-
Üyelik
14.06.2018
-
Yaş/Cinsiyet
26 / E
-
Meslek
Founder
-
Konum
İstanbul Avrupa
-
Ad Soyad
M** G**
-
Mesajlar
125
-
Beğeniler
62 / 25
-
Ticaret
5, (%100)
CSS
.acilir-menu {position: relative; display: inline-block;}
.acilir-menu-icerik {display: none; position: absolute; background-color: grey; min-width: 300px;}
.acilir-menu-icerik a {color: black; padding: 20px 15px; text-decoration: none; display: block;}
.acilir-menu-icerik a:hover {color: white; background-color: black;}
.acilir-menu:hover .acilir-menu-icerik {display: block;}
.buton {background-color: red; color: white; font-size: 35px; border: none;}
-
Üyelik
21.07.2018
-
Yaş/Cinsiyet
27 / E
-
Meslek
Student
-
Konum
İstanbul Anadolu
-
Ad Soyad
D** B**
-
Mesajlar
726
-
Beğeniler
250 / 240
-
Ticaret
3, (%67)
Panel divinin üzerine gelince panelcik açılacak normalde display:none olmalı panele gelince açılacak
 Fenty
Kimlik Onayı Bekliyor
Banlı Kullanıcı
Fenty
Kimlik Onayı Bekliyor
Banlı Kullanıcı
-
Üyelik
09.07.2018
-
Yaş/Cinsiyet
31 / E
-
Meslek
Yazılım Geliştiricisi
-
Konum
Niğde
-
Ad Soyad
M** G**
-
Mesajlar
343
-
Beğeniler
65 / 60
-
Ticaret
4, (%100)
panelciğin zaten displayi none. panele gelince block yapmaya çalışıyorum @dogubaklaci
-
Üyelik
21.07.2018
-
Yaş/Cinsiyet
27 / E
-
Meslek
Student
-
Konum
İstanbul Anadolu
-
Ad Soyad
D** B**
-
Mesajlar
726
-
Beğeniler
250 / 240
-
Ticaret
3, (%67)
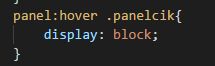
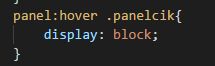
Panel:hover derken panelin class veya id olduğu belirtilmemiş
-
Üyelik
21.07.2018
-
Yaş/Cinsiyet
27 / E
-
Meslek
Student
-
Konum
İstanbul Anadolu
-
Ad Soyad
D** B**
-
Mesajlar
726
-
Beğeniler
250 / 240
-
Ticaret
3, (%67)
Şu kodu head etiketleri arasına bi koyar mısınız(bilgisayardan şifremi yanlış girdiğim için mobilden yazdım o yüzden böyle oldu:))
<script></script>
<script>
$(document).ready(function(){
$(".panel").hover(function(){
$(".panelcik").css("display", "block");
}
});
});
</script>
-
Üyelik
09.08.2018
-
Yaş/Cinsiyet
29 / E
-
Meslek
Öğrenci
-
Konum
Diğer
-
Ad Soyad
G** U**
-
Mesajlar
93
-
Beğeniler
5 / 40
-
Ticaret
1, (%100)
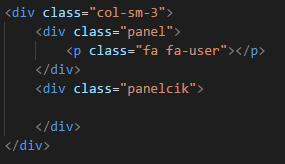
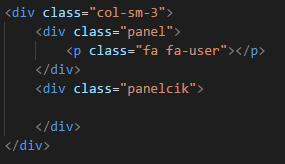
panelcik, panel divinin içinde değil.