-
Üyelik
24.07.2018
-
Yaş/Cinsiyet
24 / E
-
Meslek
Öğrenci
-
Konum
İstanbul Anadolu
-
Ad Soyad
Y** S**
-
Mesajlar
42
-
Beğeniler
6 / 11
-
Ticaret
0, (%0)
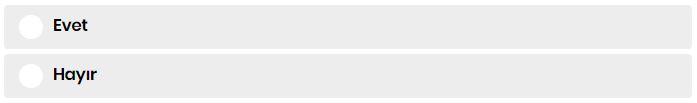
css kısmına float:left eklersen gelicektir...
Ama bence sitede gayet hoş duruyo
1 kişi bu mesajı beğendi.
-
Üyelik
21.07.2018
-
Yaş/Cinsiyet
27 / E
-
Meslek
Student
-
Konum
İstanbul Anadolu
-
Ad Soyad
D** B**
-
Mesajlar
726
-
Beğeniler
250 / 240
-
Ticaret
3, (%67)
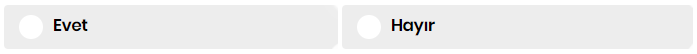
Sonuncu hariç diğerlerini left yapın sonuncuyu float:right; yapın ardından
yaparak devam edebilirsiniz
1 kişi bu mesajı beğendi.
-
Üyelik
24.07.2018
-
Yaş/Cinsiyet
24 / E
-
Meslek
Öğrenci
-
Konum
İstanbul Anadolu
-
Ad Soyad
Y** S**
-
Mesajlar
42
-
Beğeniler
6 / 11
-
Ticaret
0, (%0)
düzenlemek istediğin kodları atarsan yardımcı olabiliriz