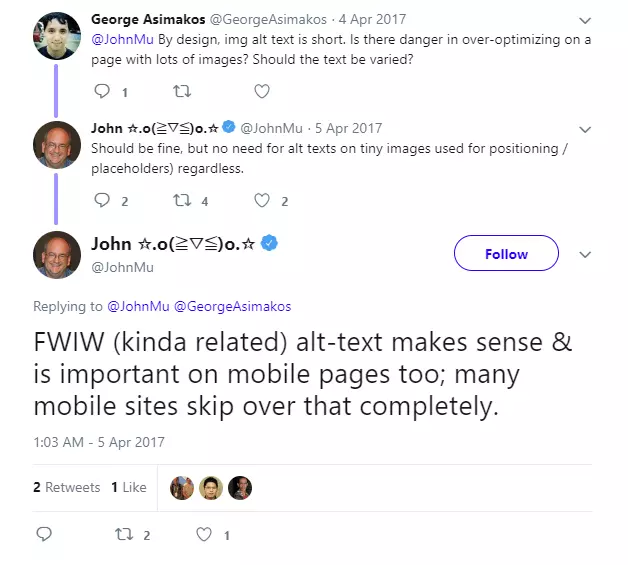
Not: web tasarım elementi için kullanılan görseller ve çok küçük görsellerde alt etiketi girme zorunluluğunuz yoktur. Bu gibi durumlarda alt etiketini boş bırakabilirsiniz. Referans için bkz:

Image Title (Görsel Başlığı) Nedir? Ne için Kullanılır?
Image Title (Görsel Başlığı), görsel hakkında ek bilgi sunmak için kullanılır. Image Title Google gibi modern arama motorları tarafından bir sıralama faktörü olarak kabul edilmezler. Dolayısıyla Image Title için fazladan kendimizi yormaya açıkçası pek gerek yok.
Yine de SEO namına tüm gemileri birer birer yakma konusunda kararlıysanız ve sitenizdeki her şeyin W3C Optimizasyonuna uygun olmasını istiyorsanız, tüm görselleriniz için pekala bir üst bilgi veren başlık açıklaması girebilirsiniz. Image Title belirlerken, yeni yazdığınız kitaba isim seçer gibi düşünmenize de gerek yok. Alt metniyle uyumlu olabilecek kısa ve öz bir başlık yeterli olacaktır.
Görseller Hakkında Google’ın Webmaster’lara Tavsiyeleri
Google içeriklerimizi harika görsellerle donatmamızı istiyor. Bunun için Google Görseller Yayınlama Kuralları sayfasında birçok önemli bilgiyi bizimle paylaşıyor. Uzun uzadıya okumaktan sıkılmış olabilirsiniz ancak en azından şunlara bir göz atmanız faydanıza olacaktır:
- İçeriğinizin bağlamı iyi olsun: Görsel içeriğinizin sayfanın konusuyla alakalı olduğundan emin olun. Görselleri yalnızca sayfaya orijinal değer ekledikleri yerlerde görüntülemenizi öneririz. Özellikle görüntülerin veya metnin orijinal içerik olmadığı sayfaların kullanılmamasını isteriz.[*]Yerleşimi optimize edin: Mümkün olduğunda, görselleri alakalı metnin yakınına yerleştirin. Anlamlı olduğunda, en önemli görseli sayfanın üst kısmına yakın bir yere yerleştirme seçeneğini değerlendirin.[*]Önemli metinleri görsellerin içine yerleştirmeyin: Tüm kullanıcılar görsellere erişemeyebileceği (ve sayfa çevirisi araçları görsellerde çalışmayacağı) için özellikle sayfa başlıkları ve menü öğeleri gibi önemli metin öğelerini görsellere yerleştirmekten kaçının. İçeriğinize erişimin maksimum düzeyde olmasını sağlamak için metni HTML içinde tutun, görseller için alternatif metin sağlayın.[*]Bilgilendirici ve yüksek kaliteli siteler oluşturun: Web sayfanızdaki içeriğin iyi olması, Google Görseller için görsel içerik kadar önemlidir. Sayfadaki içerik, görseller için bağlam sağlar ve sonucu daha işlem yapılabilir hale getirir. Sayfa içeriği görsele ait bir metin snippet'i oluşturmak için kullanılabilir ve Google, görselleri sıralarken sayfa içeriği kalitesinidikkate alır.[*]Farklı cihazlarda kolayca görüntülenecek siteler oluşturun: Kullanıcılar, Google Görseller'de masaüstünden çok cep telefonundan arama yapmaktadır. Bu nedenle, sitenizi tüm cihaz türlerine ve boyutlarına uygun şekilde tasarlamanızönemlidir. Sayfalarınızın mobil cihazlarda ne kadar iyi çalıştığını test etmek ve nelerin düzeltilmesi gerektiği konusunda geri bildirim almak için mobil uyumluluk testi aracını kullanın.[*]Görselleriniz için iyi bir URL yapısı oluşturun: Google, görsellerinizi anlamasına yardımcı olması için dosya adının yanı sıra URL yolunu da kullanır. Görsel içeriğinizi, URL'lerin mantıksal olarak yapılandırılacağı şekilde düzenleme seçeneğini değerlendirin.
Alt Etiketi Kullanım Örneği

Yukarıdaki fotoğraf için bir alt etiketi belirleseydik, ideal belirlememiz şu şekilde olabilirdi:
- [*]Kötü (eksik alt metin):
 [*]Kötü (anahtar kelime doldurma):
[*]Kötü (anahtar kelime doldurma):  [*]Daha iyi:
[*]Daha iyi:  [*]En iyi:
[*]En iyi: 







